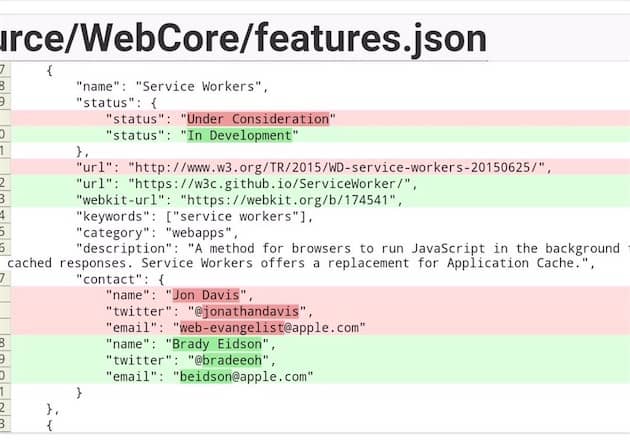
Les développeurs web du monde entier sont en liesse depuis hier. Apple a officiellement commencé le travail pour prendre en charge les Service Workers dans Webkit, et donc dans Safari.

Les Service Workers permettent aux sites web d’exécuter du code en JavaScript même s’ils ne sont pas au premier plan, voire si aucune page n’est actuellement ouverte dans le navigateur. Cette fonction est l’équivalent des mises à jour à l’arrière-plan des apps natives, mais appliqué au web. L’exécution est interrompue quand une tâche est terminée, mais elle peut ensuite se relancer si c’est nécessaire.
Cette fonction peut servir à mettre à jour régulièrement les données d’un site et ainsi afficher directement les données à jour quand l’utilisateur l’affiche. Les Service Workers peuvent aussi servir pendant le développement, par exemple pour compiler des ressources et convertir des fichiers. Ou bien aussi améliorer les performances en chargeant à l’avance non seulement des ressources statiques, mais aussi des pages complètes.
En bref, les Service Workers rapprochent le web des apps natives. Jusque-là, Apple ne semblait pas intéressée par cette fonction, ce qui lui a valu bien des critiques ces dernières années de la part de la communauté des développeurs web (lire : Safari est-il le nouvel Internet Explorer ?). Son arrivée est une bonne nouvelle pour les webapps les plus complexes, même si le navigateur de macOS et iOS reste toujours à la traîne dans le domaine.

Dernier exemple en date, les Progressive Web Apps poussées par Google ne sont pas encore prises en charge. Par rapport aux webapps traditionnelles, elles permettent notamment de stocker l’interface d’un site et des données en local. Les PWA peuvent ainsi fonctionner même sans connexion à internet, comme une vraie app native… en tout cas sur Android, plate-forme logiquement la plus avancée sur ce point.
Apple privilégie comme toujours l’App Store, mais cela ne veut pas dire que Safari est à l’abandon. Bien au contraire, son navigateur évolue régulièrement et encore cette année, mais le constructeur privilégie souvent les fonctions dédiées aux utilisateurs, plutôt que celles qui arrangent les développeurs.











