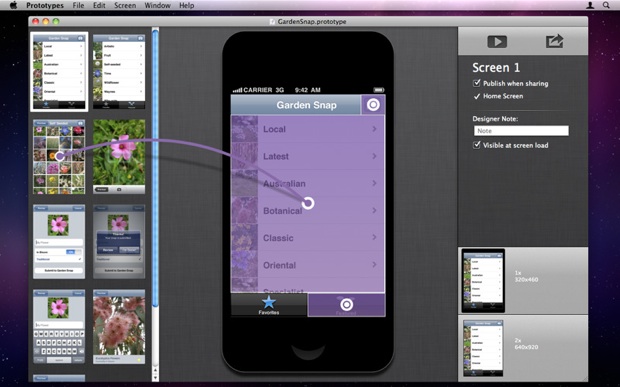
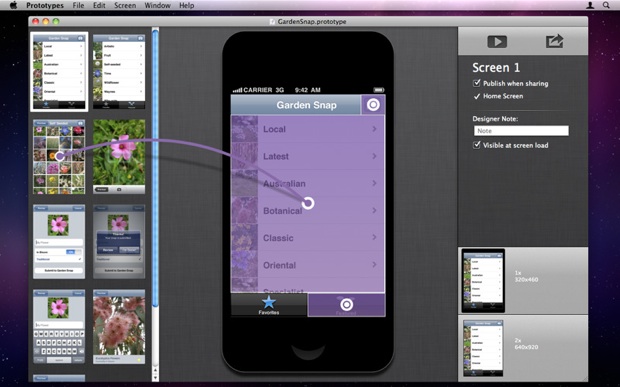
Prototypes [1.0 – US – 31,99 €] devrait intéresser tous les développeurs d'applications iOS. Ce logiciel proposé sur le Mac App Store permet d'animer des mockups d'applications et ainsi proposer un aperçu plus réaliste du brouillon d'une application iPhone. Il ne s'agit pas de créer le mockup lui-même, il faudra toujours au préalable en passer par un éditeur comme Photoshop, Illustrator ou encore Fireworks.

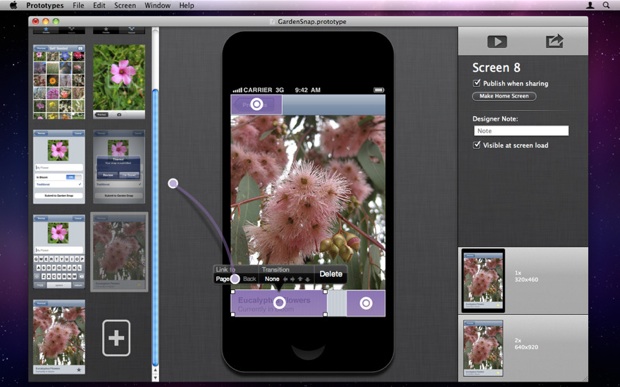
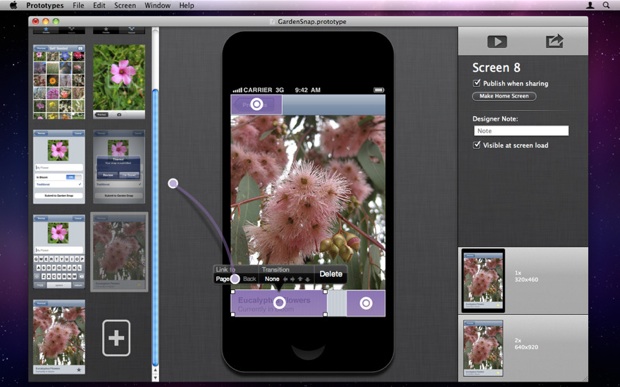
L'application propose de charger les images de l'interface de l'application puis de créer des liens entre chaque écran. Il suffit pour cela de dessiner une zone rectangulaire, puis de choisir une des options proposées. On peut revenir à l'écran précédent ou faire un lien vers n'importe quel autre écran par un simple clic sur l'image correspondante. Le programme propose même quatre transitions pour un rendu plus réaliste. Pour l'heure, seul le format de l'iPhone est supporté (en Retina ou non), mais l'iPad est au programme de la prochaine mise à jour prévue d'ici un mois.

