Comme chaque année, Apple va aussi proposer une mise à jour majeure de son navigateur web. Safari 14 sera disponible dans iOS 14, iPadOS 14 et macOS Big Sur, mais aussi au moins sur Catalina, avec au moins une partie des nouveautés. Et cette année, la mise à jour annuelle est riche en nouveautés avec la prise en charge de bien davantage d’extensions, une traduction automatique intégrée ou encore la prise en charge des images en WebP.

On fait le point sur toutes les nouveautés à venir cette année dans Safari ! Au programme :
Interface
Une nouvelle page de démarrage sur macOS
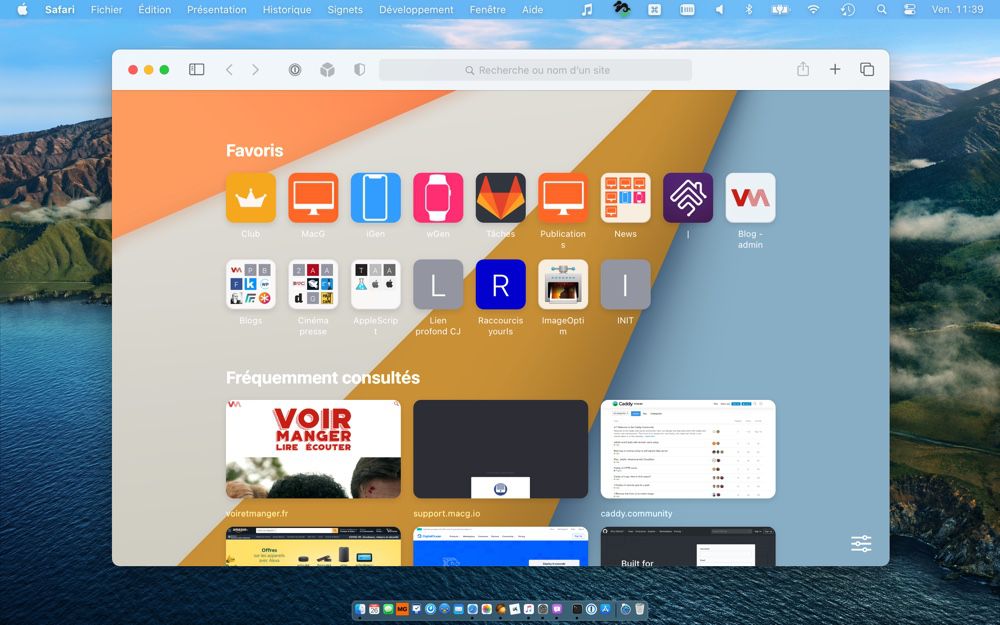
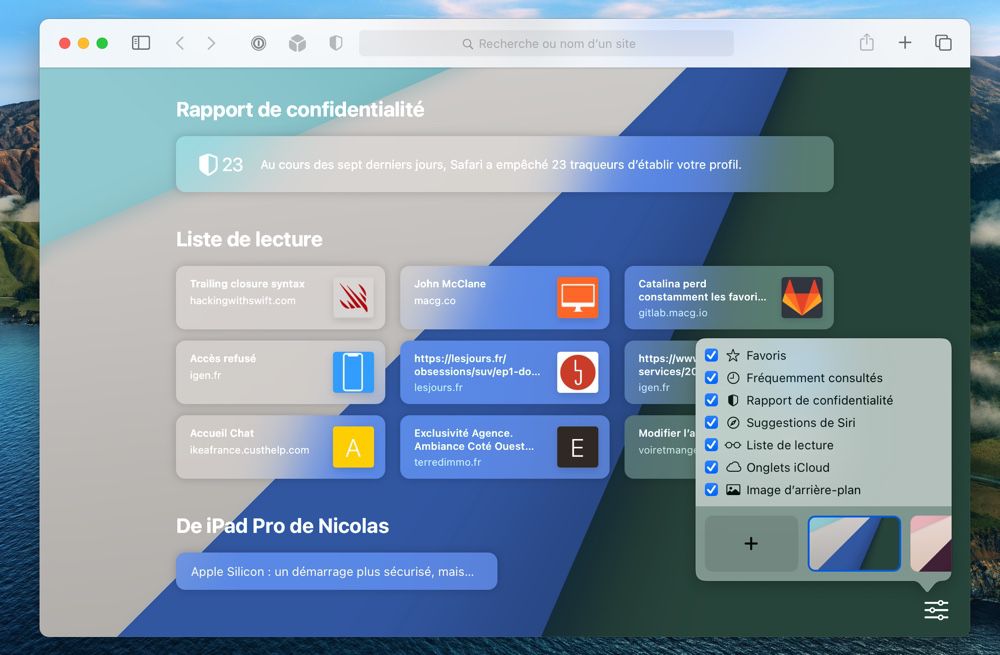
C’est la première nouveauté que vous verrez sur un Mac : la page de démarrage de Safari 14 évolue avec davantage de contenus et surtout d’options pour la personnaliser. On y retrouve toujours les favoris, les sites fréquemment consultés et les suggestions de Siri qui étaient présents dans Safari 13, mais il y a davantage d’informations et une présentation plus colorée. D’ailleurs, on peut même ajouter un fond d’écran spécifique à cet écran !

Reprenons doucement : en haut de la page de démarrage, vous retrouverez les favoris, les signets qui s’affichent aussi dans la barre de favoris de Safari. Ils sont toujours représentés sous la forme de gros favicons dans des carrés aux bords arrondis. Cette section n’a pas vraiment changé par rapport à ce que l’on avait avant.
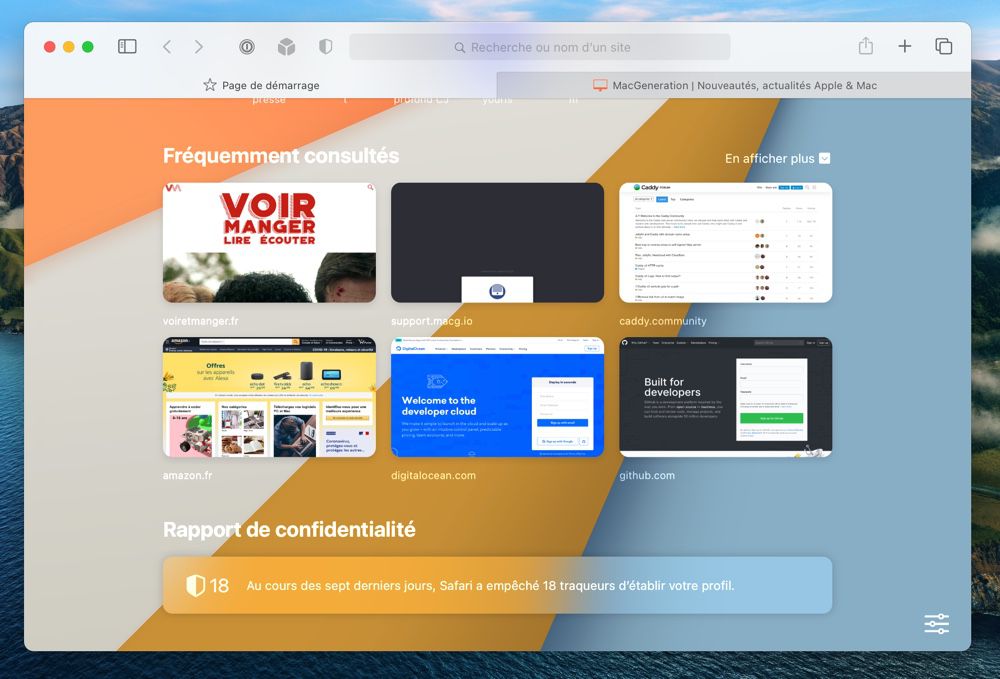
La première différence commence à apparaître avec la liste de sites fréquemment consultés. Avec Safari 14, elle ne s’affiche plus sous la forme de favicons comme les favoris, mais d’aperçus, comme l’ancienne vue « Meilleurs sites » qui disparaît d’ailleurs avec cette mise à jour. Ces aperçus seront mis à jour automatiquement de temps en temps pour refléter les changements des sites web. Deux options sont disponibles pour cette section :
- Au survol de la souris, vous pourrez en afficher plus pour ajouter deux lignes et donc six sites supplémentaires ;
- avec un clic secondaire sur la zone, vous pourrez revenir à l’affichage de Safari 13 et afficher des favicons plutôt que des aperçus, ce qui permet aussi d’avoir une présentation plus compacte.

