Introduit avec macOS 10.13.4 et iOS 11.3 actuellement en bêta, Safari 11.1 contient tellement de nouveautés que cela aurait pu être une mise à jour majeure. On fait le tour des évolutions de cette version qui sera aussi disponible sur El Capitan et Sierra quand elle sera finalisée.
Des web apps plus complètes
Safari 11.1 prend enfin en charge les Service Workers. Comme on l’expliquait dans un précédent article, il s’agit de code JavaScript chargé avec une page web et stocké en local sur l’appareil de l’internaute. Ce code peut ensuite être exécuté à tout moment, même si la page web n’est pas ouverte au premier plan et même si elle n’est pas du tout ouverte dans le navigateur.
Le support de cette technologie par Safari va permettre aux sites web qui l’exploitent d’accélérer le chargement des pages et même de fonctionner sans connexion internet (toujours pas de notification push prévue par contre).
Dans la même veine, les web apps ajoutées à l’écran d’accueil d’iOS et les vues web de dernière génération intégrées aux apps peuvent désormais utiliser l’appareil photo du terminal. La stabilité et la compatibilité de WebRTC, un standard qui permet de passer des appels audio et vidéo dans son navigateur, ont également été améliorées.
Un mode lecteur amélioré
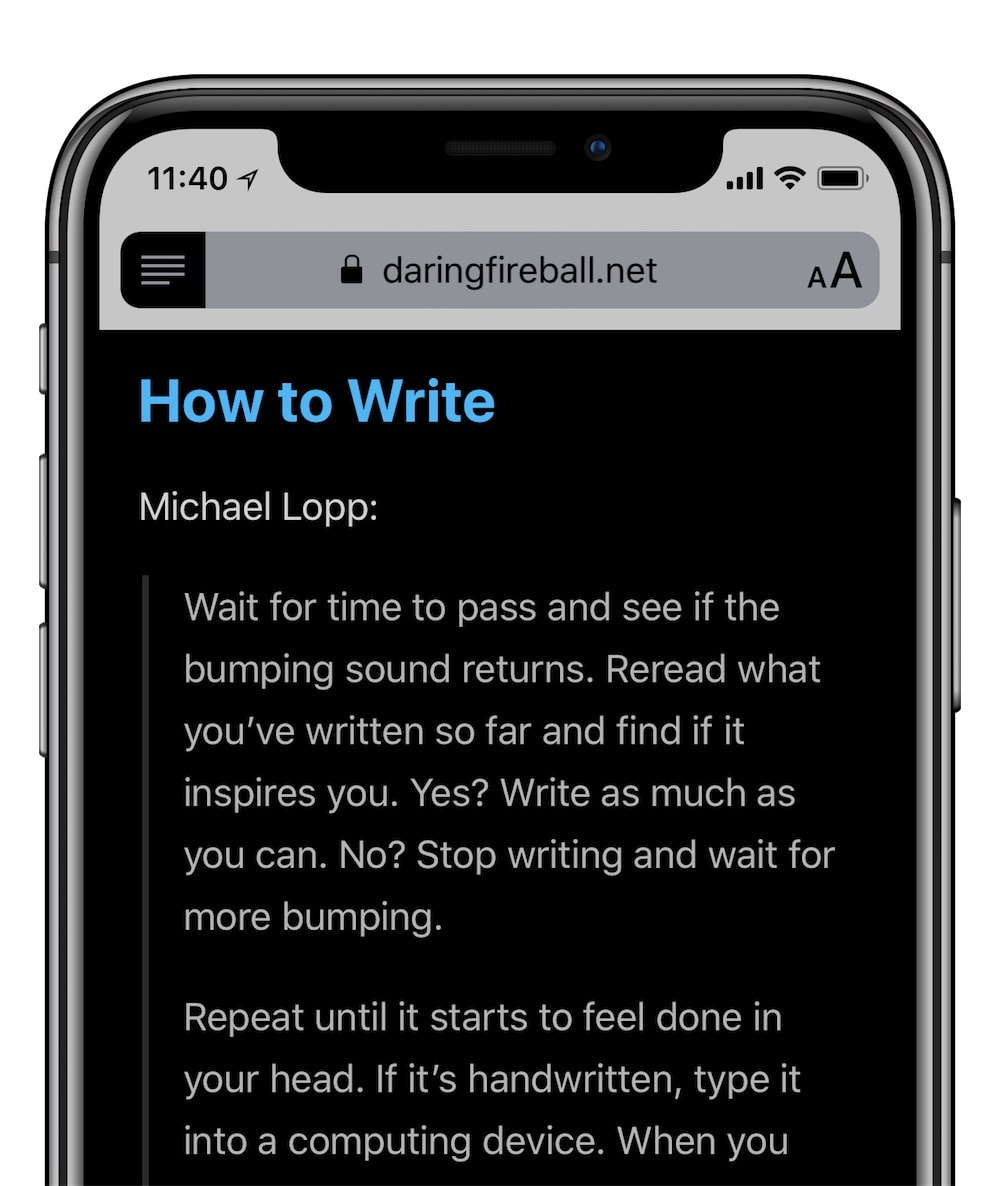
Le moteur d’extraction de texte du mode lecteur de Safari a été perfectionné. Un développeur d’Apple indique que cela se traduit concrètement par plein de petites améliorations. Il en cite une seule : si le titre d’un article contient un lien vers une autre page web, comme c’est parfois le cas sur les blogs, le mode lecteur permet maintenant de cliquer sur ce lien.

