macOS 10.12.4 et iOS 10.3 sont disponibles dans une première bêta pour les développeurs depuis hier soir. Ces mises à jour sont les plus grosses pour Sierra et iOS 10 et elles contiennent de nombreuses nouveautés. Les deux systèmes intègrent notamment Safari 10.1 et cette version propose aux concepteurs de site web de nombreuses options supplémentaires. On fait le tour rapidement.

HTML : formulaires interactifs et téléchargements
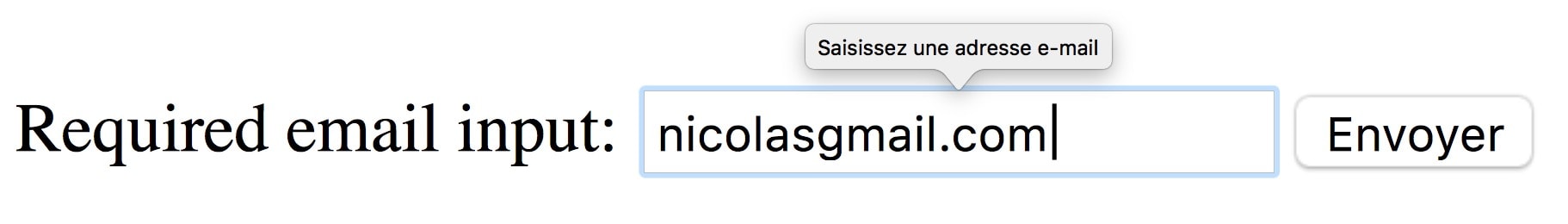
Deux nouveautés permettront d’améliorer les sites web avec Safari 10.1. Pour commencer, les formulaires gagnent en interactivité sans avoir à utiliser de JavaScript. Vous pourrez préciser le type d’informations attendu et si le champ n’est pas correctement rempli, l’envoi du formulaire est bloqué et le navigateur affiche dans une bulle pourquoi.

Par rapport aux solutions actuelles, le créateur du site a moins de travail à faire. Il lui suffit d’indiquer ce qui est attendu et le navigateur se charge de vérifier si l’utilisateur respecte ce filtre et remplit correctement le formulaire. Si vous voulez demander un mail, par exemple, voici la syntaxe :
<input type="email">
Sur ce point, Safari était à la traine, puisque tous les autres navigateurs du marché avaient déjà intégré cette fonction.
Autre fonction qui permet au navigateur de rattraper un retard : le paramètre download associé à un lien. Comme son nom le laisse entendre, il permet au navigateur de lancer dès le clic le téléchargement du fichier associé.
CSS : couleurs P3, grille et animations réduites
Safari prenait déjà en charge les images P3, le profil de couleurs enrichies qui est désormais la norme dans la gamme Apple est encore mieux géré avec la version 10.1. Au-delà des photos, cette version permet d’utiliser des couleurs P3 en CSS, pour construire une interface ou afficher du texte.
Pour afficher une couleur que seuls les écrans P3 pourront reproduire correctement, vous pouvez ajouter le paramètre p3 au moment de définir une couleur :
em { color: color(p3 50 250 100); }
Naturellement, une bonne partie des internautes ne verront pas correctement cette couleur. Pour éviter les problèmes, vous pouvez utiliser les media queries et restreindre ces couleurs étendues aux écrans compatibles en utilisant la propriété @media (color-gamut: p3).
L’autre ajout côté CSS, c’est la prise en charge de la règle grid qui va être intégrée à tous les navigateurs majeurs dans les prochains mois. Cette nouveauté permet d’organiser le contenu sur une grille simple ou complexe. Outre Safari 10.1, elle devrait être ajoutée dans la prochaine version de Firefox et dans Chrome 57. Le temps qu’iOS 10.3 et macOS 10.12.4 soient finalisés et ce sera peut-être bon.
Safari 10.1 gère également mieux les utilisateurs avec des problèmes d’accessibilité. Une nouvelle media query permet de modifier ou supprimer les animations pour les internautes qui ont un problème avec ce point. Le navigateur se base sur le réglage global du système pour agir en fonction.
@media (prefers-reduced-motion) {
.background {animation: none;}
}
Enfin, Apple a corrigé le comportement des pages avec des éléments fixés en CSS. Ce devrait être mieux, notamment lors de zoom effectués par pincement. Nous avons noté de notre côté la disparition d’un bug visuel qui faisait « tressauter » certaines pages.
API : Fetch et manette
L’API web Fetch permet de récupérer des ressources, en général distantes, en utilisant du JavaScript. Elle remplace XMLHttpRequest qui était utilisé jusqu’ici et propose aux développeurs plus d’options. Une fois que Safari 10.1 sera sorti, cette API sera disponible sur tous les navigateurs majeurs du marché.
Apple améliore aussi l’API IndexedDB (stockage de données en local par le navigateur) qui est plus rapide dans la version 10.1 et qui reprend les fonctions de la 2.0. Safari 10.1 fera partie des pionniers à intégrer l’API Custom Elements qui permet, comme son nom le laisse entendre, de créer ses propres éléments HTML.
Pour les joueurs, Safari 10.1 gère l’API Gamepads qui permet d’utiliser une manette dans le navigateur. Si une manette est connectée à l’appareil iOS ou au Mac, le site pourra afficher une interface spécifique et surtout proposer des contrôles différents. Tous les navigateurs s’y sont mis, mais c’est encore une fonction expérimentale dans la bêta de Safari.
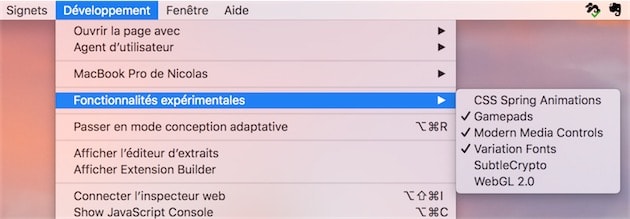
Au passage, la version macOS de Safari 10.1 ajoute un sous-menu au menu Développement (à activer dans les réglages avancés du logiciel) pour activer certaines fonctions expérimentales. Dans le lot, il y a l’API Gamepads, mais aussi Web GL 2.0 (API dédiée à la 3D) et quelques autres fonctions.