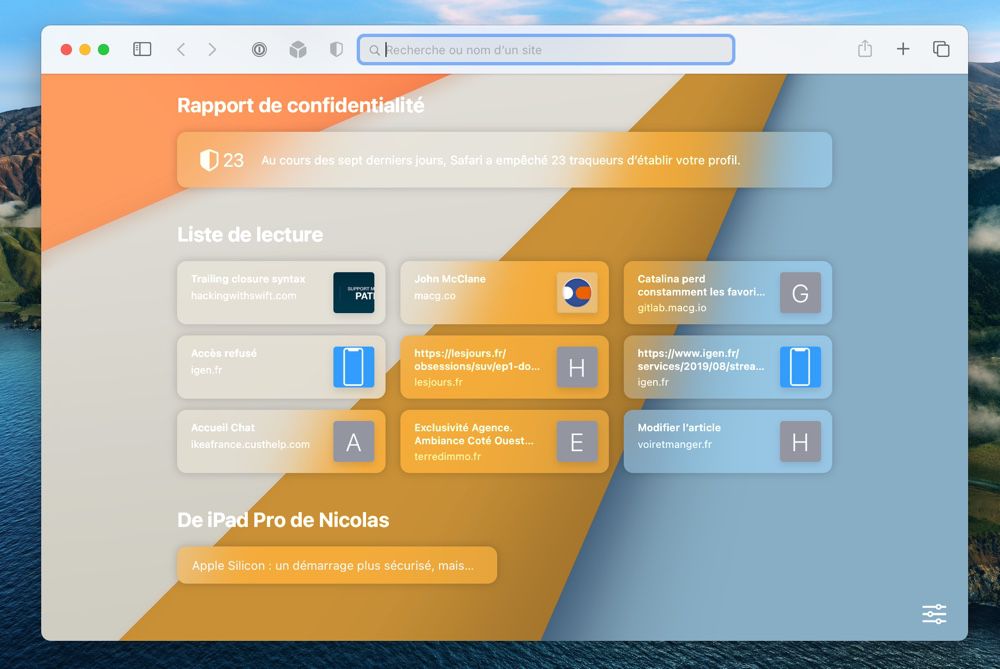
Dans Safari 14, la section suivante est dédiée au rapport de confidentialité, mais nous reviendrons plus longuement sur cette fonction dans une prochaine partie. On retrouve ensuite les suggestions de Siri, qui correspondent à des pages web que vous pouvez être susceptibles de vouloir ouvrir. Cette fonction n’est pas nouvelle et sa logique n’a pas changé avec cette mise à jour, seulement sa présentation pour mieux se caler sur les changements apportés à macOS Big Sur.
On poursuit avec une autre section nouvelle, intitulée « Liste de lecture » et qui contient, vous vous en douterez, des liens piochés dans la liste de lecture de Safari. Vous y trouverez les neuf derniers ajouts par défaut, avec la possibilité en survolant la zone d’afficher tous les liens, ou en tout cas plusieurs dizaines.

La dernière section par défaut de cette page de démarrage est allouée aux onglets iCloud, cette fonction qui permet d’ouvrir un onglet ouvert sur un autre appareil Apple, à condition qu’il soit associé au même compte iCloud. Vous pouvez choisir un appareil plutôt qu’un autre en cliquant sur son nom, et contrôler comme toujours le nombre d’éléments affichés, 10 par défaut et la totalité en option.
Voilà pour l’organisation par défaut, mais Safari 14 permet de changer la configuration sur deux points : vous pourrez supprimer n’importe quelle section, et changer le fond d’écran. Deux options sont proposées pour ces modifications : un clic secondaire sur le fond ou un clic sur l’icône dédiée à l’apparence, en bas à droite de la fenêtre.

Apple fournit trois images de fond avec Safari 14, trois variantes sur la même idée. Vous pouvez les télécharger dans cet article si vous le souhaitez, mais sachez aussi que vous pouvez utiliser n’importe quelle autre image en guise de fond d’écran. Si vous vous lassez de ceux proposés par Apple, vous pourrez piocher dans vos photos, mais n’oubliez pas que la transparence peut rendre la lecture plus difficile.
Quoi qu’il en soit, Safari 14 permet de changer le fond de sa page de démarrage via le menu en bas à droite et le bouton +, via le menu contextuel associé au clic secondaire, ou tout simplement par glisser/déposer. Avec au passage une excellente idée : glissez une image sur la page et le navigateur affichera un aperçu de ce que cela donnera. Si cela ne vous convient pas, vous pouvez annuler l’opération en déplaçant le curseur de la souris à l’extérieur de la fenêtre.
Cette fonction devrait être disponible sur toutes les versions de macOS qui peuvent installer Safari 14, ce n’est pas a priori une nouveauté réservée à Big Sur.
Une barre d’onglets plus visuelle sur macOS Big Sur
La barre d’onglets évolue légèrement avec cette mise à jour, uniquement sur macOS Big Sur. Il y a deux petites nouveautés, et même trois si l’on en croit Apple qui compte dans le lot le fait que l’option pour afficher les favicons de chaque site est désormais activée par défaut. Avec Safari 13, l’option était bien là, mais il fallait l’activer dans les préférences de l’app. Safari 14 s’aligne sur tous ses concurrents, mais permet toujours de désactiver les icônes dans les préférences, onglet « Onglets ».
Les deux vrais changements seront utiles si vous avez l’habitude d’ouvrir plusieurs dizaines d’onglets dans une même fenêtre de Safari. La mise à jour reprend l’idée de Chrome et n’affiche plus que l’icône de chaque site quand il n’y a plus la place d’afficher les titres. Le navigateur d’Apple privilégiait auparavant les titres et obligeait à faire défiler la barre d’onglets quand on en ouvrait trop. Le défilement sera toujours une option au bout d’un moment, mais vous pourrez avoir bien plus d’onglets visibles directement qu’avant.
Pour retrouver plus facilement un onglet au milieu de tout cela, Safari 14 ajoute une astuce supplémentaire : un aperçu de la page web associé à son titre complet apparaît au survol de la souris. Ce n’est pas une idée nouvelle, il y avait plusieurs extensions qui le faisaient déjà, mais c’est une bonne idée. Dommage toutefois qu’elle soit réservée aux Mac, on aurait apprécié de la retrouver sur les iPad avec trackpad ou souris.
La tablette ne récupère d’ailleurs aucune de ces nouveautés, iPadOS 14 se contente de l’ancienne barre d’onglets, avec des favicons et des titres affichés pour chaque page web. Alors qu’Apple avait promis l’an dernier que Safari pour iPadOS était au niveau d’un navigateur desktop, c’est décevant.

