On avait parlé récemment de "Junior", le nom de code d'une version de Firefox pour iPad. Mozilla ne pouvant utiliser Gecko sur iOS, le logiciel se basera sur WebKit, mais l'idée est de se distinguer par l'interface utilisateur. La vidéo de présentation, disponible maintenant sur YouTube, permet de davantage cerner les atours de ce prototype de Firefox (lire aussi Mozilla : un projet de navigateur WebKit pour iPad).
Aucune date de disponibilité n’est donnée, le développement étant loin d'être achevé, mais pour Mozilla il devient crucial d’être présent sur l'une des « plus importantes plateformes grand public au monde ». D'autant que de l'avis des ingénieurs qui ont fait cette présentation, Alex Limi et Trond Werner Hansen, il ne fait aucun doute que Google va bientôt proposer une version iOS de Chrome. Alors tant pis si cela implique pour Firefox de rouler sans son moteur Gecko, la bataille se mènera sur le confort de conduite.
Mozilla n'est pas non plus complètement novice sur iOS, elle propose déjà Firefox Home sur l'App Store. Cet utilitaire permet de récupérer ses signets et son historique de navigation, ainsi que ses onglets. On le verrait donc bien être intégré à Junior.
En introduction de la démo, l'un des deux ingénieurs décrit l'expérience offerte par Safari sur iPad comme assez « misérable […] pas très fun, avec des onglets partout », même s'il concède qu'elle est parmi les meilleures de celles offertes aujourd'hui sur les tablettes. Il reproche notamment à Apple de n'avoir fait que transposer d'un bloc sur l'iPad l'interface de Safari sur Mac.
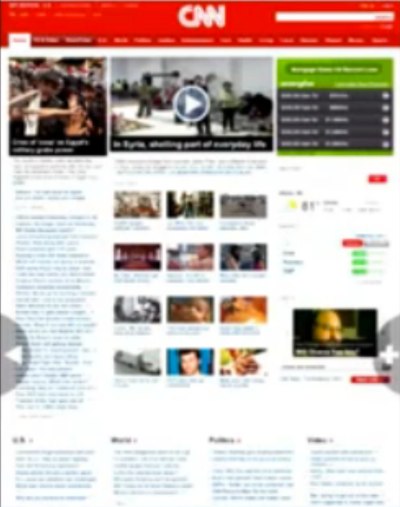
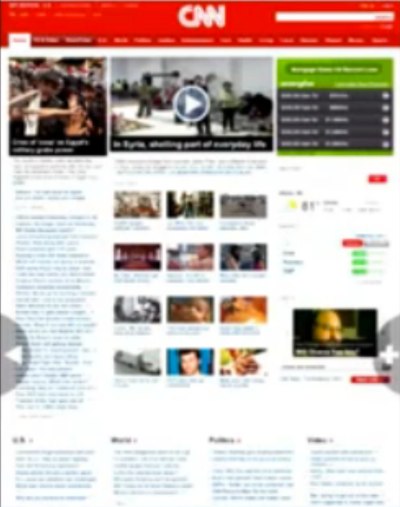
Junior privilégie un affichage plein écran, sans barre d'outils. La page web est d'une certaine manière assimilée à celle d'un magazine. Pour la navigation, une interface entièrement basée sur des gestes a été envisagée au départ, mais il a semblé plus réaliste de proposer un minimum d'éléments interactifs à l'écran.
On utilisera donc deux boutons de part et d'autre de l'écran, que l'on manipule avec les pouces. À la base ils assurent les fonctions de retour pour l'un et de menu pour l'autre (avec son symbole +).

En tirant sur ces boutons, on révèle des actions supplémentaires. Pour l'un, on a la fonction de recharge de la page et de déplacement en avant, pour le second ce sont les actions de partage et d'impression de la page. Tout cela concourt à redonner les fonctions principales d'un navigateur, sans charger visuellement l'interface.


