Cela fait plus de dix ans qu’Electron est entré dans nos vies. Ce framework qui permet de créer des applications de bureau à partir des technologies du web a servi de fondation à des centaines et centaines d’apps sur nos Mac depuis sa naissance au tournant des années 2010. S’il a ouvert de nouvelles voies et certainement conduit à de nombreuses apps qui n’auraient pas existé sans lui, il se traine aussi une très mauvaise réputation. En 2017, on se demandait si Electron n’allait pas être le nouveau Flash et on ne pouvait sans doute pas imaginer pire insulte sur un site dédié à Apple. Quand le gestionnaire de mots de passe 1Password a adopté Electron en 2021, on a parlé de trahison, rien de moins.

Les raisons de s’en prendre à Electron ne semblent pas manquer : poids des apps en hausse, interfaces pas optimisées, lourdeurs, bugs… n’en jetez plus ! Pour autant, cette réputation est-elle encore pleinement justifiée ? Electron mérite-t-il toujours notre dédain en 2025 ? Plusieurs développeurs ont apporté récemment un son de cloche différent, tandis que l’expérience prouve qu’une app basée sur Electron n’est pas nécessairement pire qu’une autre composée exclusivement de lignes de code en Swift et SwiftUI, les technologies maison d’Apple.
Des performances de haut vol pour le texte, grâce au web
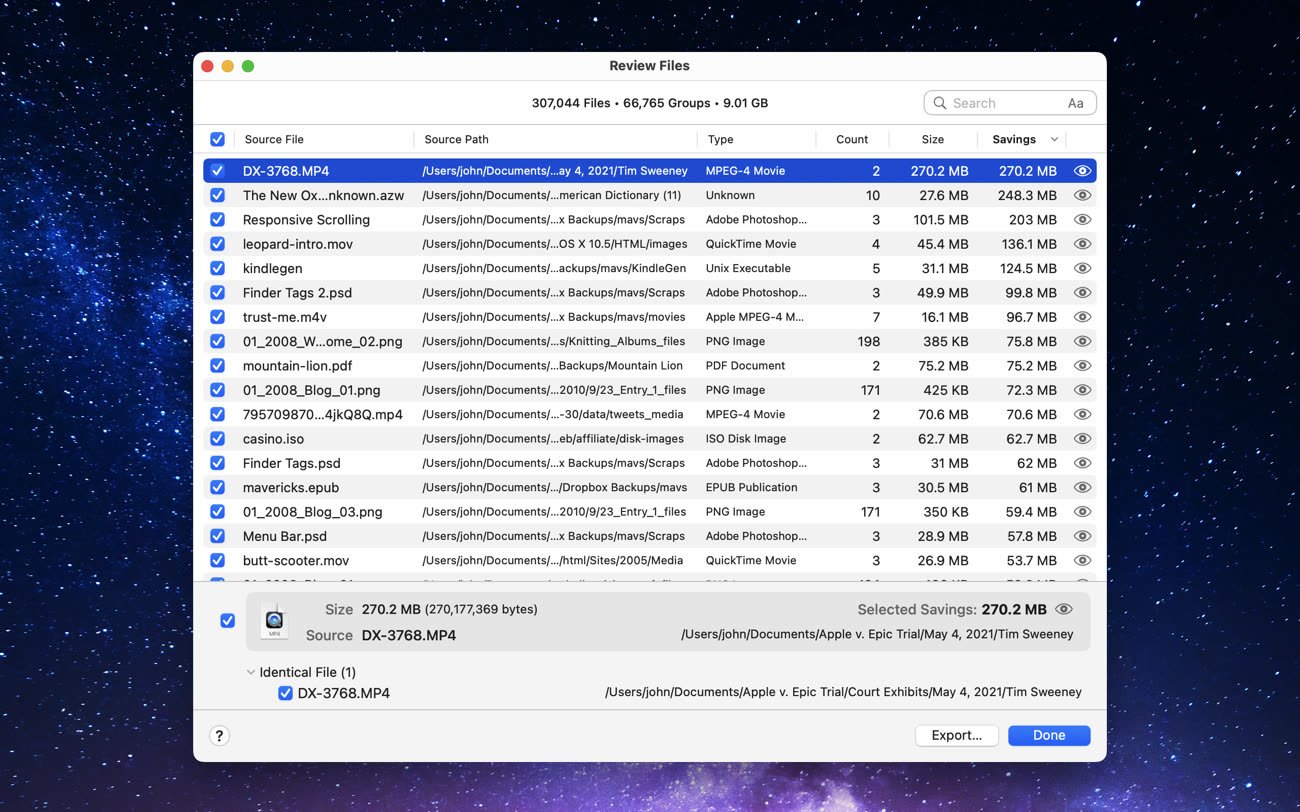
D’instinct, on pourrait croire que les technologies natives sont inévitablement plus performantes que celles issues du web. On aurait tort. La réalité est bien plus complexe que cela, comme l’exemple donné par John Siracusa dans son podcast en témoigne bien (Accidental Tech Podcast, épisode 236, à partir de 52:50). Pendant le développement de sa dernière app nommée Hyperspace, il a vite réalisé que SwiftUI n’était pas capable de gérer l’interface pourtant simple qu’il envisageait. Son app identifie les fichiers en double sur Mac pour les remplacer par un clone APFS et gagner ainsi de l’espace. Juste avant de réaliser l’opération de nettoyage, elle présente une liste de tous les fichiers identifiés et permet ainsi à l’utilisateur d’en (dé)sélectionner certains.
Pour créer la partie graphique d’Hyperspace, ce développeur aguerri avait choisi SwiftUI, le framework d’interface lancé par Apple en 2019 qui est la solution recommandée pour tous ceux qui veulent créer des apps dans l’écosystème de la Pomme. Un choix parfaitement logique pour une app développée fin 2024 et pourtant, SwiftUI n’est pas capable par défaut de gérer une simple liste composée de plusieurs centaines ou milliers d’éléments. Si les premières lignes s’affichent sans problème, le défilement est atrocement lent, au point où l’app semble cassée. La roue multicolore de macOS surgit d’ailleurs dès que l’on veut faire défiler une liste de quelques milliers de lignes.

John Siracusa a testé plusieurs idées pour améliorer l’interface tout en restant avec SwiftUI, comme un chargement progressif du contenu ou même un bouton pour charger les lignes suivantes après un premier lot. Il a réécrit l’interface de plusieurs manières, sans pour autant parvenir à un résultat fluide. En basculant sur AppKit, le framework d’interface historique de macOS, il a enfin obtenu des performances correctes, au prix d’un développement complexe. Pendant tous ces essais, le développeur spécialisé dans le web depuis 25 ans a eu l’idée de recréer la même liste en HTML et n’importe quel navigateur web pouvait l’afficher instantanément et avec une fluidité qu’aucune solution native ne pouvait approcher.