Dans la première bêta de Safari 14, cette nouvelle barre d’onglets régresse sur un point : il n’est plus possible de déposer une URL dans un nouvel onglet. Auparavant, on pouvait le faire avec le bouton + placé tout à droite de la barre . Apple pourrait corriger cette régression en faisant en sorte que le bouton pour créer un onglet, déplacé dans la barre d’outils du navigateur, accepte une URL en glisser/déposer [MàJ le 6/08 : c'est de nouveau possible dans les b3 et b4]. Ou alors en reprenant la solution d’iPadOS, où la barre d’onglets « s’ouvre » pour ajouter un onglet quand on y glisse une URL.
Sécurité
Mise en avant des traqueurs bloqués
Safari lutte déjà depuis plusieurs années contre le suivi des internautes, avec des mesures toujours plus sophistiquées pour bloquer les systèmes de pistage. Tout cela ne change pas avec la version 14 et au contraire même, Apple a choisi de donner de la visibilité à cette lutte en mettant en avant dans l’interface ce qui est bloqué.

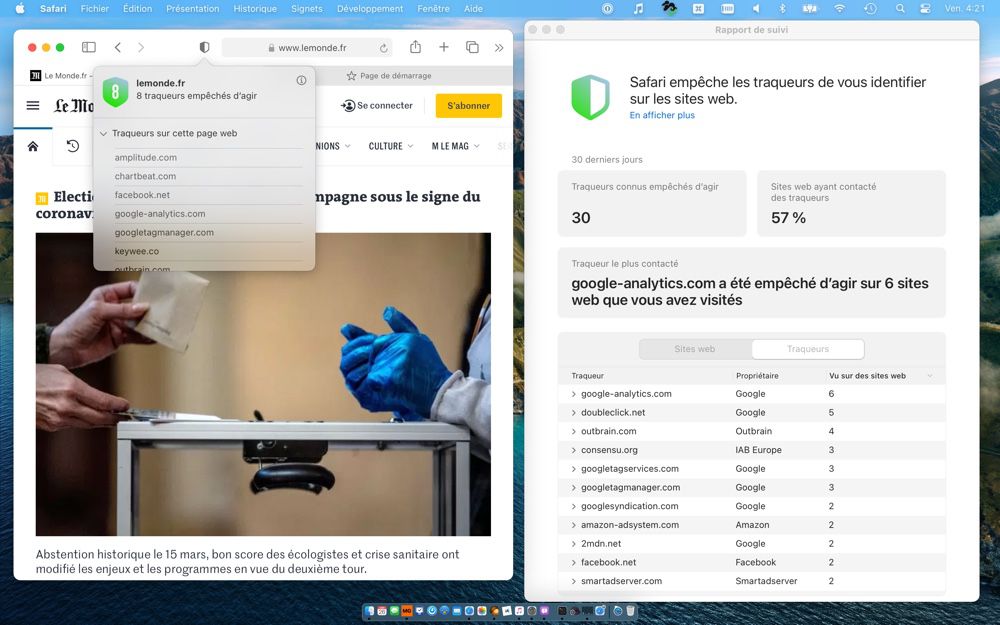
Dès la page de démarrage, Safari 14 met en avant le nombre de traqueurs bloqués au cours des sept derniers jours. En cliquant dessus, vous pouvez ouvrir le « Rapport de confidentialité » qui fait un bilan global de tous les traqueurs bloqués, et des sites qui contenaient le plus de traqueurs bloqués. Ce rapport est aussi accessible depuis la barre des menus, dans le menu « Safari ».
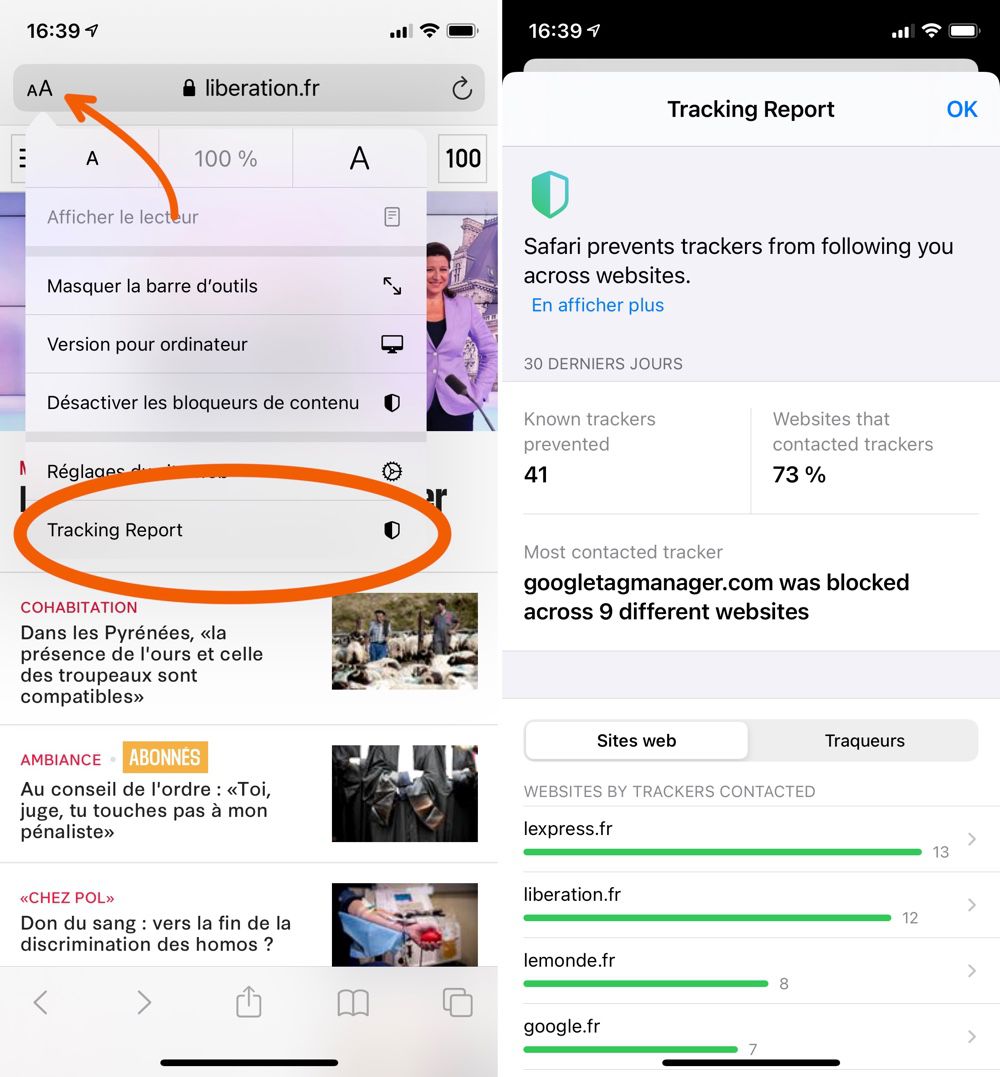
Une icône a aussi été ajoutée à la barre des menus. Si vous cliquez dessus, vous verrez tous les traqueurs bloqués par le navigateur sur la page web en cours. Cette interface est réservée au Mac, en revanche le blocage des traqueurs est disponible partout et le rapport de Safari 14 est aussi présent sur iPhone et iPad. Touchez le bouton Aa à gauche de la barre de recherche et d’URL, puis sélectionnez « Tracking report » (la traduction viendra dans une future bêta) et vous aurez les mêmes informations que sur macOS.