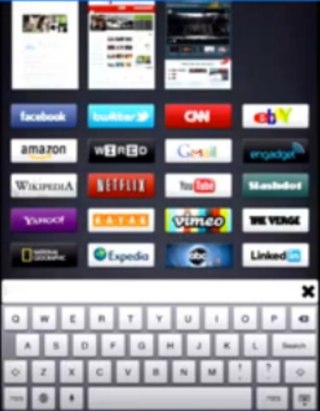
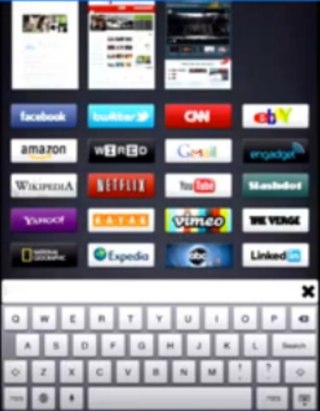
Le second écran du navigateur (après avoir touché l'icône +) se divise en trois parties. La rangée supérieure fait office de listes des sites récemment visités et de barre d'onglets, elle contient des vignettes de pages, immédiatement identifiables.
Le second tiers regroupe les favoris avec de grosses icônes affichant le cas échéant les logos de sites. Une représentation que Mozilla défend par la facilité avec laquelle les internautes peuvent identifier ces logos (pour lesquels d'ailleurs les entreprises investissent des millions en communication). L'ajout d'une page dans les favoris se fait en tirant une page vers le bas.
La troisième partie de l'écran contient la barre d'URL et de recherche, avec le clavier. Les résultats d'une recherche s'affichent à la place des favoris.


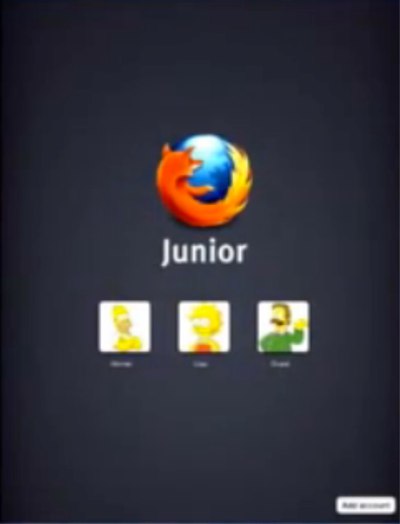
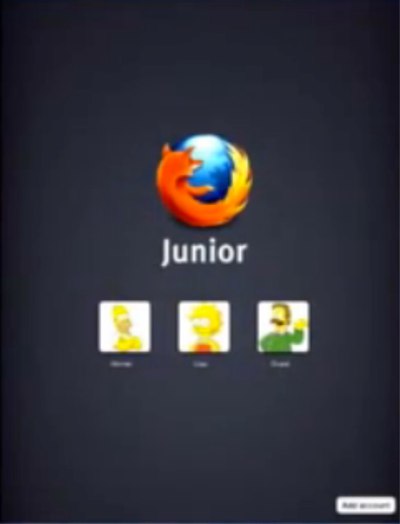
Si l'on fait glisser vers la droite la zone centrale de cette page, on est conduit vers un écran où sont listés les différents utilisateurs du navigateur, avec leur session personnelle.