La protection contre le traçage encore plus intelligente
En septembre dernier, dans Safari 11.0, Apple a introduit une fonctionnalité qui protège les internautes du traçage en ligne, qui se manifeste par des publicités ciblées qui apparaissent tout au long de la navigation.
Cette « prévention intelligente du traçage » marche tellement bien qu’elle a fait perdre beaucoup d’argent aux spécialistes du ciblage publicitaire. Mais ces entreprises n’ont pas dit leur dernier mot et tentent de contourner la barrière — Criteo disait en novembre avoir une solution pour diminuer d’environ de moitié de l’impact de la fonction.
Apple réplique en rendant la protection encore « plus intelligente » dans Safari 11.1. Le jeu du chat et de la souris est lancé.
Plus de sécurité
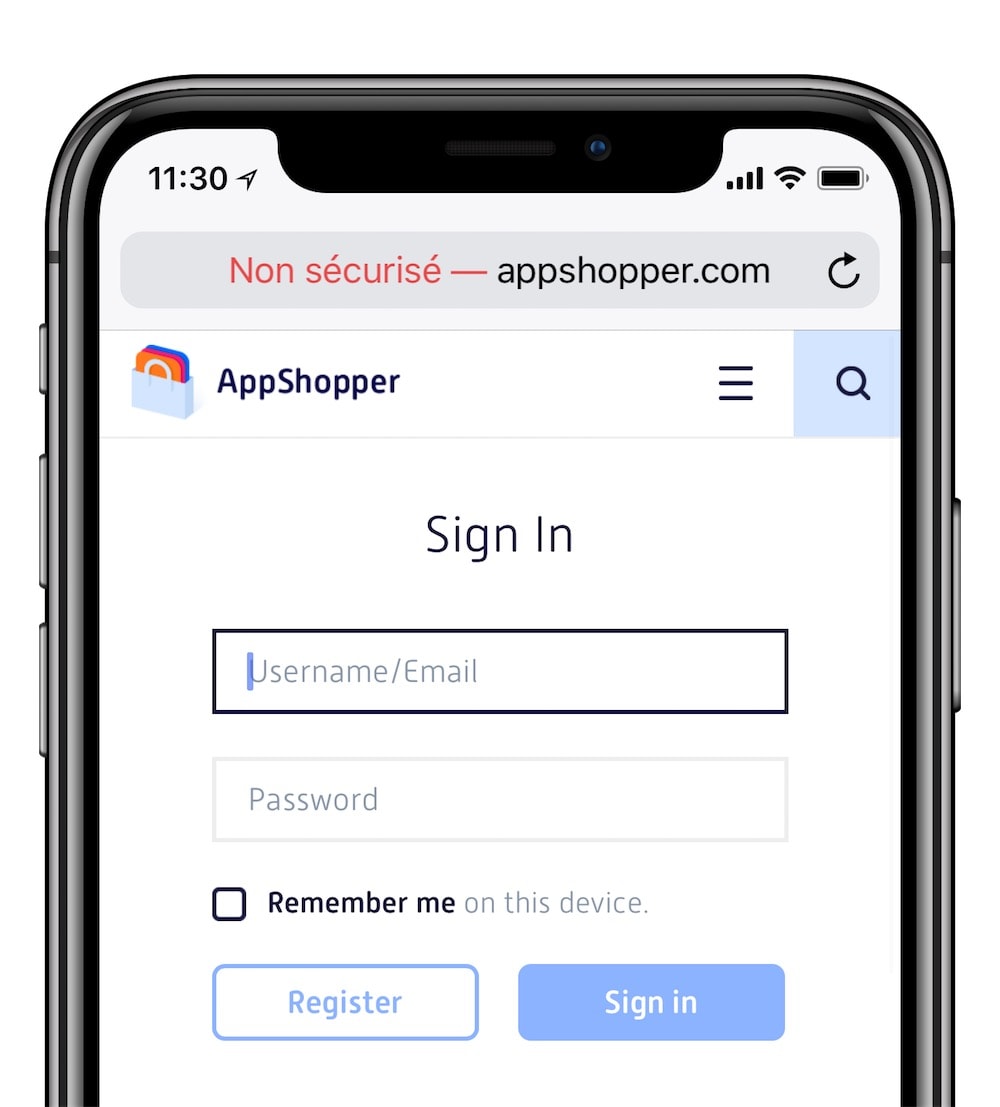
Comme Chrome et Firefox le font déjà, Safari 11.1 informe l’utilisateur quand il saisit un mot de passe ou un numéro de carte bancaire sur une page qui n’est pas HTTPS (connexion chiffrée entre le serveur et le navigateur). Le message « Site web non sécurisé » apparaît dans la barre d’adresses.