Cette nouveauté ne signifie pas que Safari 14 bloquera davantage d’éléments que son prédécesseur. Contrairement à plusieurs navigateurs web, dont Firefox, il n’y a pas de bloqueur de publicité actif, c’est toujours à vous d’en installer un depuis les boutiques d’apps du constructeur si vous le souhaitez. Et comme avant, vous pouvez désactiver ces mesures de protection dans les préférences de la version macOS, onglet « Confidentialité » et option « Empêcher le suivi sur plusieurs domaines » ; ou bien dans l’app Réglages d‘iOS, section Safari et option « Empêcher le suivi intersite ».
Connexion biométrique et gestion des mots de passe
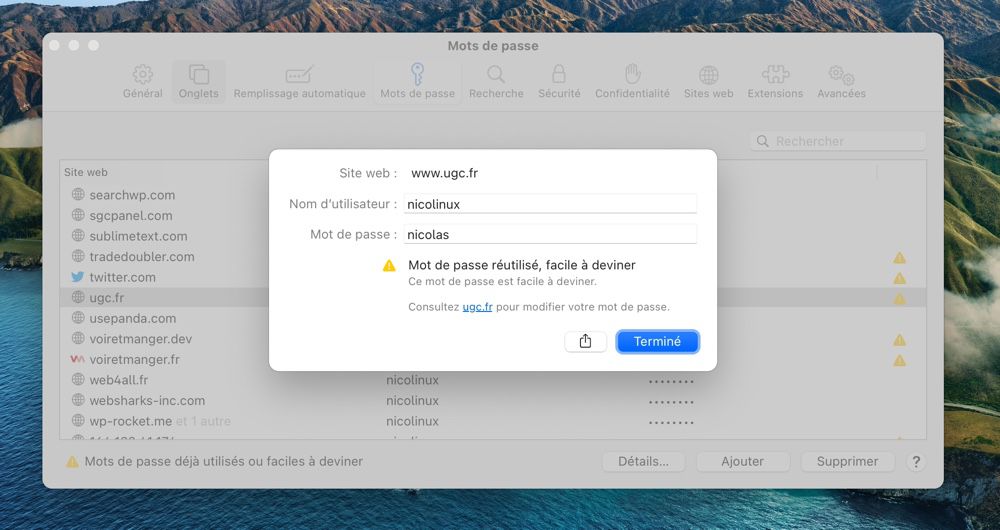
Deux nouveautés importantes en matière de sécurité dans Safari 14. La première concerne les mots de passe stockés dans le trousseau iCloud et utilisés pour se connecter automatiquement sur les sites. Si l’un de vos mots de passe a été publié suite à une faille, le navigateur pourra vous prévenir et vous inciter à changer dans la foulée. Ce changement sera simplifié par la procédure « well-known » imaginée par Apple l’an dernier et qui est en passe de devenir un standard du web.

Avec cette nouveauté, le trousseau iCloud devient un candidat plus sérieux pour remplacer un gestionnaire de mots de passe dédié, comme 1Password qui proposait déjà cette fonction. Il ne manquerait plus qu’une interface dédiée pour accéder aux mots de passe et autres données stockées dans le trousseau, mais il faut toujours passer par les préférences de Safari sur le Mac, ou les Réglages sur iPhone et iPad.
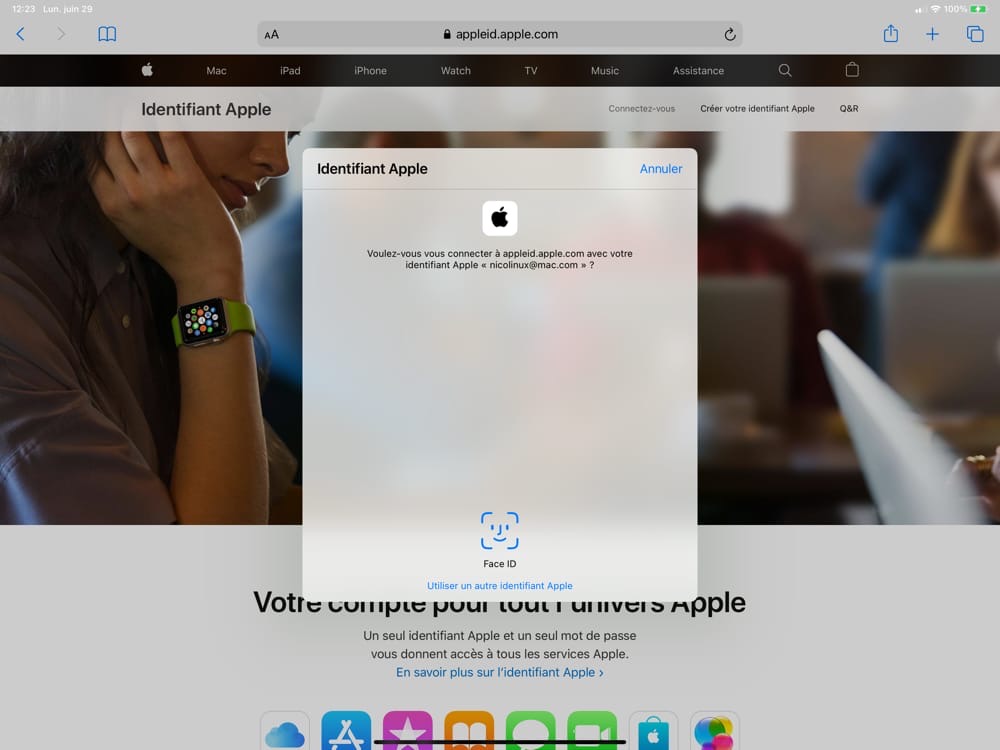
Les sites pourront aussi utiliser une identification biométrique fournie par l’appareil Apple. Selon les cas, Touch ID ou Face ID pourra servir pour se connecter à un site web. C’est quelque chose que l’entreprise a déjà mis en place depuis l’année dernière sur ses propres sites. En tant qu’utilisateur, vous pouvez ainsi tester dès maintenant ce dispositif sur votre iPhone, iPad ou Mac équipé de Touch ID et sur le site dédié à l’identifiant Apple.

