La possibilité de créer proprement une grille d’éléments en CSS est en préparation depuis plusieurs années. Il y avait déjà de nombreuses méthodes jusque-là, mais il s’agissait souvent de détourner une fonction qui existait pour autre chose à la base. On pouvait utiliser un tableau, par exemple.
Avec le module CSS Grid layout, les développeurs de sites web auront une solution propre et officielle, avec tous les éléments indispensables pour créer et surtout organiser une grille d’objets sur la page. Tout était prêt, sauf un point : jusque-là, aucun navigateur n’était compatible dans une version finalisée et sans avoir à activer une option spécifique. Mais ce n’est plus le cas, maintenant que Firefox 52 est finalisé.

Pour le moment, seul Firefox est à jour néanmoins. Chrome comme Safari doivent intégrer ce module dès leurs prochaines versions desktop, mais la prise en charge côté mobile n’est même pas prévue pour le moment. En bref, même si la sortie de cette nouvelle version du navigateur de Mozilla est une bonne nouvelle pour les grilles CSS, les sites ne pourront pas l’utiliser exclusivement avant encore un long moment.
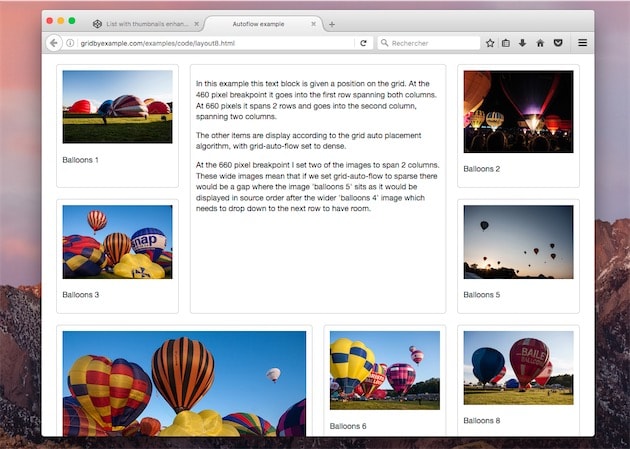
En attendant, il existe une media-query spécifique pour le module CSS Grid Layout. Vous pouvez utiliser les grilles CSS et toujours reposer sur une ancienne méthode, comme flexbox, pour les navigateurs qui ne sont pas compatibles. Vous trouverez par ailleurs de nombreux exemples et des explications à cette adresse.
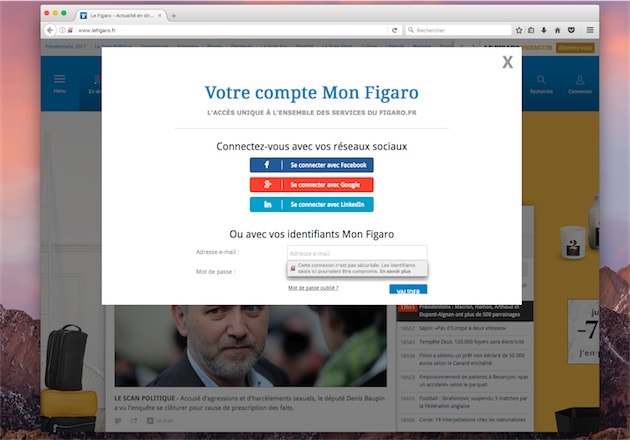
Firefox 52 va encore plus loin pour signaler certains sites non sécurisés. La version 51 affichait déjà un cadenas barré en rouge pour les sites en HTTP avec un formulaire de connexion. Cette version ajoute un message d’alerte quand l’utilisateur sélectionne l’un des champs de ce formulaire.

Parmi les autres nouveautés, la possibilité d’envoyer un onglet ouvert d’un appareil à l’autre en utilisant un compte Mozilla pour synchroniser les données. Cette mise à jour sera proposée automatiquement si vous utilisiez la version précédente du navigateur.











