
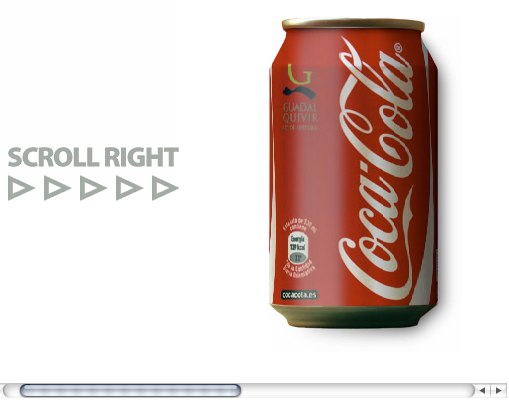
Parce qu'il n'y a pas que le JavaScript dans la vie, Román Cortés a réussi à tirer d'impressionnants résultats de CSS de niveau 1 et 2.1, et HTML, juste en exploitant leurs fonctions à des fins originales. Il a réalisé quelques démos basées sur son implémentation de displacement maps sans la moindre ligne de JavaScript. Le résultat est assez saisissant : une cannette de coca qui roule sur elle-même avec un effet de simili 3D, la même après écrasage, un prisme semi-transparent qui déforme l'arrière plan vu à travers, un tableau de Van Gogh qui prend vie, un effet de transition "rideaux vénitiens", rien qu'en faisant défiler les ascenseurs de la fenêtre, sans mettre à genoux votre machine, et le tout fonctionne quasiment sur tous les navigateurs (y compris sur l'iPhone, veillez cependant à provoquer le défilement avec deux doigts à l'intérieur de la zone active). On peut trouver de nombreux autres effets assez impressionnants sur le blog de Román Cortés.
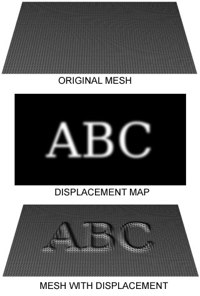
 Les displacement maps, souvent utilisées en 3D, sont des images en niveaux de gris qui permettent d'indiquer à un moteur de rendu comment déplacer des pixels localement, sans affecter la géométrie de l'objet sur lequel elles sont appliquées. La méthode permet un rendu plus détaillé sans ajouter de polygones aux modèles, ce qui est plus efficace tant en gestion mémoire qu'en vitesse d'exécution. On s'en sert également pour les objets translucides pour affecter la réfraction de la lumière à travers.
Les displacement maps, souvent utilisées en 3D, sont des images en niveaux de gris qui permettent d'indiquer à un moteur de rendu comment déplacer des pixels localement, sans affecter la géométrie de l'objet sur lequel elles sont appliquées. La méthode permet un rendu plus détaillé sans ajouter de polygones aux modèles, ce qui est plus efficace tant en gestion mémoire qu'en vitesse d'exécution. On s'en sert également pour les objets translucides pour affecter la réfraction de la lumière à travers.