Si vous êtes développeur web, vous trouverez toutes les informations nécessaires pour implémenter ce dispositif dans cette session de la WWDC. Sous le capot, Apple utilise le standard Web Authentification, le même qui permet d’utiliser des clés USB ou NFC pour se connecter avec un second facteur. Avec Safari 14, l’authentification sécurisée peut se faire avec la biométrie fournie par l’appareil et les données sont stockées chiffrées dans l’enclave sécurisée.
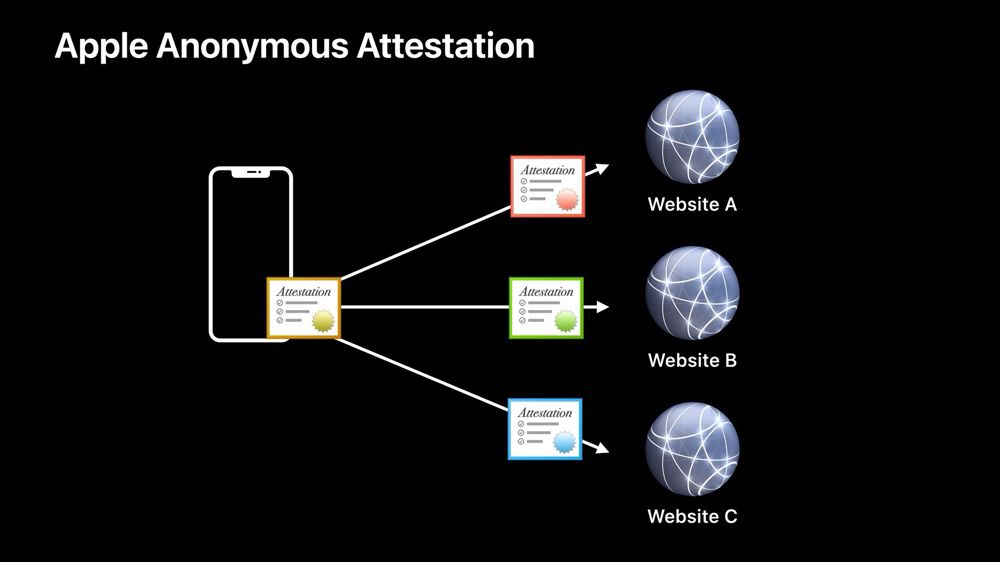
La première bêta ne le fait pas encore, mais Apple a prévu un mécanisme à terme pour assurer que ce système d’authentification ne peut pas servir de base pour un suivi non désiré des internautes. Dans le modèle traditionnel, le même certificat est envoyé à tous les sites par la clé USB d’authentification, ce qui pourrait permettre de vous identifier pour de la publicité ciblée. Apple enverra un certificat unique à chaque site, dérivé du certificat sécurisé stocké sur votre appareil.

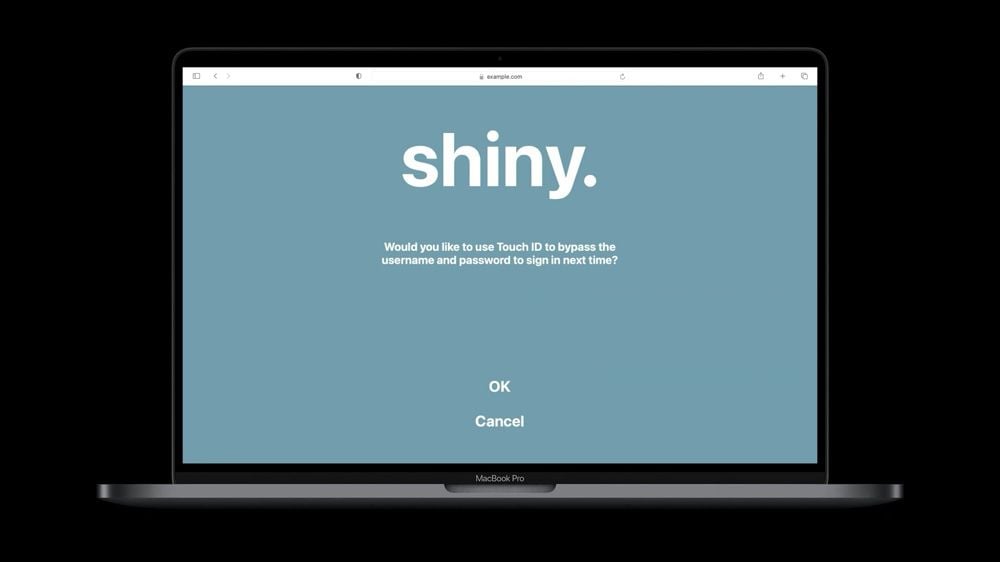
Dans le détail, la première connexion au site web devra se faire avec le traditionnel duo login et mot de passe. Par la suite, le site pourra demander à l’utilisateur s’il souhaite utiliser à la place Touch ID ou Face ID, sachant que Safari 14 indiquera au site web quelle méthode de biométrie est gérée sur l’appareil. Si l’utilisateur accepte cette méthode, les connexions suivantes se feront sans saisir le mot de passe.

Pour finir dans le domaine de la sécurité, Safari 14 prend en charge le format standard qu’Apple a proposé en début d’année pour les SMS encore trop souvent envoyés en deuxième facteur. L’idée est d’imposer un format spécifique pour les SMS et ainsi permettre au navigateur de suggérer automatiquement le code reçu dans le message. C’est quelque chose qu’Apple fait déjà dans Safari, mais ce standard devrait limiter les erreurs et permettre aux autres navigateurs de reprendre cette fonction bien pratique.
Fonctions
Compatibilité avec les WebExtensions de Chrome et Firefox
C’est probablement la plus grosse nouveauté pour Safari sur Mac, mais pour l’heure elle reste très virtuelle. Le navigateur d’Apple est compatible avec l’API WebExtensions, la même qui est utilisée par Chrome, Firefox et la majorité des autres navigateurs sur le marché, d’Edge à Opera. En clair, une extension web créée pour ces navigateurs pourra être compatible avec Safari 14, ce qui devrait considérablement augmenter son catalogue d’extensions.

Ces « nouvelles » extensions sont codées avec les mêmes technologies que les sites web : un peu de HTML et de CSS, et surtout du JavaScript. Elles n’ont en fait rien de nouveau, non seulement parce que tous les autres navigateurs reposent sur ce même modèle, mais aussi parce que les anciennes extensions de Safari fonctionnaient déjà sur ce principe. Avec Safari 10, Apple avait imaginé les « app extensions », des extensions distribuées sur le Mac App Store et codées en Objective-C ou Swift. À partir de Safari 12, les anciennes extensions sont devenues obsolètes et il ne restait plus que les nouvelles.
Malgré tous ses efforts, Apple n’a pas réussi à convaincre du bien-fondé de ces extensions natives. Safari a perdu la majorité de ses extensions dans la transition, la plupart des créateurs se contentant désormais de prendre en charge Chrome, Firefox et les autres avec les WebExtensions. Cela commençait probablement à devenir un inconvénient pour le navigateur par défaut de macOS, ce qui explique sans doute ce retour en arrière.
Ne vous réjouissez pas trop vite, parce qu’Apple continue de ne pas faire les choses comme tout le monde. Les extensions pour Safari continueront d’être distribuées sous la forme d’une app à télécharger sur le Mac App Store. La différence, c’est que cette app pourra ne servir à rien du tout, à part fournir l’extension web. Malgré tout, il faudra un Mac et Xcode 12 ou plus, et il faudra surtout payer l’abonnement développeur facturé 99 $ par an pour distribuer l’extension.
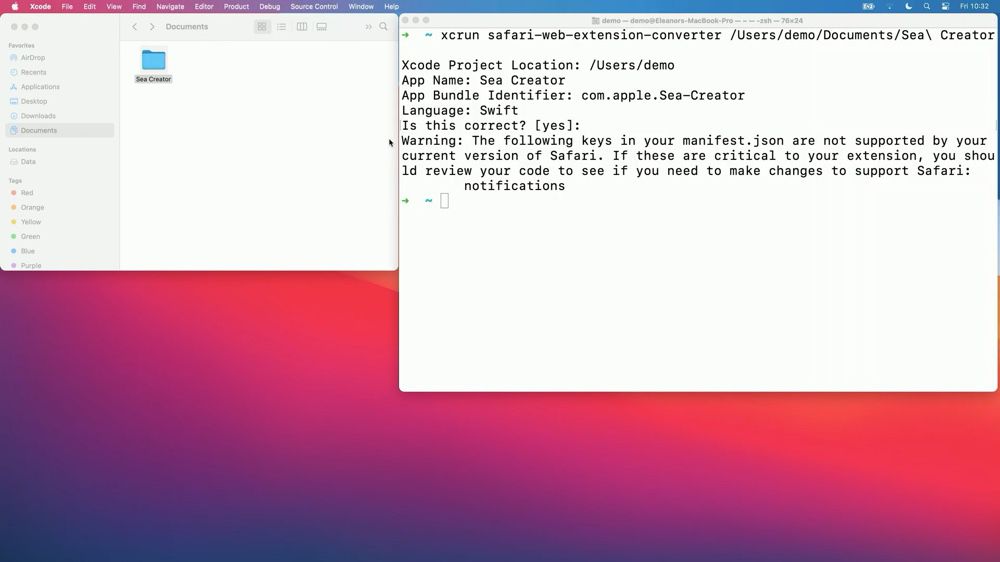
C’est un frein énorme, mais si on le met de côté, le travail des créateurs d’extensions web devrait bien être très simple. Un outil en ligne de commande est fourni par Apple pour convertir une extension pour Chrome ou Firefox en une app taillée pour le Mac App Store.

