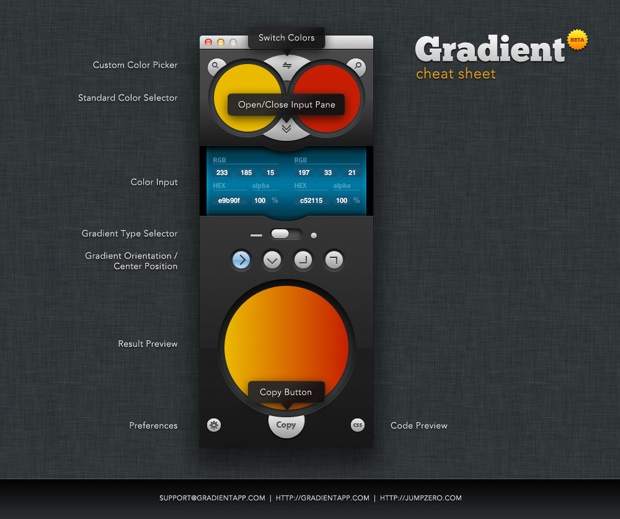
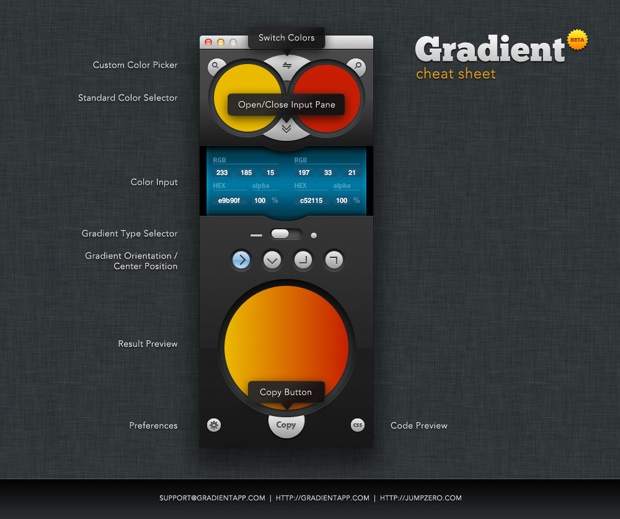
Gradient est un nouvel utilitaire encore en bêta qui intéressera les développeurs web qui doivent utiliser des dégradés. L'idée est de composer le dégradé en utilisant les outils natifs de Mac OS X, notamment la palette de couleurs, et d'obtenir un code CSS à intégrer dans son site Internet. Le choix des couleurs se fait depuis la palette, en tapant directement un code hexadécimal ou RGB ou encore en utilisant la loupe spécifique à Gradient.

La version actuelle compose des dégradés à deux couleurs uniquement, mais l'éditeur indique sur son site que l'on pourra à l'avenir ajouter des couleurs. Gradient sait par contre créer des dégradés linéaires (verticaux, horizontaux et en diagonale) et radiaux avec plusieurs points d'ancrage. On peut à tout moment inverser les deux couleurs choisies et avoir un aperçu du rendu, avant de copier directement le code CSS.
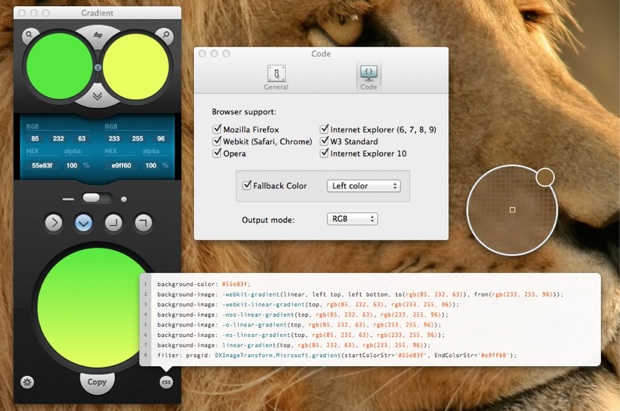
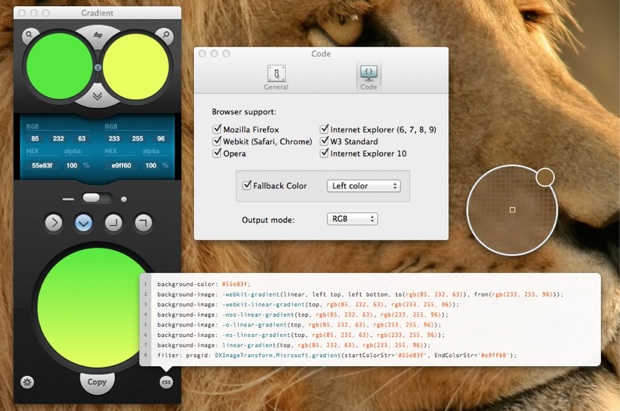
Le code CSS généré s'adapte à tous les moteurs d'affichage sur le marché, de WebKit à Internet Explorer, en passant par Firefox ou Opera. On peut choisir d'inclure ou d'exclure certains moteurs dans les préférences de Gradient, ce qui permet de simplifier le code.

Si vous devez générer des dégradés en CSS régulièrement, Gradient simplifie la tâche et s'avère efficace avec son interface bien pensée et plutôt élégante. On ne connaît pas encore sa date de sortie finale et son prix, mais la version actuelle est une bêta publique utilisable gratuitement contre la saisie d'une adresse mail sur le site officiel. De quoi tester Gradient et le comparer aux solutions équivalentes qui existent, comme le site CSS3 Gradient Generator.

La version actuelle compose des dégradés à deux couleurs uniquement, mais l'éditeur indique sur son site que l'on pourra à l'avenir ajouter des couleurs. Gradient sait par contre créer des dégradés linéaires (verticaux, horizontaux et en diagonale) et radiaux avec plusieurs points d'ancrage. On peut à tout moment inverser les deux couleurs choisies et avoir un aperçu du rendu, avant de copier directement le code CSS.
Le code CSS généré s'adapte à tous les moteurs d'affichage sur le marché, de WebKit à Internet Explorer, en passant par Firefox ou Opera. On peut choisir d'inclure ou d'exclure certains moteurs dans les préférences de Gradient, ce qui permet de simplifier le code.

Si vous devez générer des dégradés en CSS régulièrement, Gradient simplifie la tâche et s'avère efficace avec son interface bien pensée et plutôt élégante. On ne connaît pas encore sa date de sortie finale et son prix, mais la version actuelle est une bêta publique utilisable gratuitement contre la saisie d'une adresse mail sur le site officiel. De quoi tester Gradient et le comparer aux solutions équivalentes qui existent, comme le site CSS3 Gradient Generator.











