 L'inversement du sens de défilement par défaut dans OS X Lion a beaucoup fait parler : ce défilement n'est semble-t-il pas si « naturel » que cela. Dans un forum spécialisé sur les interfaces utilisateurs, Larry Tesler s'exprime sur cette fonction.
L'inversement du sens de défilement par défaut dans OS X Lion a beaucoup fait parler : ce défilement n'est semble-t-il pas si « naturel » que cela. Dans un forum spécialisé sur les interfaces utilisateurs, Larry Tesler s'exprime sur cette fonction.Qui est Larry Tesler ? Diplômé de Stanford, il a travaillé au PARC de Xerox sur diverses choses comme le langage orienté objet Smalltalk. Dans la foulée de l'acquisition par Apple de nombreux travaux du PARC, Tesler est passé à Cupertino, comme son supérieur Alan Kay ou son collègue Dan Ingalls. Pionnier de l'interface graphique, il a travaillé sur le Lisa, le Macintosh Plus, et plus tard sur le Newton, dans le cadre de l'Advanced Technology Group, le centre de recherche et développement le plus avancé d'Apple.
En travaillant sur Lisa d'ailleurs, il s'est penché sur la question du défilement : où doivent être placées les flèches le contrôlant ? dans quel sens doit-on défiler ? Il explique :
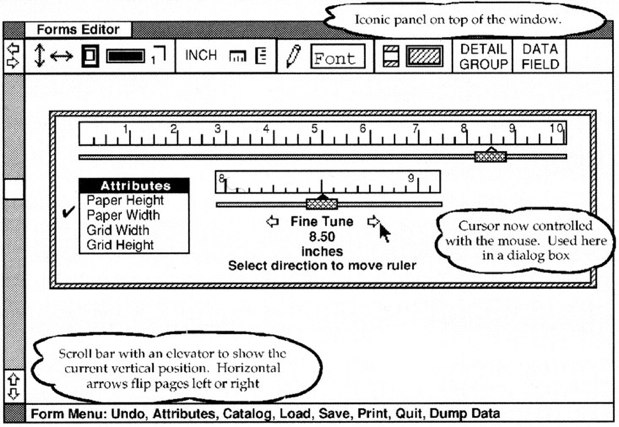
Les flèches de défilement vertical du Mac et du Lisa étaient placées en haut et en bas de la barre de défilement vertical, et la flèche pointant vers le haut faisait défiler le contenu vers le bas. Ce comportement a été justifié par une étude utilisateur que j'ai conduit lors des premiers développements du Lisa.

L'interface du Lisa en mars 1980 : « barre de défilement avec un ascenseur pour indiquer la position verticale actuelle. Les flèches horizontales permettent de tourner la page ».
La plupart des participants, mais pas tous, s'attendaient à ce que la position de la souris près du haut de la fenêtre révèle le contenu caché sous le haut de la fenêtre [NdT : donc en le faisant descendre]. Une des raisons était qu'ils regardaient alors en haut de la fenêtre. Une autre raison était qu'ils étaient plus à même de sélectionner alors du contenu dans la moitié supérieure de la fenêtre plutôt que dans la moitié inférieure. Nous avons donc fait en sorte que la partie supérieure de la paire de flèches déplace le contenu vers le bas. […]
L'étude a aussi couvert la question du sens vers lequel les flèches devaient pointer. La moitié des participants pensait que la flèche supérieure devait pointer vers le bas, puisque c'était le sens dans lequel le contenu défilait. L'autre moitié pensait que la flèche inférieure devait pointer vers le haut, puisque c'est depuis le haut que le contenu arrivait. […] La plupart des membres de l'équipe produit voulait que les flèches pointent dans le sens du défilement du contenu, et qu'elles soient opposées l'une à l'autre. […]

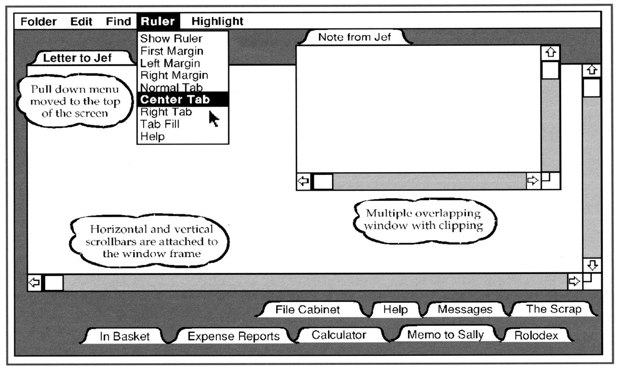
L'interface du Lisa en octobre 1980 : les flèches sont de part et d'autre de la barre de défilement.

L'interface finale du Lisa (janvier 1983), base des interfaces graphiques modernes : le système d'onglets a été abandonné au profit de la barre de titre, on retrouve la barre de défilement avec ses flèches.
C'est cette même opposition qui agite aujourd'hui les débats, débat caduc selon Tesler : OS X Lion parachèverait la déconstruction de l'interface du Mac original, déconstruction qui avait été initiée par NeXT OS. En effet NeXT, et après lui Mac OS X, place les flèches ensemble en bas de la barre de défilement : « [Lorsque les flèches sont] arrangées de cette manière les utilisateurs n'ont plus de raison de s'attendre à ce que la flèche du haut fasse défiler le contenu vers le bas » explique Tesler. Ce sens de défilement n'est plus motivé par une décision ergonomique, celle de minimiser les déplacements de la souris.

Les flèches de défilement sur Mac OS X.
Ce nouveau sens de défilement mérite en quelque sorte son nom de « naturel » : il est déconnecté des éléments de l'interface et ne s'attache plus qu'à transcrire un mouvement. Lorsque l'on défile vers le haut sur l'iPhone, on s'attend à « tirer » l'interface, c'est-à-dire à la faire défiler vers le haut — la logique est la même pour trackpad et souris tactiles. Mieux, les deux écoles sont réconciliées : les ergonomes peuvent défiler en haut, les logiques défiler vers le bas avec un geste vers le bas.
Bref, la disparition des flèches et de la barre de défilement, qui ne sont rien d'autre que des abstractions, participe à la simplification de l'utilisation d'un ordinateur. Et le Lisa se devait d'être le plus simple et le plus naturel possible.
Les images de cet article sont issues de « Inventing the Lisa User Interface », un excellent article sur les travaux autour de la première interface graphique grand public.