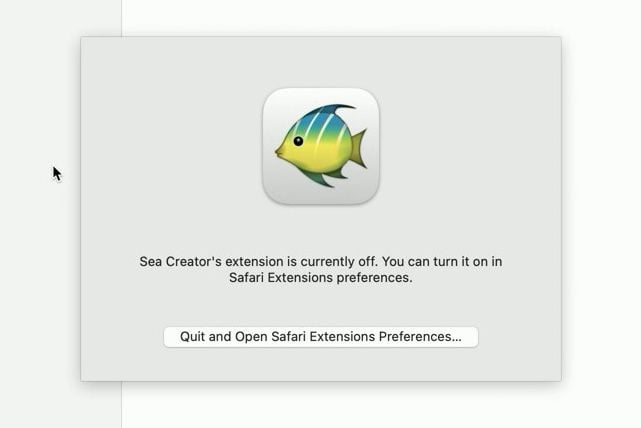
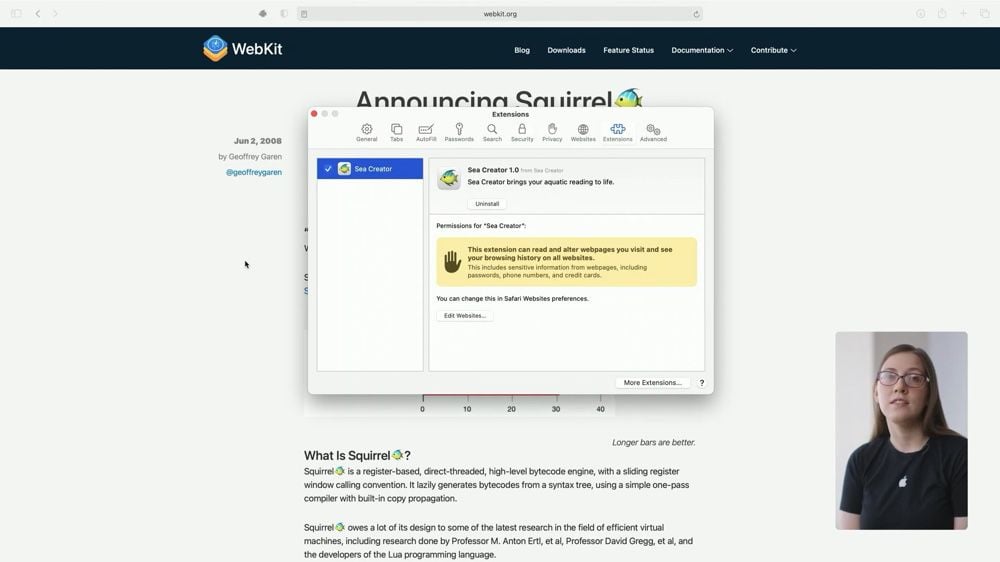
L’app générée par défaut sera très simple : une fenêtre qui intègre l’icône de l’extension, un texte signalant si elle est active ou non et des instructions pour l’activer ou la désactiver, ce qui se fera comme toujours dans les préférences de Safari 14. Cette interface de base peut être librement modifiée par le développeur, en utilisant du Swift ou de l’Objective-C, mais elle peut suffire pour distribuer l’extension sur la boutique dédiée aux Mac.
Outre ce processus de conversion, Xcode 12 contiendra tout ce qu’il faut pour créer une extension web à partir de zéro. Les développeurs qui ont déjà une app macOS pourront aussi lui ajouter une extension web s’ils le souhaitent. Apple a repris l’API standard utilisée par tous les navigateurs, de sorte que cette extension pourra être distribuée facilement hors de l’écosystème.