Le très pratique remplissage automatique des mots de passe est désormais disponible dans les vues web à l’intérieur des apps.
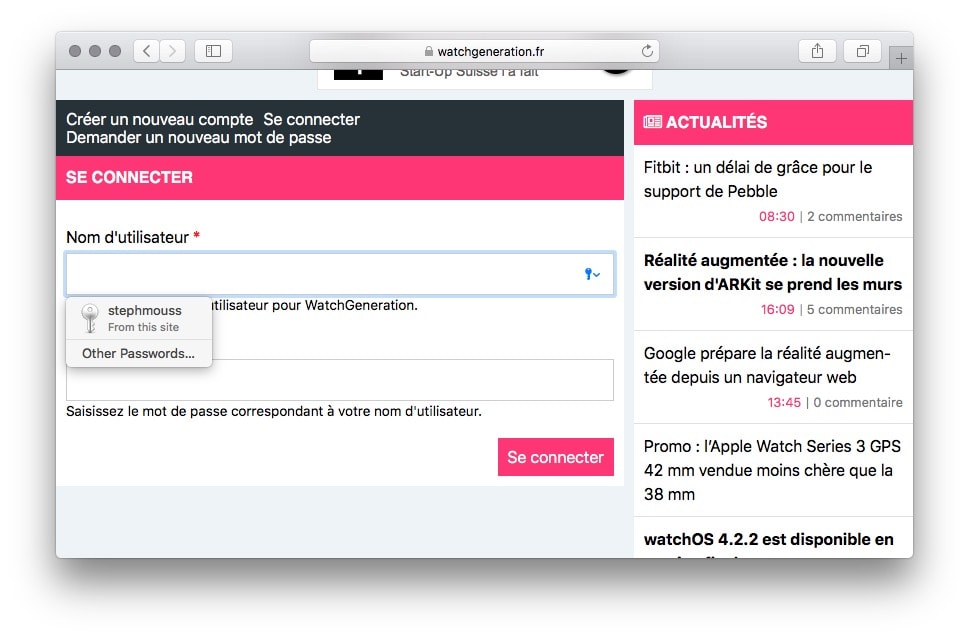
Par ailleurs, ce n’est pas une nouveauté de Safari 11.1, mais cela mérite d’être mentionné : Safari Technology Preview 48 ne remplit plus automatiquement l’identifiant et le mot de passe au chargement d’une page. Il faut cliquer sur un des champs pour que le navigateur ajoute les données. C’est donc moins rapide qu’avant, mais c’est pour une bonne raison. Des publicitaires abusaient du remplissage automatique pour tracer les internautes. Ce changement sera introduit dans une future version stable de Safari.

Des avancées dans le développement web
Les développeurs web ont de nouvelles API et fonctionnalités à leur disposition dans Safari 11.1. On ne les citera pas toutes, mais on peut retenir la possibilité de remplacer les GIF animés par des vidéos avec la balise img src=“video.mp4” pour des téléchargements plus légers et de meilleures performances (plus d’explications dans cet article).
Les créateurs de sites web peuvent aussi tirer parti du descripteur CSS font-display pour déterminer la façon dont une police est affichée selon qu’elle ait été chargée et prête à être utilisée. Le site d’un magazine au design sophistiqué déterminera par exemple qu’il faut attendre aussi longtemps que nécessaire pour afficher la police personnalisée, tandis qu’un site d’actu privilégiera la vitesse sur le graphisme.