Il manque encore certaines choses courantes dans ce prototype, comme la jauge de progression lors du chargement d'une page. En l'absence d'une barre d'outils, il faut trouver une autre manière de l'afficher à l'écran. D'autant que les développeurs veulent éviter ce principe qui consiste à la fixer toujours en haut de l'écran, car cela oblige à un déplacement constant de l'oeil entre le lien tapé et cette barre dont on surveille toujours la progression.
Le développement d'une app iOS bouscule également les habitudes de la fondation (même si elle n'est pas 100% novice en la matière si l'on considère l'utilitaire Firefox Home). Il lui est impossible de proposer un bêta test accessible à tous comme elle le fait pour ses autres développements sur ordinateurs de bureau et Android, ce qui réduit sensiblement le nombre de personnes pouvant tester l'application. Mozilla utilise pour le moment la solution de TestFlight, mais là aussi il y a une limite au nombre de bêta-testeurs.
Actuellement aussi, Junior est développé avec Titanium d'Appcelerator, un outil qui permet de produire une application native iOS (ou Android) à partir d'un code JavaScript. Mais à terme, expliquent les deux ingénieurs, le développement devrait se faire avec les outils d'Apple.
Aucune date de disponibilité n’est donnée, le développement étant loin d'être achevé, mais pour Mozilla il devient crucial d’être présent sur l'une des « plus importantes plateformes grand public au monde ». D'autant que de l'avis des ingénieurs qui ont fait cette présentation, Alex Limi et Trond Werner Hansen, il ne fait aucun doute que Google va bientôt proposer une version iOS de Chrome. Alors tant pis si cela implique pour Firefox de rouler sans son moteur Gecko, la bataille se mènera sur le confort de conduite.
Mozilla n'est pas non plus complètement novice sur iOS, elle propose déjà Firefox Home sur l'App Store. Cet utilitaire permet de récupérer ses signets et son historique de navigation, ainsi que ses onglets. On le verrait donc bien être intégré à Junior.
En introduction de la démo, l'un des deux ingénieurs décrit l'expérience offerte par Safari sur iPad comme assez « misérable […] pas très fun, avec des onglets partout », même s'il concède qu'elle est parmi les meilleures de celles offertes aujourd'hui sur les tablettes. Il reproche notamment à Apple de n'avoir fait que transposer d'un bloc sur l'iPad l'interface de Safari sur Mac.
Junior privilégie un affichage plein écran, sans barre d'outils. La page web est d'une certaine manière assimilée à celle d'un magazine. Pour la navigation, une interface entièrement basée sur des gestes a été envisagée au départ, mais il a semblé plus réaliste de proposer un minimum d'éléments interactifs à l'écran.
On utilisera donc deux boutons de part et d'autre de l'écran, que l'on manipule avec les pouces. À la base ils assurent les fonctions de retour pour l'un et de menu pour l'autre (avec son symbole +).

En tirant sur ces boutons, on révèle des actions supplémentaires. Pour l'un, on a la fonction de recharge de la page et de déplacement en avant, pour le second ce sont les actions de partage et d'impression de la page. Tout cela concourt à redonner les fonctions principales d'un navigateur, sans charger visuellement l'interface.


Le second écran du navigateur (après avoir touché l'icône +) se divise en trois parties. La rangée supérieure fait office de listes des sites récemment visités et de barre d'onglets, elle contient des vignettes de pages, immédiatement identifiables.
Le second tiers regroupe les favoris avec de grosses icônes affichant le cas échéant les logos de sites. Une représentation que Mozilla défend par la facilité avec laquelle les internautes peuvent identifier ces logos (pour lesquels d'ailleurs les entreprises investissent des millions en communication). L'ajout d'une page dans les favoris se fait en tirant une page vers le bas.
La troisième partie de l'écran contient la barre d'URL et de recherche, avec le clavier. Les résultats d'une recherche s'affichent à la place des favoris.


Si l'on fait glisser vers la droite la zone centrale de cette page, on est conduit vers un écran où sont listés les différents utilisateurs du navigateur, avec leur session personnelle.

Il manque encore certaines choses courantes dans ce prototype, comme la jauge de progression lors du chargement d'une page. En l'absence d'une barre d'outils, il faut trouver une autre manière de l'afficher à l'écran. D'autant que les développeurs veulent éviter ce principe qui consiste à la fixer toujours en haut de l'écran, car cela oblige à un déplacement constant de l'oeil entre le lien tapé et cette barre dont on surveille toujours la progression.
Le développement d'une app iOS bouscule également les habitudes de la fondation (même si elle n'est pas 100% novice en la matière si l'on considère l'utilitaire Firefox Home). Il lui est impossible de proposer un bêta test accessible à tous comme elle le fait pour ses autres développements sur ordinateurs de bureau et Android, ce qui réduit sensiblement le nombre de personnes pouvant tester l'application. Mozilla utilise pour le moment la solution de TestFlight, mais là aussi il y a une limite au nombre de bêta-testeurs.
Actuellement aussi, Junior est développé avec Titanium d'Appcelerator, un outil qui permet de produire une application native iOS (ou Android) à partir d'un code JavaScript. Mais à terme, expliquent les deux ingénieurs, le développement devrait se faire avec les outils d'Apple.











