« Ils sont feignants. Ils ont pourtant le potentiel pour faire des choses intéressantes, mais refusent de l'exploiter. », tels étaient les mots de Steve Jobs à l'encontre d'Adobe pour justifier l'absence de Flash dans iPhone OS et rappeler que la version Mac de Flash n'était pas aussi stable et puissante que la version PC. La situation est plus complexe que cela, comme le rappelle Tinic Uro, ingénieur chez Adobe sur le projet Flash Player, qui détaille l'utilisation d'une technologie Apple récente, Core Animation, pour améliorer les performances de Flash Player 10.1.
Intégrée pour la première fois dans Leopard, et présente dans l'iPhone OS, Core Animation est une interface de programmation qui permet notamment de produire des interfaces utilisateur animées. De nombreuses applications d'Apple l'utilisent, par exemple QuickTime X pour tous les effets de son interface (palette et barre d'outils disparaissant gracieusement). Core Animation permet aux développeurs de se faciliter la tâche : ils prévoient l'état de base de leur interface, l'état de sortie, et Core Animation calcule ce qu'il y a au milieu. Et Core Animation peut être accéléré par une carte graphique, pour grandement accélérer les choses et décharger le processeur central des tâches de rendu graphique.
Comme l'explique Tinic Uro, quatre méthodes sont disponibles pour l'affichage de Flash dans une fenêtre de navigateur sous Mac OS X :
- QuickDraw, qui remonte au Lisa, et qui est obsolète depuis Tiger. C'est la méthode utilisée par Opera, et les anciennes versions de Firefox et de Safari ;
- Quartz 2D (Core Graphics) son remplaçant côté rendu 2D. C'est la méthode utilisée actuellement par les versions les plus récentes de Firefox et de Safari ;
- OpenGL, qu'aucun navigateur ne supporte ;
- et donc Core Animation, que seul Safari 4 sur Snow Leopard supporte.
Mais comme on ne saurait se contenter de cette première couche de complexité, il existe trois manières d'intégrer du contenu Flash dans une page Web :
- le mode Normal, qui empêche l'utilisation de HTML par-dessus la couche SWF ;
- le mode Opaque, qui le permet ;
- le mode Transparent, qui rend le SWF transparent pour permettre de voir le HTML dessous.
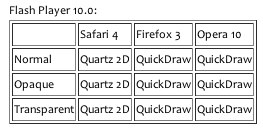
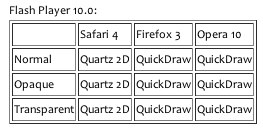
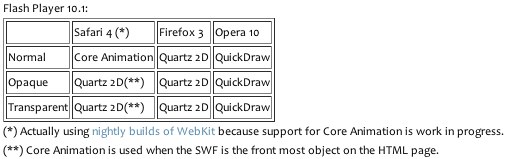
Ce qui donne le croisement suivant pour Flash 10.0 :

Safari utilise donc Quartz 2D pour le rendu des éléments HTML, ce qui ne pose pas de problèmes à ce framework 2D pour du contenu statique. Mais dès que l'on ajoute Flash, les choses compliquent : à chaque nouvelle frame, Flash Player va demander le rafraîchissement de sa zone. Safari va alors isoler cette zone, mais va devoir repasser le HTML qui est derrière l'objet Flash, avant de dire à Flash Player qu'il peut désormais passer à la frame suivante. Rien de bien compliqué quand l'arrière-plan HTML est simple, mais c'est rarement le cas, surtout avec les capacités graphiques du CSS 3 (dégradés, etc.) : les allers-retours de l'un à l'autre consomment bientôt beaucoup de ressources processeur.
Pour faire court et peu technique, l'utilisation de Core Animation permet de simplifier considérablement ce dialogue entre Safari et Flash, et donc d'améliorer les performances.
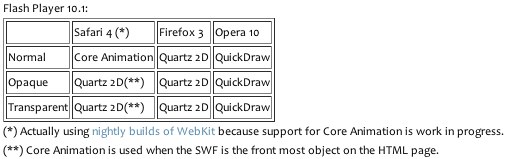
Dialogue entre Safari et Flash, mais aussi entre Apple et Adobe, car pour mieux intégrer Core Animation et les plug-ins de navigateur, les ingénieurs des deux sociétés ont dû travailler ensemble, selon Tinic Uro. Résultat : avec les dernières versions de développement de Flash 10.1 et la dernière version de Safari, c'est Core Animation qui est utilisé à chaque fois qu'un objet Flash est l'objet de premier plan dans une page Web (c'est toujours le cas en mode Normal). Ce qui donne ce nouveau croisement :

