Deux ans après Safari, Chrome 74 prend finalement en charge la fonctionnalité CSS prefers-reduced-motion. Qu’est-ce que c’est ? C’est un moyen pour les éditeurs de servir des pages web avec des animations réduites, voire pas d’animation du tout.
Certains sites utilisent en effet des animations plus ou moins fortes pour mettre en exergue des éléments. C’est le cas d’Apple, qui en utilise allégrement sur la page de l’iPad Pro, de l’iPhone XS, du HomePod, etc.
C’est joli, mais cela peut indisposer les utilisateurs sensibles à la cinétose, le fameux mal de mer qui est dû à une discordance entre la perception visuelle et l’oreille interne. D’où la mise en place d’une fonction standardisée pour rendre la navigation web moins pénible pour ces personnes.
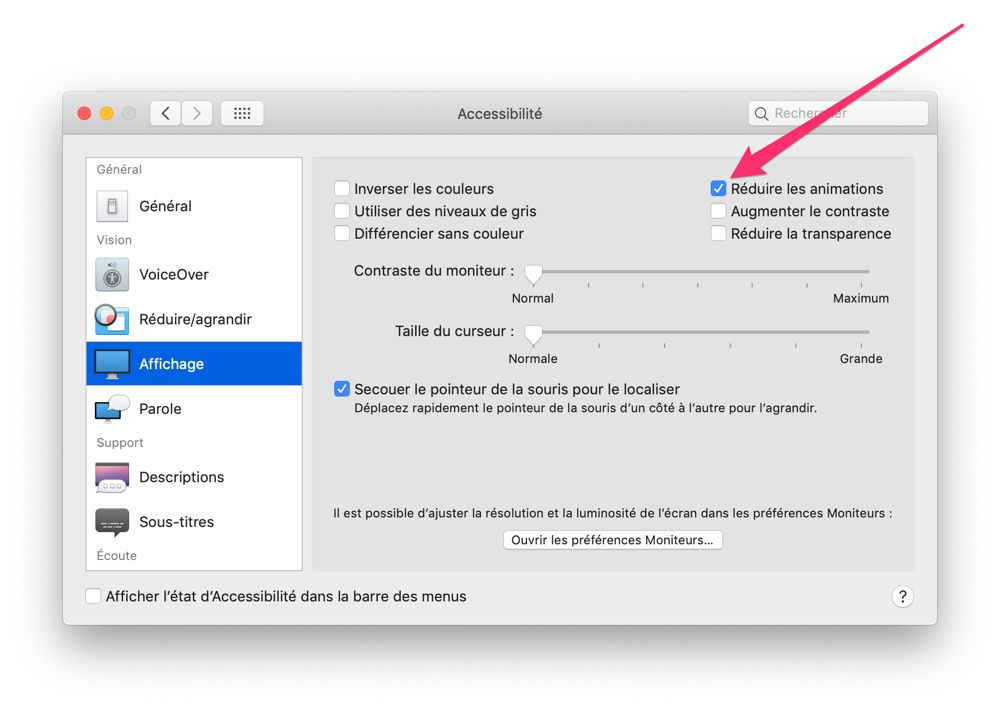
Si vous voulez réduire les animations des sites web, l’option ne se situe pas dans Chrome ni dans Safari, mais dans la section Affichage du panneau Accessibilité des Préférences Système de macOS. Cocher la case « Réduire les animations » revient dans le même temps à réduire les animations présentes dans macOS. Firefox prend également en charge la fonction depuis peu.

Chrome 74, qui vient de sortir en version finale, colmate également de nombreuses failles de sécurité.