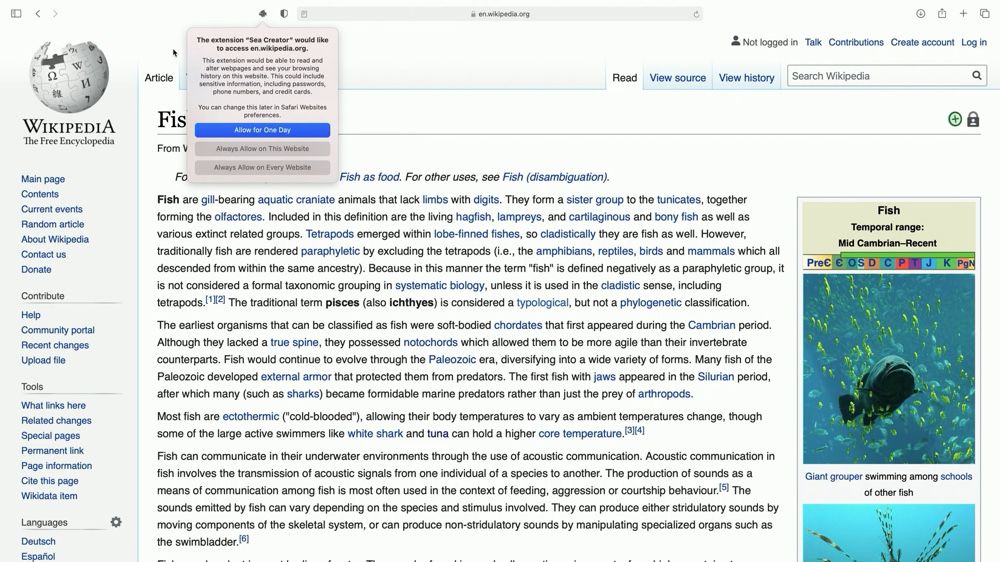
Comme tout ce qu’Apple fait, ces extensions web sont très encadrées pour éviter les abus. Ainsi, elles ne s’exécutent pas par défaut sur toutes les pages, l’utilisateur doit les autoriser systématiquement ou alors donner son accord pour une utilisation généralisée. Selon comment l’extension est définie, elle ne s’activera que lorsque l’utilisateur clique sur son icône, et uniquement pour une journée ou de manière permanente.
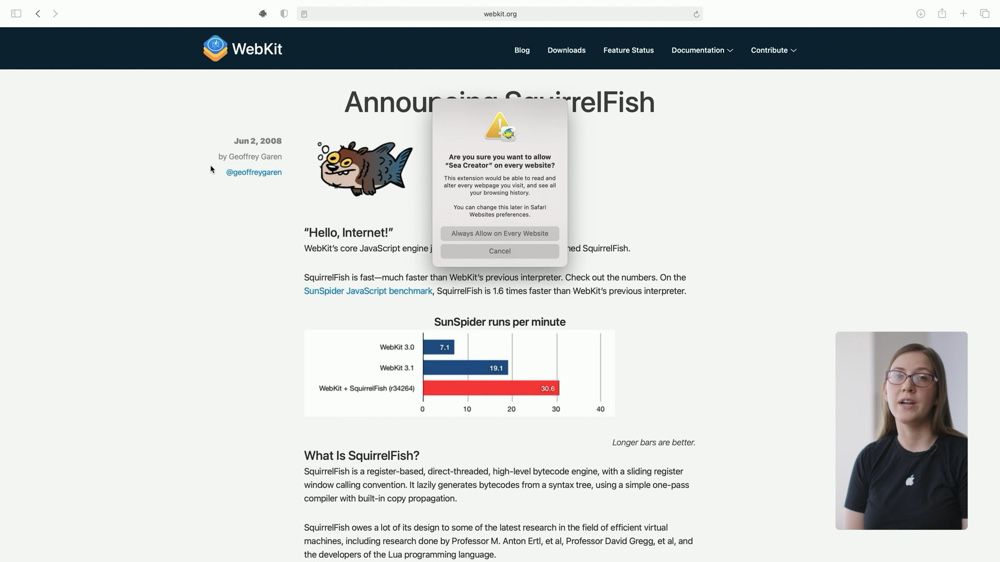
Le développeur de l’extension peut demander un accès à toutes les pages, mais c’est à l’utilisateur de l’accorder. Et même alors, Apple fera tout pour s’assurer que l’utilisateur sait ce qu’il fait. On n’est pas du tout dans l’esprit plus ouvert des autres navigateurs.



Pour en savoir plus sur les nouvelles extensions web dans Safari 14, vous pouvez regarder la session dédiée de la WWDC 2020. Ajoutons que pour l’heure, les app extensions restent une option en parallèle des extensions web, on ne sait pas si Apple simplifiera à l’avenir la situation en ne gardant qu’un seul type.
Traduction des pages web, mais pas en France
Comme Chrome, Safari 14 pourra traduire une page web qui n’est pas affichée dans votre langage sans avoir à installer une extension. Le navigateur d’Apple assurera ce travail en passant par ses serveurs, comme le font Google ou Microsoft.
Apple indique que la fonction sera d'abord disponible aux États-Unis et au Canada, pour traduire l’anglais, l’espagnol, le chinois simplifié, le français, l’allemand, le russe et le portugais brésilien seulement. Autant dire que Chrome va garder un moment une longueur d’avance dans ce domaine… [MàJ le 12/11 : Safari : la fonction Traduire arrive en France]. La fonction sera disponible sur macOS Big Sur, iOS 14 et iPadOS 14.
Safari 14 affichera les vidéos 4K HDR sur les Mac récents
Le navigateur d’Apple pourra désormais afficher des vidéos 4K et HDR sur les Mac compatibles, c’est-à-dire tous ceux qui sont sortis à partir de 2018. Jusque-là, Safari 14 se contentait au maximum d’afficher du 1080p, éventuellement HDR, mais la mise à jour activera la prise en charge de la définition supérieure.
OMG! Netflix on macOS Big Sur's Safari browser just gave me 4K Stream with Dolby Vision on MacBook Pro! Earlier it was just 1080p with Dolby Vision. This is amazing. 😌 pic.twitter.com/afUQPeKisI
— Ishan Agarwal (@ishanagarwal24) June 28, 2020
Bonne nouvelle supplémentaire, ce devrait être actif avec Netflix dès le départ. En tout cas, le service de streaming diffuse déjà ses vidéos en 4K HDR sur un Mac compatible sous macOS Big Sur. On imagine que tout était prêt du côté du service de streaming, qui proposait déjà la 4K sous Windows et avec Edge.
D’autres services de streaming pourraient en bénéficier aussi, mais on n’est pas sûr que la 4K apparaisse sur YouTube. Ce sera le cas pour l’Apple TV sous tvOS 14 et a priori pour les apps sous iOS 14, mais la prise en charge du VP9, le codec vidéo utilisé par Google, n’est pas encore intégrée dans Safari 14. Est-ce que cela viendra au fil des bêtas ? Apple n’a rien indiqué à ce sujet.
Sous le capot
Prise en charge très préliminaire de HTTP/3
Comme Chrome et Firefox, Apple activera à son tour HTTP/3 dans Safari 14, mais uniquement sur macOS Big Sur et iOS 14. Dans les bêtas, c’est une option qui est désactivée par défaut et qui doit être activée comme fonctionnalité expérimentale, soit dans le menu développement sur Mac, soit dans les Réglages avancés de Safari sur iPhone et iPad.
Quand les mises à jour seront finalisées cet automne, le nouveau protocole sera activé par défaut, mais c’est logique que ce ne soit pas encore le cas, puisqu’il n’est pas finalisé. Pour résumer rapidement, ce nouveau standard améliore l’actuel, le HTTP/2 qui est utilisé par la majorité des sites web aujourd’hui, sur plusieurs points. Le protocole améliorera le streaming avec du multiplexage et il devrait aussi améliorer les vitesses de connexion et éviter d’éventuelles pertes de paquets.
Mais pour bénéficier des avantages du HTTP/3, il ne suffira pas que les navigateurs le prennent en charge. Le protocole doit être aussi géré par les serveurs web et on est encore loin du compte1. Malgré tout, Safari 14 participera à la démocratisation de cette nouveauté et incitera aussi les créateurs de serveurs web à l’adopter.
Plus du tout compatible avec Flash Player
Safari 14 sera aussi la première version du navigateur web à n’être absolument pas compatible avec Flash, le module d’Adobe qui a connu son heure de gloire dans les années 2000. Cela fait longtemps qu’Apple ne l’installe plus par défaut, mais vous pouvez toujours le télécharger sur le site de son créateur pour l’ajouter vous-même. Ça ne sera plus le cas quand la mise à jour sortira.

