L'équipe de Chrome devrait être la première à officialiser la prise en charge de WebGPU dans son navigateur, Safari et Firefox sont derrière.
Chrome 113 (on en est à la 112 pour les versions publiques) sert de banc de test à la finalisation de cette première base de compatibilité. Google a prévu d'activer WebGPU pour Chrome dans ChromeOS, macOS, et Windows. Les autres plateformes suivront ultérieurement.

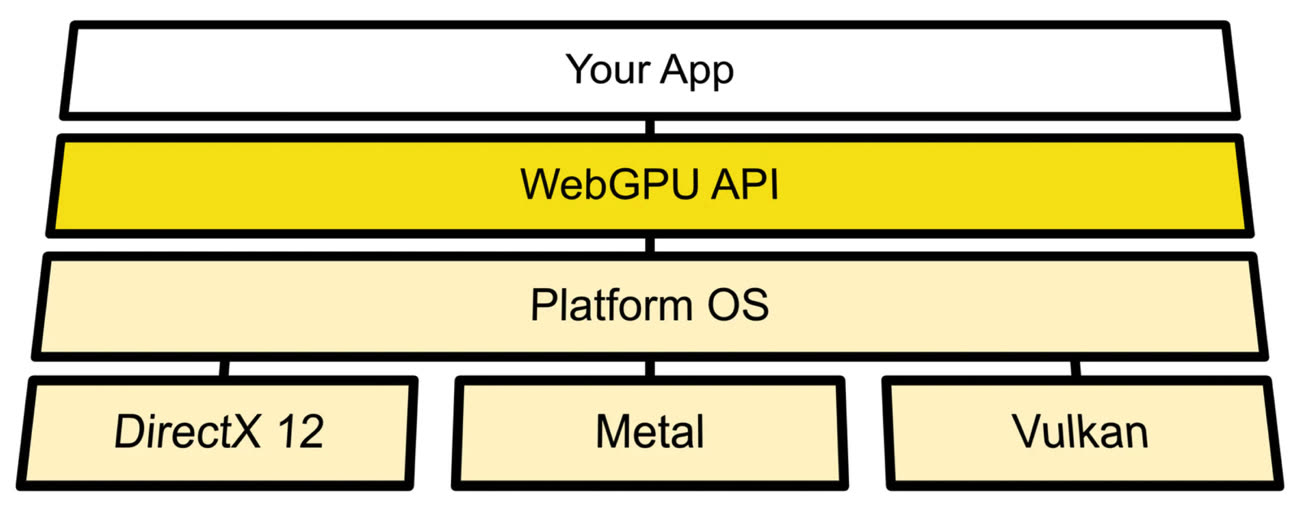
WebGPU est à l'origine une contribution d'Apple visant à formaliser une méthode de représentation de contenus 3D en utilisant la puissance des cartes graphiques plutôt que le processeur. Chaque système d'exploitation a son jeu de commandes pour le faire — Metal chez Apple, Direct3D chez Microsoft, etc — mais il fallait une couche supplémentaire et standardisée pour interpréter les contenus web.

Ce chantier est de longue haleine, il a démarré il y a déjà six ans avec des essais de Google qui souhaitait un successeur à WebGL, lui-même dérivé d'OpenGL. Un OpenGL dont les librairies graphiques avaient été adoptées par Apple pour macOS X puis remplacées peu à peu par Metal.