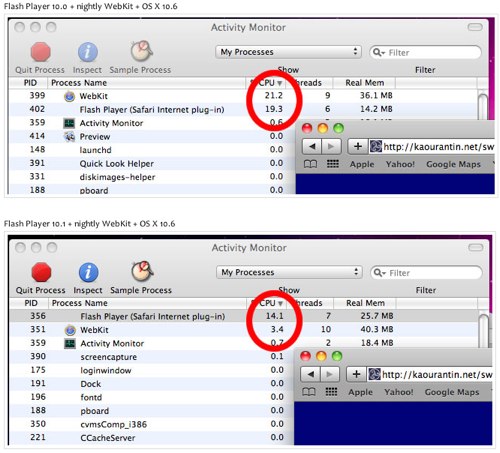
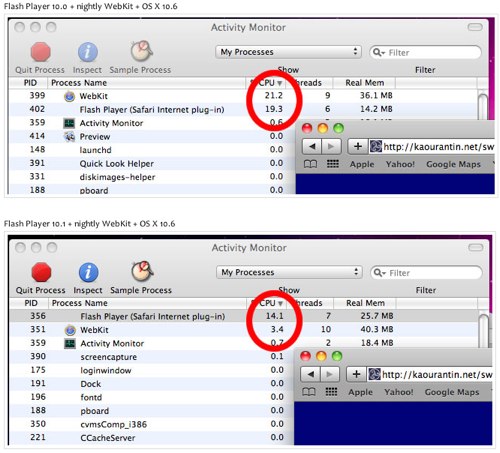
Des versions de développement qui approchent la version finale, qui promet des gains de performances sensibles, même si de l'aveu même de Tinic Uro, cela ne sera pas suffisant pour régler tous les problèmes de performances de Flash sur Mac. Sur du contenu particulièrement compliqué qui ne reflète pas l'usage léger de Flash sur Web, l'ingénieur d'Adobe montre que le navigateur ne souffre plus grâce à Core Animation, tandis que le plug-in Flash lui-même demande moins de ressources :

Cerise sur le gâteau, que les plus pointus auront déjà débusquée : qui dit utilisation de Core Animation dit passage au Cocoa : Flash Player 10.1 se débarrasse en effet du vieux Carbon pour Safari, coupant l'herbe sous le pied de Steve Jobs (« Ils n'ont jamais rien fait pour mettre à profit les avancées d'Apple »). Carbon est cependant toujours présent dans Flash 10.1, mais uniquement pour Firefox et Opera.
Les torts ne sont sans doute pas tout à fait partagés dans cette affaire, mais la balle semble être résolument dans le camp d'Adobe pour améliorer la situation de Flash sur Mac. Mais la firme de San Jose semble y travailler : reste à voir ce qu'il en sera réellement dans les tâches de navigation quotidienne, pour les utilisateurs plutôt que pour les développeurs.
Intégrée pour la première fois dans Leopard, et présente dans l'iPhone OS, Core Animation est une interface de programmation qui permet notamment de produire des interfaces utilisateur animées. De nombreuses applications d'Apple l'utilisent, par exemple QuickTime X pour tous les effets de son interface (palette et barre d'outils disparaissant gracieusement). Core Animation permet aux développeurs de se faciliter la tâche : ils prévoient l'état de base de leur interface, l'état de sortie, et Core Animation calcule ce qu'il y a au milieu. Et Core Animation peut être accéléré par une carte graphique, pour grandement accélérer les choses et décharger le processeur central des tâches de rendu graphique.
Comme l'explique Tinic Uro, quatre méthodes sont disponibles pour l'affichage de Flash dans une fenêtre de navigateur sous Mac OS X :
- QuickDraw, qui remonte au Lisa, et qui est obsolète depuis Tiger. C'est la méthode utilisée par Opera, et les anciennes versions de Firefox et de Safari ;
- Quartz 2D (Core Graphics) son remplaçant côté rendu 2D. C'est la méthode utilisée actuellement par les versions les plus récentes de Firefox et de Safari ;
- OpenGL, qu'aucun navigateur ne supporte ;
- et donc Core Animation, que seul Safari 4 sur Snow Leopard supporte.
Mais comme on ne saurait se contenter de cette première couche de complexité, il existe trois manières d'intégrer du contenu Flash dans une page Web :
- le mode Normal, qui empêche l'utilisation de HTML par-dessus la couche SWF ;
- le mode Opaque, qui le permet ;
- le mode Transparent, qui rend le SWF transparent pour permettre de voir le HTML dessous.
Ce qui donne le croisement suivant pour Flash 10.0 :

