C’est incontestable, les GIF sont l’une des meilleures choses sur la toile et personne ne voudrait se passer de ces petites images animées qui tournent en boucle. Mais plus que le format, c’est le concept qui a de la valeur et cela tombe bien, parce que le format n’est pas très bon.
Le GIF est l’un des plus vieux formats créés pour diffuser des images, notamment sur le web. À l’origine, il n’était même pas pensé pour l’animation, c’était un simple bonus qui a pris les devants et qui est devenu l’utilisation majoritaire du format. Mais il y a deux défauts importants avec les fichiers .gif :
- leur qualité est très médiocre ;
- leur poids est très élevé.
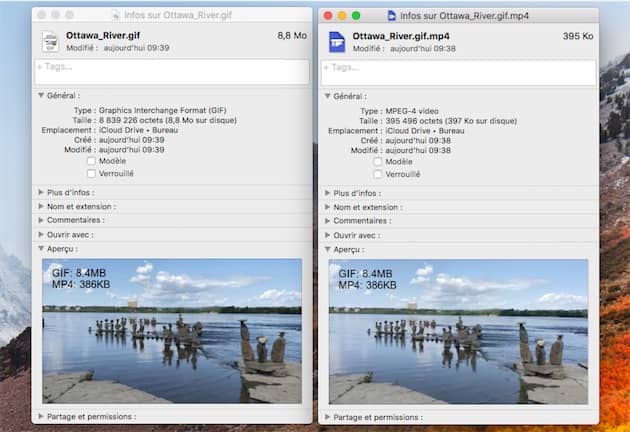
C’est pour cette raison que l’on cherche depuis quelques années des alternatives. Twitter a été le premier acteur majeur du web à convertir automatiquement les GIF en vidéo. Puisqu’il s’agit d’images animées, opter pour un codec vidéo semble logique et le résultat confirme cette première impression. Un GIF de bonne qualité pèse rapidement plusieurs méga-octets, quand la vidéo équivalente se contente de quelques centaines de kilo-octets.

Un GIF converti en vidéo est extrêmement plus léger. Et si on évite le passage par le GIF au départ, on peut obtenir une image animée légère et de bien meilleure qualité : c’est du gagnant/gagnant… sauf qu’il y a un mais.
Le problème jusque-là, c’est que les navigateurs gèrent assez mal les vidéos utilisées comme des GIF. Il existe bien des astuces techniques pour intégrer une vidéo dans un article, lancer la lecture au chargement de la page et la faire tourner en boucle pour reproduire le comportement du format GIF. Ces solutions fonctionnent en théorie, mais pas en pratique, ou alors pas toujours.
Que ce soit pour optimiser la batterie ou pour éviter les abus de la part de sites qui détournent cette technique pour la publicité, les navigateurs bloquent souvent les vidéos en boucle. Et quand l’utilisateur demande à les lire, elles s’affichent souvent en plein écran, même quand elles devraient rester en petite taille. Pour prendre un exemple très concret, nous utilisons cette technique depuis quelques années, mais nous avons été contraint d’arrêter la lecture automatique avec Safari 11, la version intégrée à High Sierra et iOS 11.
Cette version bloque la lecture et nous sommes contraints d’afficher des contrôles… on est encore loin de la simplicité et de la transparence du GIF. En voici un exemple, avec le GIF placé au début de l’article :
Tout cela devrait bientôt changer, en tout cas pour Safari. Le constructeur a ajouté une nouvelle fonction à la version Technology Preview disponible sur macOS et qui intègre les nouveautés en avance : il est désormais possible d’utiliser la balise standard des images, mais avec un fichier vidéo. On bénéficie alors de tous les avantages des images statiques, mais pour une vidéo qui tourne en boucle, comme pour un GIF.
Cette approche a de nombreux avantages par rapport à la solution précédente, où il fallait utiliser la balise vidéo pour intégrer l’image animée. Pour les créateurs de site et les moteurs de blog, la balise image est nettement plus simple à utiliser. Voici à quoi cela ressemble au minimum :
<img src="super-gif-de-chat.mp4">
Pour le navigateur, la balise <video> est optimisée pour les vidéos longues, ce qui a plusieurs conséquences à l’usage, mais la principale est un ralentissement au chargement. Une vidéo chargée avec la balise <img> offrira de meilleures performances que le même fichier, mais chargé avec la balise dédiée à la vidéo. Par ailleurs, l’utilisateur peut facilement sauvegarder un GIF pour le partager et ce sera aussi le cas avec cette nouvelle méthode, alors que c’est plus compliqué en l’état actuel des choses.
Puisque Safari Technology Preview est le seul navigateur à intégrer cette solution à l’heure actuelle, elle n’est pas encore tout à fait prête à être généralisée. Si vous gérez un site web et que vous avez accès aux réglages du serveur, il existe toutefois des pistes pour mettre en place cette nouvelle méthode dès aujourd'hui. Vous pouvez les découvrir dans cet article qui détaille également les bénéfices des vidéos par rapport aux animations sauvegardées sous la forme d’un GIF.
On ne sait pas encore quand est-ce qu’Apple intégrera cette fonction à la version finale de Safari, on ne sait même pas si cela arrivera un jour. C’est néanmoins probable, tant cette proposition apporte des avantages à l’usage. Reste à espérer que Google et Firefox en feront de même…











