Brackets est un nouvel éditeur de code signé Adobe. Particularité : il est open-source (licence MIT), et utilise les langages du web. Construit avec HTML, CSS et JavaScript, il permet ainsi de développer… en HTML, CSS et JavaScript.

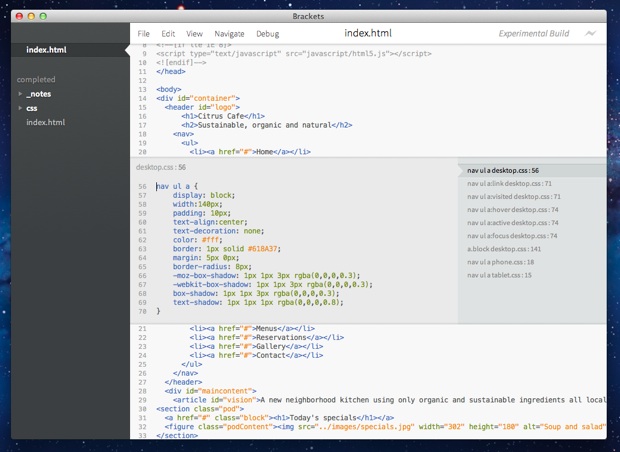
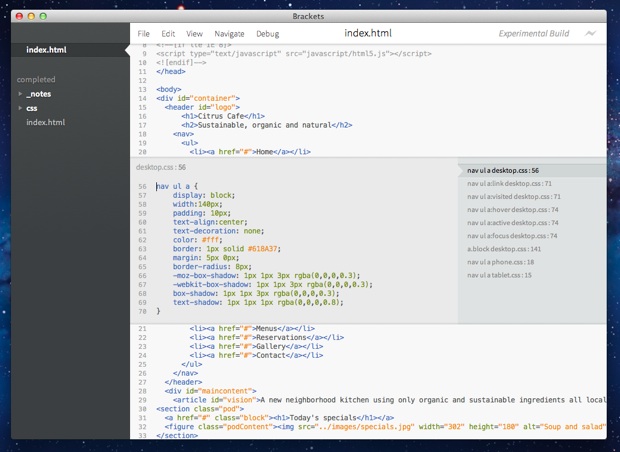
Trois idées guident le développement de Brackets. La première consiste à minimiser au maximum l'interface pour laisser un maximum de place au code, et à éviter les allers-retours entre différents fichiers. Ainsi dans un fichier HTML, vous pouvez effectuer un Cmd + E à hauteur d'un élément pour convoquer le style CSS correspondant et le modifier — sans sortir de votre fichier HTML et naviguer dans vos feuilles de style, une fonction plutôt bien pensée.
La deuxième est la fusion de l'édition de code dans l'éditeur et de l'inspecteur de code dans le navigateur : Brackets peut contrôler le navigateur et le rafraîchir en temps réel au fur et à mesure des modifications, pour le transformer en aperçu en temps réel. Cliquer sur un élément dans le navigateur sélectionne l'élément correspondant dans Brackets, et vice-versa.
La troisième est le fait que Brackets est open-source : Adobe compte sur la participation de développeurs tiers pour faire évoluer son logiciel. Le code source de Brackets est disponible sur GitHub.

Trois idées guident le développement de Brackets. La première consiste à minimiser au maximum l'interface pour laisser un maximum de place au code, et à éviter les allers-retours entre différents fichiers. Ainsi dans un fichier HTML, vous pouvez effectuer un Cmd + E à hauteur d'un élément pour convoquer le style CSS correspondant et le modifier — sans sortir de votre fichier HTML et naviguer dans vos feuilles de style, une fonction plutôt bien pensée.
La deuxième est la fusion de l'édition de code dans l'éditeur et de l'inspecteur de code dans le navigateur : Brackets peut contrôler le navigateur et le rafraîchir en temps réel au fur et à mesure des modifications, pour le transformer en aperçu en temps réel. Cliquer sur un élément dans le navigateur sélectionne l'élément correspondant dans Brackets, et vice-versa.
La troisième est le fait que Brackets est open-source : Adobe compte sur la participation de développeurs tiers pour faire évoluer son logiciel. Le code source de Brackets est disponible sur GitHub.