Avant de hurler à l’obsolescence programmée, cette décision ne dépend même pas d’Apple, c’est Adobe qui a décidé de tuer définitivement Flash à la fin de l’année. L’entreprise a travaillé avec les créateurs de navigateurs web pour accompagner cet arrêt, et Safari 14 participera ainsi au mouvement en bloquant Flash Player. Il est de toute manière grand temps de passer à autre chose.
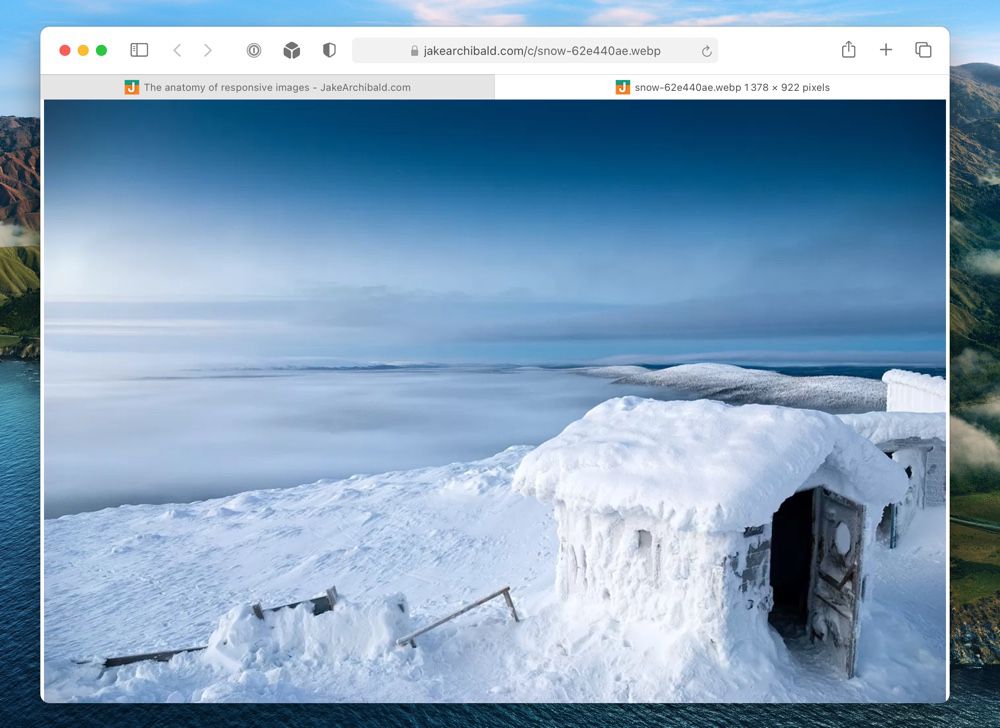
Prise en charge des images WebP
Mieux vaut tard que jamais, sans doute. Google a présenté le format WebP en 2010, son alternative au JPEG qui devait alléger le poids des images sur le web. Il aura donc fallu dix ans pour qu’Apple prenne enfin en charge ce nouveau format, en espérant que ce ne soit pas à nouveau un faux départ, comme en 2016.

Si rien ne change pendant les bêtas, Safari 14 pourra afficher les images en WebP sur macOS comme sur iOS. Tous les navigateurs majeurs sur le marché seront alors compatibles avec ce format d’image, ce qui lui permettra peut-être enfin de se généraliser, même s’il faudra encore pas mal d’années avec une solution de repli pour les anciennes versions de Safari. Et puis, les encodeurs JPEG se sont améliorés en dix ans, si bien que les avantages du WebP ne sont pas aussi impressionnants qu’à sa sortie.
Pour ne rien arranger, un autre format bien plus intéressant se pointe à l’horizon avec l’AVIF qui se base sur AV1, un nouveau codec vidéo. Il promet une compression bien supérieure aux JPEG et WebP tout en préservant une meilleure qualité. Ce nouveau-venu est prometteur, mais d’ici là, Safari devrait donc gérer le WebP, enfin.
Pour conclure : Chrome dans le viseur de Safari
Apple ne s’en est pas cachée pendant le keynote de la WWDC : Chrome, le navigateur de Google qui est aussi le numéro un du marché désormais loin devant, est dans son viseur. Safari 14 réduit l’écart avec quelques fonctions bien pratiques qui n’étaient pas disponibles avant, comme la traduction des pages dans d’autres langues, l’aperçu des onglets au survol ou encore la prise en charge du WebP. Mais surtout, le navigateur par défaut d’Apple prend en charge les extensions web de Chrome et Firefox, ce qui devrait lui permettre d’augmenter nettement le nombre d’extensions disponibles.
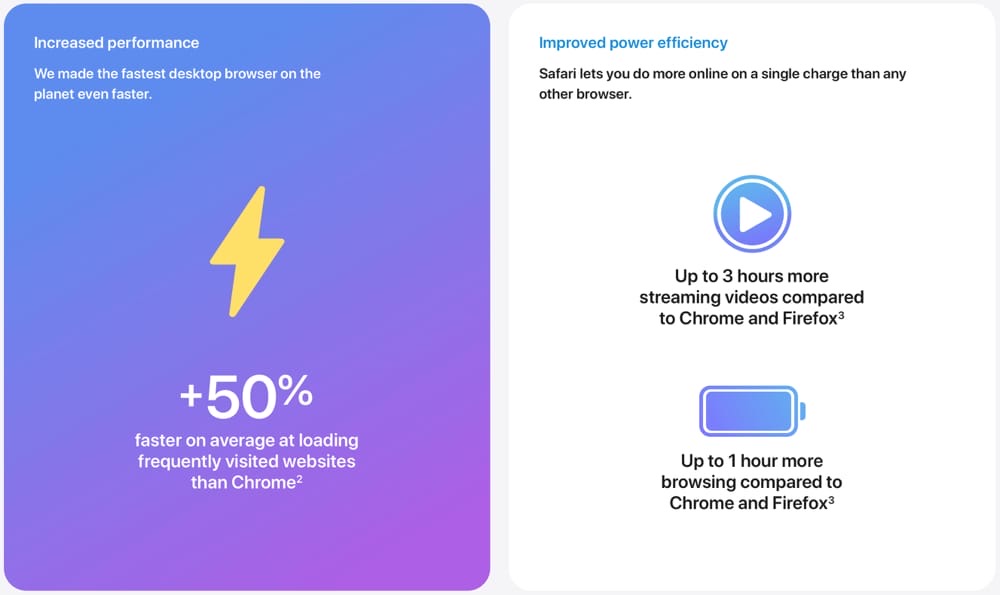
Outre toutes les nouveautés évoquées dans cet article, Apple met aussi en avant les meilleures performances de Safari par rapport à Chrome surtout, mais aussi à Firefox. Dans macOS Big Sur, on peut ainsi s’attendre à des pages chargées 50 % plus vite dans Safari que dans Chrome ; pour iOS 14, Apple promet des performances deux fois supérieures en JavaScript par rapport à la version Android du navigateur de Google ; iPadOS 14 enfin promet de faire mieux sur les mesures de performance JavaScript que Chrome sur un ordinateur sous Windows.

Apple a aussi des arguments en faveur de l’autonomie pour Safari 14 sur Big Sur : jusqu’à trois heures d’autonomie supplémentaire en streaming vidéo, et jusqu’à une heure en navigation web par rapport à Firefox ou Chrome. Le tout, avec un meilleur respect de la vie privée, en tout cas c’est la promesse de la firme de Cupertino.
Est-ce que ces nouveautés seront suffisantes à vous convertir si vous utilisiez un autre navigateur web ? C’est tout l’enjeu pour le navigateur d’Apple, qui reste bloqué sous la barre des 20 % de parts de marché depuis des années. On verra dans les prochains mois si Safari 14 inverse la tendance.
-
D’ailleurs, je n’ai pas réussi à accéder à un seul site en HTTP/3 avec la bêta de Safari 14, la faute notamment à l’utilisation d’une version ancienne du protocole, alors que les serveurs web ont été mis à jour. Peut-être aussi que la fonction n’est pas vraiment active pour le moment ? ↩︎