Après Safari et Firefox, Chrome prépare l'arrivée de WebGPU
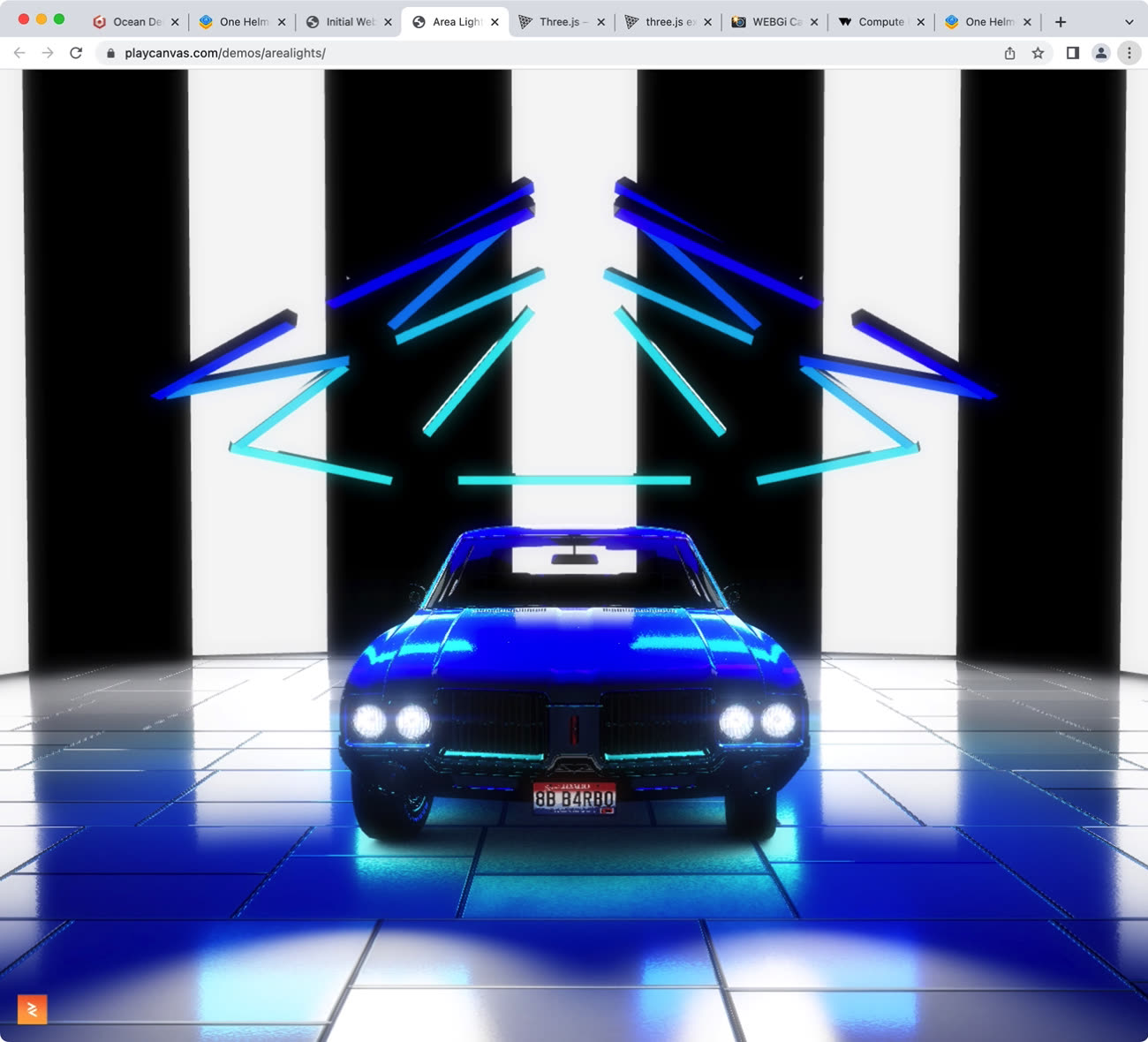
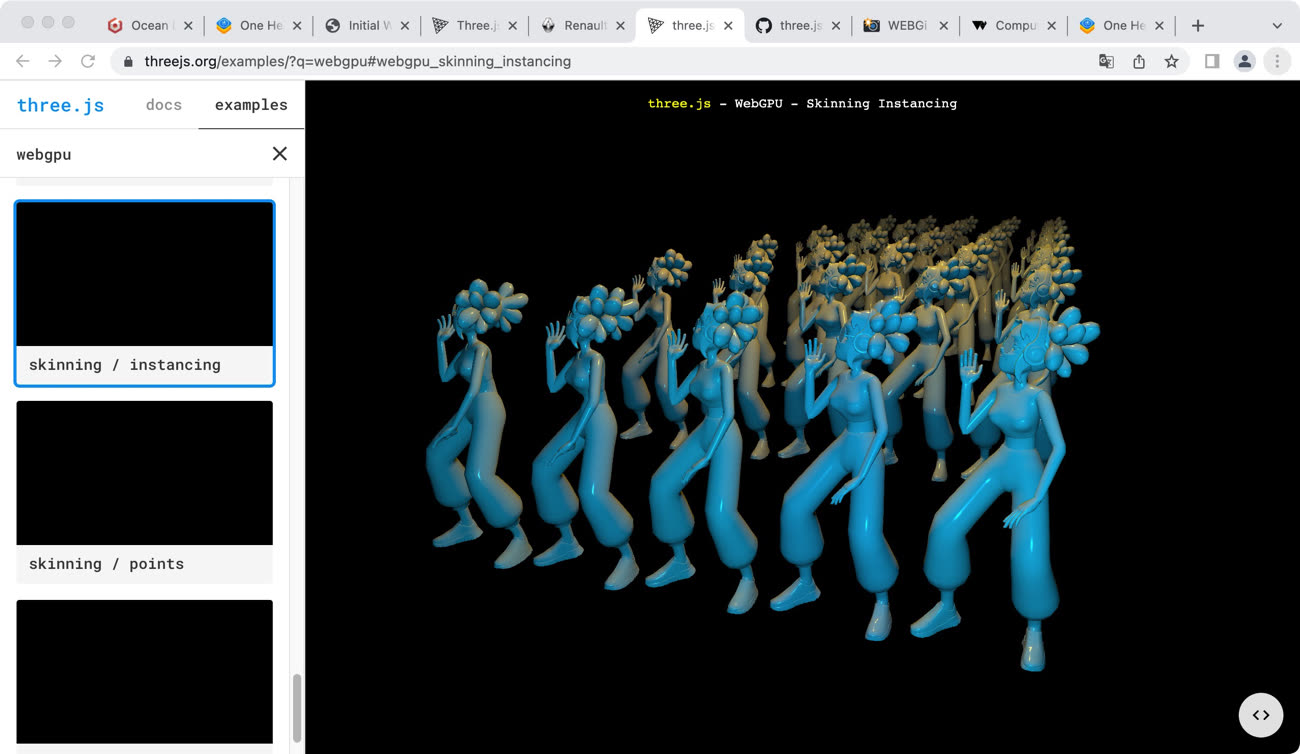
À la suite de Google, Apple a proposé au consortium W3C un nouveau jeu d'instructions ouvertes : WebGPU. Ce dernier est plus avancé que WebGL, il s'attaque à des tâches plus complexes. Il permet aux animations JavaScript de s'exécuter avec beaucoup moins d'efforts pour un même résultat et des opérations sur des modèles en machine learning sont décrites comme trois fois plus rapides. Ce n'est toutefois qu'une première étape, cette boite d'outils est amenée à se remplir au fil des versions et les rendus à s'améliorer visuellement.

Safari et Firefox développent toujours leur propre intégration dans leurs navigateurs respectifs. Les versions Technology Preview de Safari de 2017 et suivantes permettaient de tester des exemples WebGPU puis ce réglage caché (dans les "Fonctionnalités expérimentales" du menu "Développement") a fini par être retiré, il n'est pas réapparu depuis.











