Si vous avez besoin d’enregistrer une page web au complet et d’en faire une image, il existe désormais une solution intégrée à la dernière version de Chrome, sans avoir à installer de module supplémentaire. La version 59 disponible depuis quelques jours affiche des notifications natives sur macOS, passe ses préférences au Material Design et ajoute une fonction de capture complète dans les outils de développement.
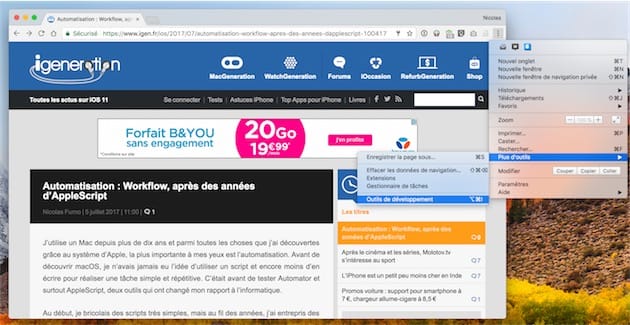
Cet outil n’est pas vraiment mis en avant et vous aurez un petit peu de mal à le trouver, surtout si vous n’utilisez pas les outils de développement. Commencez par afficher ces derniers en passant par le menu à trois points en haut à droite, puis Plus d’outils et Outils de développement ou alors avec le raccourci clavier associé : ⌘⌥i.

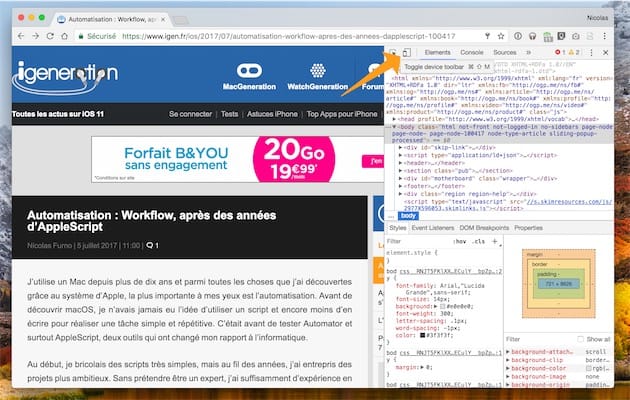
Dans le panneau (ou la fenêtre) qui s’affiche, cliquez sur le bouton situé en haut à gauche des outils de développement, ou bien utilisez le raccourci ⌘⇧M. Vous activerez ainsi un mode spécifique qui sert à tester les sites sur différents appareils mobiles, directement dans le navigateur.

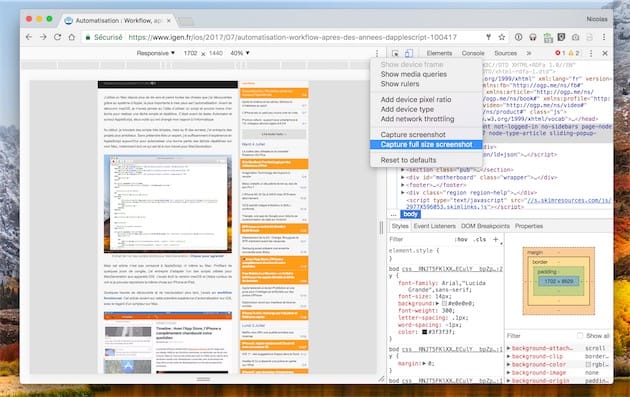
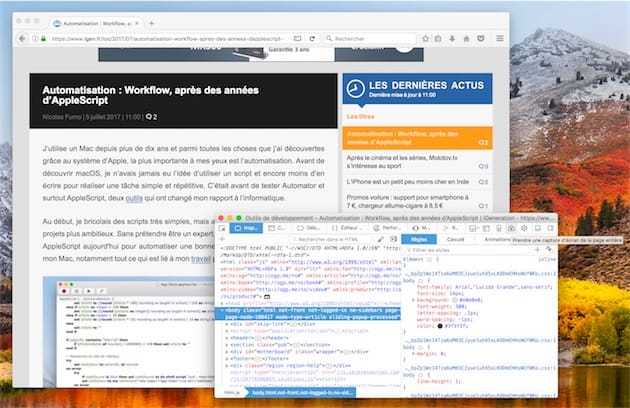
Il ne vous reste plus qu’à choisir un smartphone dans la liste ou bien le mode « Responsive » qui permet alors d’ajuster la largeur de la fenêtre. Enfin, cliquez sur les trois points qui se trouvent en haut à droite de la page web (attention, ce ne sont pas les mêmes trois points que la première fois, regardez la capture d’écran) et choisissez Capture full size screenshot. L’image au format PNG sera ajoutée au dossier par défaut des téléchargements.

Ce n’est pas évident, il faut bien le reconnaître, mais cela fonctionne bien. Et si vous testez un site responsif, c’est un moyen pratique de réaliser plusieurs captures d’écran, en fonction des différentes largeurs prises en charge.
Et pour les autres navigateurs ?
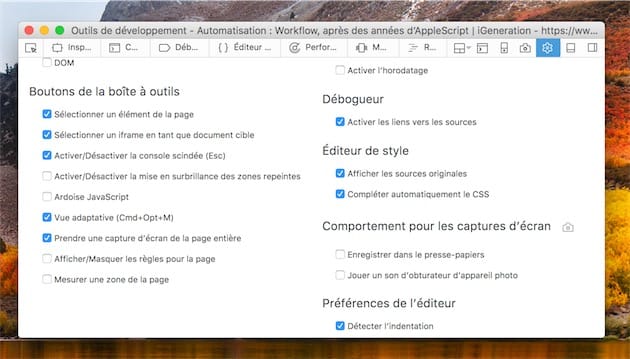
Firefox était en avance sur ce point, puisque le navigateur de Mozilla proposait déjà une fonction similaire. Il faut aussi ouvrir les outils de développement (⌘⌥i ou menu Outils > Développement web > Outils de développement) et cliquer d’abord sur la roue crantée en haut à droite pour afficher les réglages des outils. Dans la liste, cochez l’option Prendre une capture d’écran de la page entière.

Un nouveau bouton sera alors ajouté aux outils de développement et un clic plus tard, vous aurez une capture d’écran entière, également au format PNG, également dans le dossier des téléchargements.

Safari, en revanche, est à la traîne sur ce point. Apple ne propose rien dans la version actuelle, ni dans la Technology Preview, en tout cas pas à notre connaissance. À défaut, des extensions sont disponibles, comme celle-ci qui propose bien une option pour capturer toute la page.
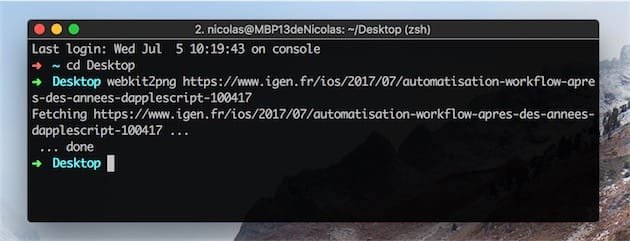
Si le terminal ne vous fait pas peur, rappelons l’existence d’un excellent outil en ligne de commandes : webkit2png. Après installation (avec Homebrew par exemple), la commande suivie d’une URL enregistre la page web complète dans une bonne qualité dans le dossier en cours.

Source :











