Moins d'une semaine après sa présentation par Google (lire : WebP : le régime minceur de Google pour le JPEG), le nouveau format d'image WebP a droit à son plug-in pour navigateurs. Weppy (1.0 – 1,1 Mo – Mac OS 10.5 ou plus) permet d'afficher les images au format WebP dans la plupart des navigateurs disponibles sur Mac OS X.
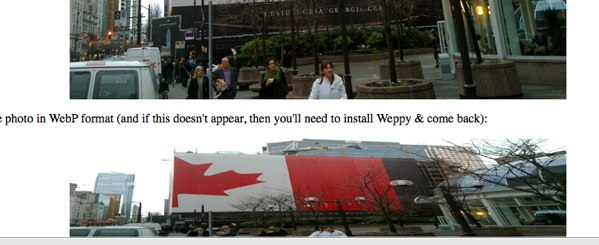
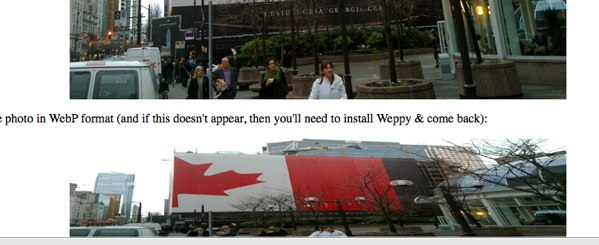
Sur son site, le développeur du plug-in propose un exemple qui permet de vérifier que le plug-in est bien installé. L'image d'origine, en jpeg, pèse 350 kb alors que la version WebP ne pèse que 65 kb. La différence de taille est donc très importante et elle se voit aussi à l'écran, notamment dans l'intensité des couleurs. On peut néanmoins considérer que la version WebP suffit largement dans un usage courant sur Internet.

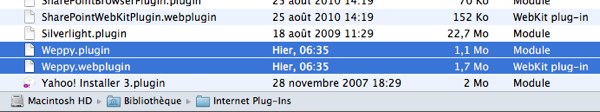
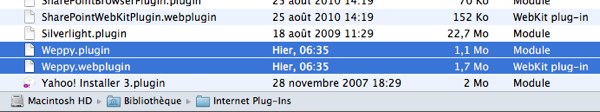
Le plug-in doit être installé dans le dossier "Internet Plug-Ins" situé dans le dossier Bibliothèque du système ou de votre session (si jamais le dossier n'existe pas, vous pouvez le créer en respectant exactement le nom du dossier).

Une fois le plug-in installé, redémarrez simplement votre navigateur pour accéder aux images au format WebP. Nos essais ne se sont pas révélés toujours très concluants : Weppy fonctionne sans problème dans Safari, même si on ne peut pas interagir sur l'image (pas de clic droit, ni de glisser-déposer). Impossible d'afficher l'image dans Chrome qui utilise pourtant également Webkit. Dans Firefox, l'image s'affiche, mais se déforme et se déplace quand on utilise l'ascenseur.

Weppy est ainsi une première version qui permet de tester le format WebP par curiosité, en attendant un éventuel support officiel des navigateurs. Si vous souhaitez améliorer ce plug-in ou comprendre son fonctionnement, le code source est également proposé.
Sur son site, le développeur du plug-in propose un exemple qui permet de vérifier que le plug-in est bien installé. L'image d'origine, en jpeg, pèse 350 kb alors que la version WebP ne pèse que 65 kb. La différence de taille est donc très importante et elle se voit aussi à l'écran, notamment dans l'intensité des couleurs. On peut néanmoins considérer que la version WebP suffit largement dans un usage courant sur Internet.

Le plug-in doit être installé dans le dossier "Internet Plug-Ins" situé dans le dossier Bibliothèque du système ou de votre session (si jamais le dossier n'existe pas, vous pouvez le créer en respectant exactement le nom du dossier).

Une fois le plug-in installé, redémarrez simplement votre navigateur pour accéder aux images au format WebP. Nos essais ne se sont pas révélés toujours très concluants : Weppy fonctionne sans problème dans Safari, même si on ne peut pas interagir sur l'image (pas de clic droit, ni de glisser-déposer). Impossible d'afficher l'image dans Chrome qui utilise pourtant également Webkit. Dans Firefox, l'image s'affiche, mais se déforme et se déplace quand on utilise l'ascenseur.

Weppy est ainsi une première version qui permet de tester le format WebP par curiosité, en attendant un éventuel support officiel des navigateurs. Si vous souhaitez améliorer ce plug-in ou comprendre son fonctionnement, le code source est également proposé.











