Le Markdown, langage créé pour simplifier l’écriture de fichiers HTML, est pratique pour écrire, mais la prévisualisation du résultat n’est pas toujours évidente. Certains éditeurs l’intègrent nativement, mais dans le cas contraire, il faut d’abord convertir le code Markdown en HTML et visualiser le résultat dans un navigateur.
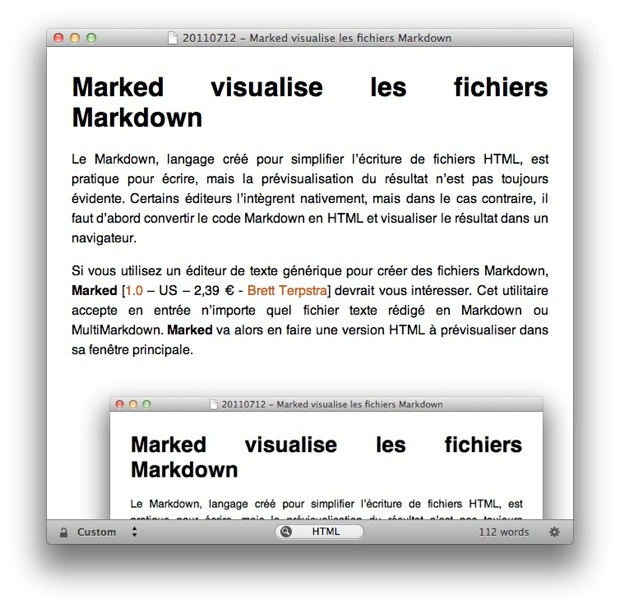
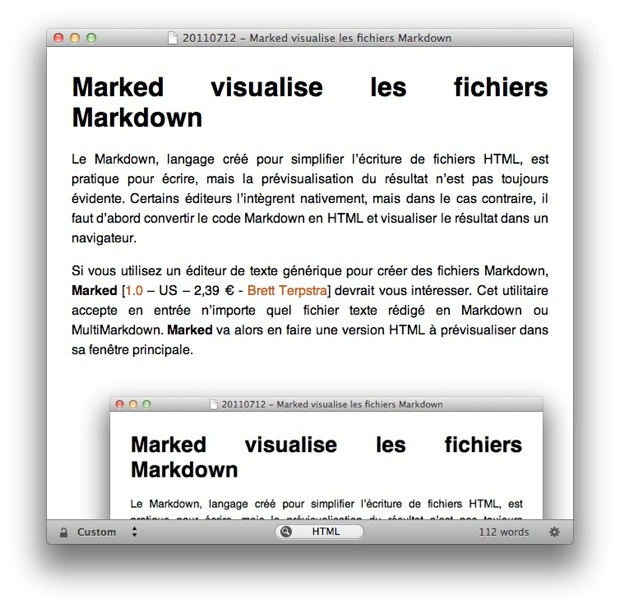
Si vous utilisez un éditeur de texte générique pour créer des fichiers Markdown, Marked [1.0 – US – 2,39 € – Brett Terpstra] devrait vous intéresser. Cet utilitaire accepte en entrée n’importe quel fichier texte rédigé en Markdown ou MultiMarkdown. Marked va alors en faire une version HTML à prévisualiser dans sa fenêtre principale.

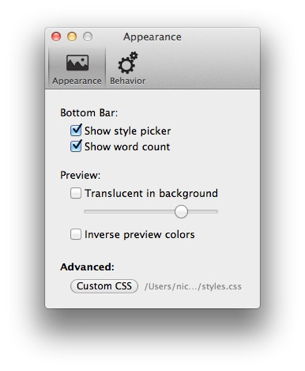
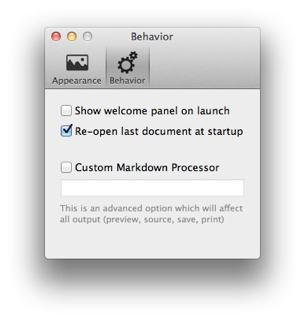
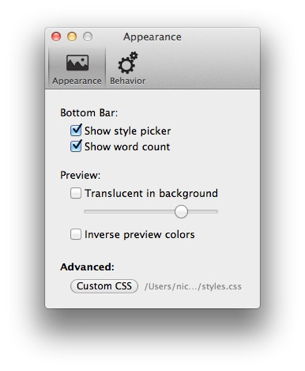
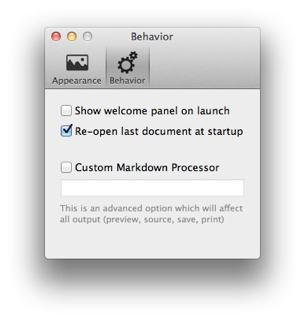
Développée par le créateur de nvALT, Marked en fait peu, mais il le fait très bien. Plusieurs styles sont proposés par défaut et on peut même créer le sien avec un fichier CSS. Des statistiques complètes sont présentées, on peut afficher le code source ou même le copier directement à l’aide d’un raccourci. L’aperçu se met à jour automatiquement lors de l’enregistrement du document. Pour aller plus loin encore, on pourra même changer le moteur de création du code HTML dans les préférences de l’application.


Si vous utilisez un éditeur de texte générique pour créer des fichiers Markdown, Marked [1.0 – US – 2,39 € – Brett Terpstra] devrait vous intéresser. Cet utilitaire accepte en entrée n’importe quel fichier texte rédigé en Markdown ou MultiMarkdown. Marked va alors en faire une version HTML à prévisualiser dans sa fenêtre principale.

Développée par le créateur de nvALT, Marked en fait peu, mais il le fait très bien. Plusieurs styles sont proposés par défaut et on peut même créer le sien avec un fichier CSS. Des statistiques complètes sont présentées, on peut afficher le code source ou même le copier directement à l’aide d’un raccourci. L’aperçu se met à jour automatiquement lors de l’enregistrement du document. Pour aller plus loin encore, on pourra même changer le moteur de création du code HTML dans les préférences de l’application.