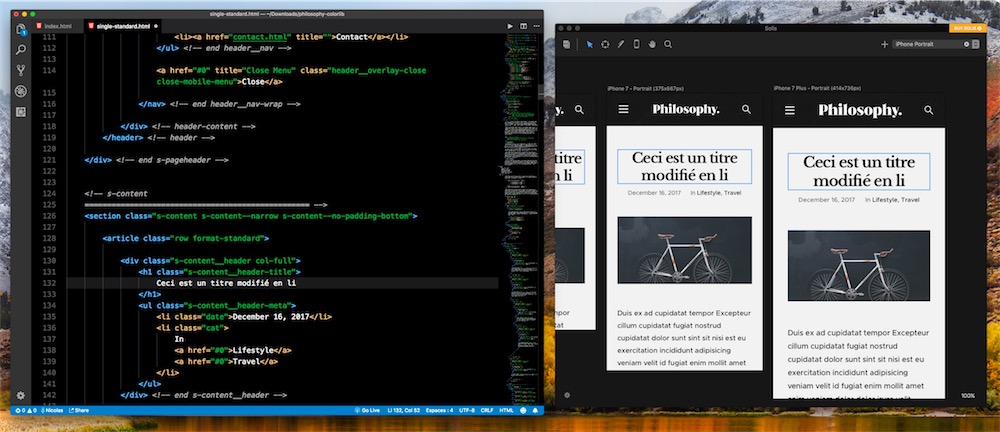
Solis est un nouvel utilitaire qui intéressera essentiellement les créateurs de site web statiques, ceux qui travaillent en HTML, CSS et JavaScript, même s’il est possible de l’utiliser pour créer un thème WordPress ou pour un site dynamique d’un autre genre. Cet outil ne permet pas de modifier le code, mais il permet de prévisualiser le site web, en temps réel, et sur plusieurs tailles d’écran à la fois.

Le principe est de toujours utiliser le même éditeur de code, mais de garder Solis dans un coin de l’écran pour voir les changements immédiatement. Dès que vous modifiez un élément, que ce soit du texte, de la structure ou du style, la modification est visible dans cette nouvelle app. Pour le moment, quatre éditeurs de code sont pris en charge : SublimeText, Atom, Visual Studio Code et Brackets. D’autres ajouts seront prévus dans les prochains mois, et Solis sait aussi gérer Photoshop, pour les designers qui créent des maquettes avec l’outil d’Adobe. Enfin, l’app peut être associée à Mamp ou un autre serveur local, pour les sites dynamiques.
Solis peut afficher le site normalement, comme si vous l’ouvriez dans votre navigateur web habituel. Mais son point fort concerne le responsive et la possibilité d’ouvrir plusieurs vues, une par taille d’écran. Par exemple, vous pourriez afficher le même site pour toutes les tailles d’iPhone, ou alors sur un smartphone, une tablette et un ordinateur. Ces vues sont synchronisées par défaut, c'est-à-dire que si vous faites défiler le contenu dans l’une, les autres défileront aussi. Ce comportement peut être modifié, si vous préférez des vues indépendantes.
Si cette app vous intéresse, vous pouvez la tester grâce à la version de démonstration fournie sur le site du projet. Gratuite, elle est limitée à trois vues et affiche un message régulièrement pour inciter à payer une licence. Comptez alors environ 29 €, des tarifs sont aussi proposés aux étudiants.
Solis n’est pas traduit en français, OS X 10.10 est nécessaire au minimum pour l’installer.