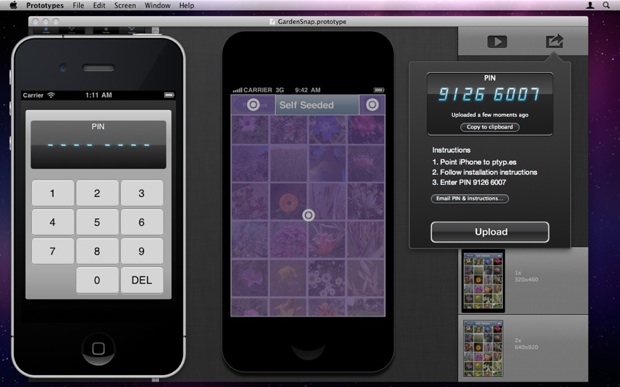
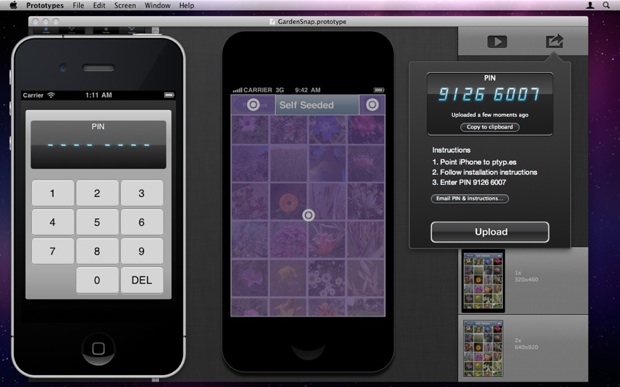
Une fois le projet créé, deux solutions. Vous pourrez soit faire une démonstration depuis Prototypes, soit depuis un iPhone ou iPod touch. Dans ce dernier cas, vous pourrez mettre en ligne gratuitement le projet sur les serveurs de l'éditeur. Un code PIN unique sera distribué et côté terminal iOS, il faudra passer par un site Internet, l'ajouter à l'écran d'accueil pour créer une web app et entrer le code PIN (vous pouvez tester en cliquant sur ce lien depuis un iPhone et en entrant ensuite le code 12345678). Cette solution a l'avantage de la simplicité et elle fonctionne parfaitement, mais elle est un peu contraignante. On aimerait exporter le projet sur un autre serveur, voire en local. Les projets seront conservés en ligne pendant 30 jours seulement.

Si vous cherchez des éléments graphiques pour alimenter vos prototypes d'application, Keynotopia propose des modèles pour iPhone et iPad. Pour 9 $, vous aurez des éléments d'interface proches de ceux d'iOS, de quoi remplir une idée d'interface… [Via : TUAW]

L'application propose de charger les images de l'interface de l'application puis de créer des liens entre chaque écran. Il suffit pour cela de dessiner une zone rectangulaire, puis de choisir une des options proposées. On peut revenir à l'écran précédent ou faire un lien vers n'importe quel autre écran par un simple clic sur l'image correspondante. Le programme propose même quatre transitions pour un rendu plus réaliste. Pour l'heure, seul le format de l'iPhone est supporté (en Retina ou non), mais l'iPad est au programme de la prochaine mise à jour prévue d'ici un mois.

Une fois le projet créé, deux solutions. Vous pourrez soit faire une démonstration depuis Prototypes, soit depuis un iPhone ou iPod touch. Dans ce dernier cas, vous pourrez mettre en ligne gratuitement le projet sur les serveurs de l'éditeur. Un code PIN unique sera distribué et côté terminal iOS, il faudra passer par un site Internet, l'ajouter à l'écran d'accueil pour créer une web app et entrer le code PIN (vous pouvez tester en cliquant sur ce lien depuis un iPhone et en entrant ensuite le code 12345678). Cette solution a l'avantage de la simplicité et elle fonctionne parfaitement, mais elle est un peu contraignante. On aimerait exporter le projet sur un autre serveur, voire en local. Les projets seront conservés en ligne pendant 30 jours seulement.

Si vous cherchez des éléments graphiques pour alimenter vos prototypes d'application, Keynotopia propose des modèles pour iPhone et iPad. Pour 9 $, vous aurez des éléments d'interface proches de ceux d'iOS, de quoi remplir une idée d'interface… [Via : TUAW]











