La dernière version de WebKit intègre enfin une solution propre et vraiment efficace pour insérer des images Retina dans un site. Les écrans dits Retina, comme ceux des iPhone et iPad récents ou des MacBook Pro Retina, ont besoin d’images deux fois plus grandes pour éviter un rendu flou disgracieux. Ces images sont toutefois plus lourdes et ralentissent le chargement des sites, ce qui est gênant quand un internaute affiche une page sans écran Retina. Jusque-là, les solutions proposées tiennent toutes du bricolage rarement efficace et c’est la première fois qu’un navigateur propose une méthode à la fois simple, universelle et fonctionnelle.
Concrètement, le principe est d’enrichir la balise

Cet attribut
Cette méthode exploitant une balise standard, ce n’est toutefois pas gênant : si le navigateur n’est pas compatible avec

Ce n’est qu’un premier pas, mais c’est un pas essentiel pour offrir aux internautes des images parfaitement adaptées à leur écran. Les écrans Retina restent encore rares en dehors des appareils mobiles, mais ils sont appelés à devenir la norme et cette méthode n’a a priori aucun défaut pour offrir à chaque internaute la meilleure image.
Concrètement, le principe est d’enrichir la balise
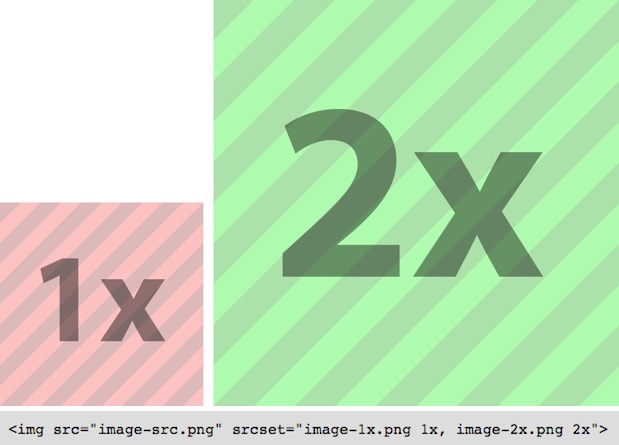
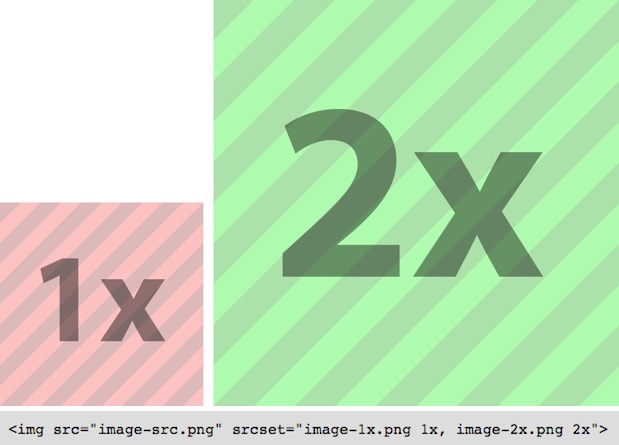
<img> qui sert à insérer une image en HTML. L’image de base, pour les écrans standard, est toujours renseignée avec l’attribut src=, mais on peut ajouter un attribut srcset= pour définir une image Retina. Cette méthode est en fait beaucoup plus souple : on peut choisir une image pour plusieurs résolutions et même aller au-delà de la définition habituelle des écrans Retina aujourd’hui. Il suffit d’indiquer le chemin d’une image et son rôle, dans cet exemple 2x pour l’image qui s’affichera sur les écrans Retina. 
Cet attribut
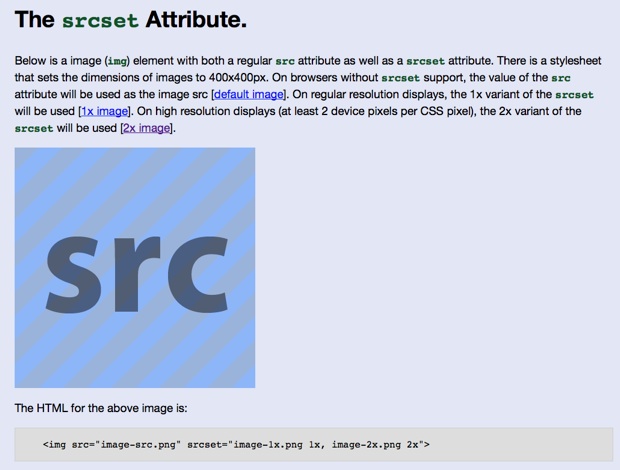
srcset= n’est géré que par la toute dernière version de WebKit, c’est-à-dire la version activement développée et parfois très instable du moteur utilisé par Safari. Autant dire qu’il va se passer quelques mois avant son intégration à des navigateurs stables et utilisés par le grand public. Et même si Apple devrait rapidement intégrer cet attribut à ses appareils OS X et iOS, ce ne sera pas le cas de tous les navigateurs. Cette méthode exploitant une balise standard, ce n’est toutefois pas gênant : si le navigateur n’est pas compatible avec
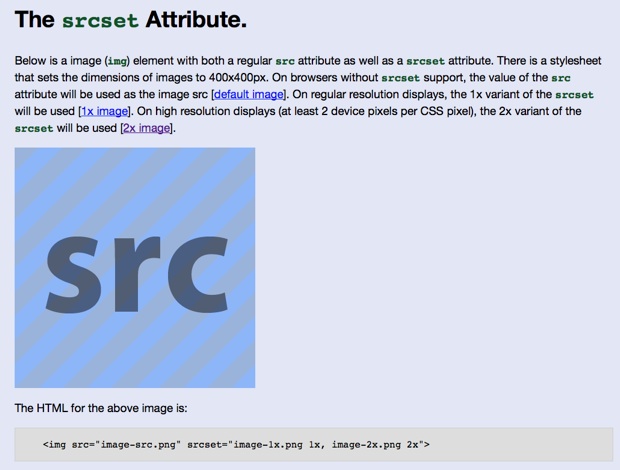
srcset=, il utilisera la valeur de l’attribut src=. Ainsi, sur la page de démonstration mise en place par les développeurs, vous ne verrez ni l’image 1x rouge, ni la version 2x verte, mais une troisième image src bleue qui témoigne de l’absence de prise en charge. 
Cette nouvelle méthode ne fonctionne qu’avec la toute dernière version de WebKit. Sur un autre navigateur, comme ici Safari 7, on a l’image de base.
Ce n’est qu’un premier pas, mais c’est un pas essentiel pour offrir aux internautes des images parfaitement adaptées à leur écran. Les écrans Retina restent encore rares en dehors des appareils mobiles, mais ils sont appelés à devenir la norme et cette méthode n’a a priori aucun défaut pour offrir à chaque internaute la meilleure image.











