Dans le précédent article de cette série, nous avons conçu un moteur de jeu et le modèle de la vue qui permet de préparer les données pour la vue. Il ne nous reste plus qu’à construire l’interface qui va exploiter ces données.
Grâce à l’utilisation du framework Combine, c’est un jeu d’enfant de gérer la donnée dans SwiftUI. Vous pouvez toujours télécharger le code source complet en ligne. Le fichier principalement concerné par le présent article est GameView.swift en complément du code principal du playground.
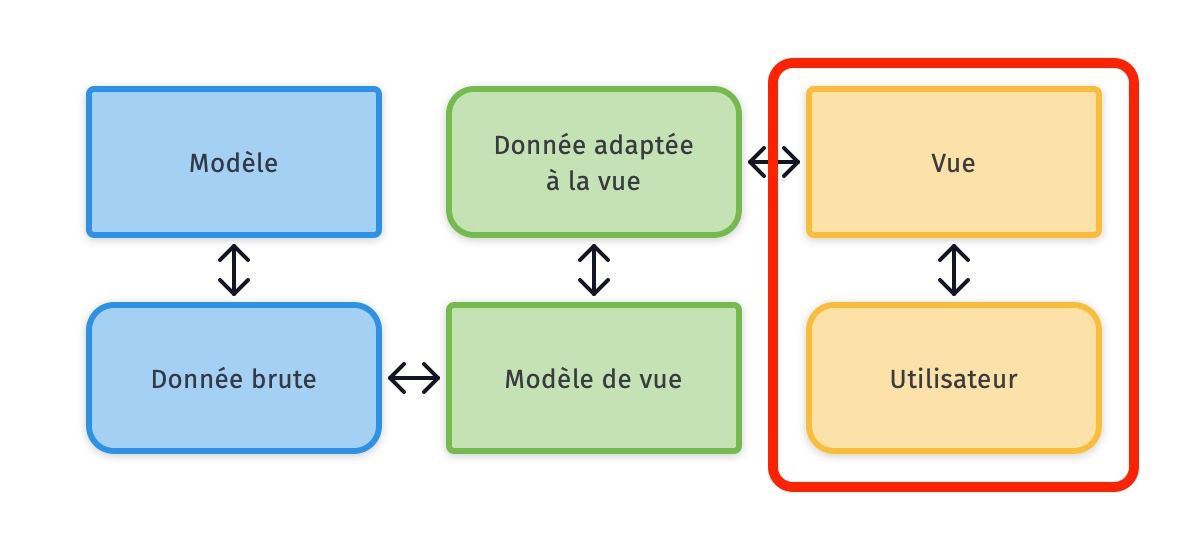
La place de SwiftUI dans l’architecture MVVM
Le moteur de jeu est le modèle : la donnée brute. Le modèle de la vue va transformer les données du modèle pour les rendre exploitables par la vue. Et la vue est la représentation du contenu à l’écran de l’utilisateur.

Cette vue est faite en SwiftUI, mais elle pourrait très bien être conçue avec UIKit ou même ARKit si on souhaitait faire une version réalité augmentée de l’app.
Swift + Combine + SwiftUI = ❤️
SwiftUI profite des propriétés du langage Swift pour concevoir des interfaces en mode déclaratif. C’est-à-dire que c’est la structure même du code qui permet de …