Safari utilise donc Quartz 2D pour le rendu des éléments HTML, ce qui ne pose pas de problèmes à ce framework 2D pour du contenu statique. Mais dès que l'on ajoute Flash, les choses compliquent : à chaque nouvelle frame, Flash Player va demander le rafraîchissement de sa zone. Safari va alors isoler cette zone, mais va devoir repasser le HTML qui est derrière l'objet Flash, avant de dire à Flash Player qu'il peut désormais passer à la frame suivante. Rien de bien compliqué quand l'arrière-plan HTML est simple, mais c'est rarement le cas, surtout avec les capacités graphiques du CSS 3 (dégradés, etc.) : les allers-retours de l'un à l'autre consomment bientôt beaucoup de ressources processeur.
Pour faire court et peu technique, l'utilisation de Core Animation permet de simplifier considérablement ce dialogue entre Safari et Flash, et donc d'améliorer les performances.
Dialogue entre Safari et Flash, mais aussi entre Apple et Adobe, car pour mieux intégrer Core Animation et les plug-ins de navigateur, les ingénieurs des deux sociétés ont dû travailler ensemble, selon Tinic Uro. Résultat : avec les dernières versions de développement de Flash 10.1 et la dernière version de Safari, c'est Core Animation qui est utilisé à chaque fois qu'un objet Flash est l'objet de premier plan dans une page Web (c'est toujours le cas en mode Normal). Ce qui donne ce nouveau croisement :

Des versions de développement qui approchent la version finale, qui promet des gains de performances sensibles, même si de l'aveu même de Tinic Uro, cela ne sera pas suffisant pour régler tous les problèmes de performances de Flash sur Mac. Sur du contenu particulièrement compliqué qui ne reflète pas l'usage léger de Flash sur Web, l'ingénieur d'Adobe montre que le navigateur ne souffre plus grâce à Core Animation, tandis que le plug-in Flash lui-même demande moins de ressources :

Cerise sur le gâteau, que les plus pointus auront déjà débusquée : qui dit utilisation de Core Animation dit passage au Cocoa : Flash Player 10.1 se débarrasse en effet du vieux Carbon pour Safari, coupant l'herbe sous le pied de Steve Jobs (« Ils n'ont jamais rien fait pour mettre à profit les avancées d'Apple »). Carbon est cependant toujours présent dans Flash 10.1, mais uniquement pour Firefox et Opera.
Les torts ne sont sans doute pas tout à fait partagés dans cette affaire, mais la balle semble être résolument dans le camp d'Adobe pour améliorer la situation de Flash sur Mac. Mais la firme de San Jose semble y travailler : reste à voir ce qu'il en sera réellement dans les tâches de navigation quotidienne, pour les utilisateurs plutôt que pour les développeurs.











