Pendant longtemps, le web a été limité aux polices installées sur les ordinateurs. Depuis plusieurs années maintenant, les créateurs de site peuvent utiliser n’importe quelle police en la chargeant depuis leurs serveurs ou plus souvent depuis les serveurs d’un service dédié. Le succès de Google Fonts est là pour en témoigner : la majorité des sites utilise désormais une police personnalisée.

Cette option offre aux designers une liberté supplémentaire extrêmement importante et on sait bien que la typographie est un élément essentiel pour créer un design. Malheureusement, elle est aussi très lourde à mettre en place et à charger. Pour qu’un navigateur affiche une police, il faut transférer sur l’appareil qui affiche le site tous les caractères. Ils sont transmis sous la forme de fichiers qui contiennent tout l’alphabet et tous les caractères spéciaux pour chaque style.
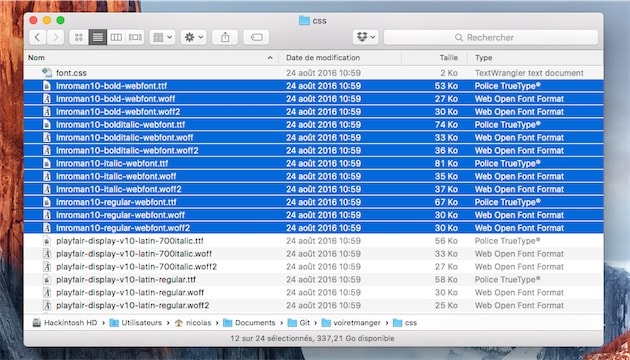
Si vous voulez utiliser une police personnalisée pour du texte, vous devrez transférer au moins quatre fichiers à chaque consultation de page. Un pour la police normale, un autre pour l’italique, encore un pour le gras et un dernier pour le gras italique. C’est le strict minimum, mais de plus en plus de polices offrent plusieurs épaisseurs (ultrafin, fin, gras, noir, extranoir…) et il faut à chaque fois un fichier supplémentaire pour les exploiter.
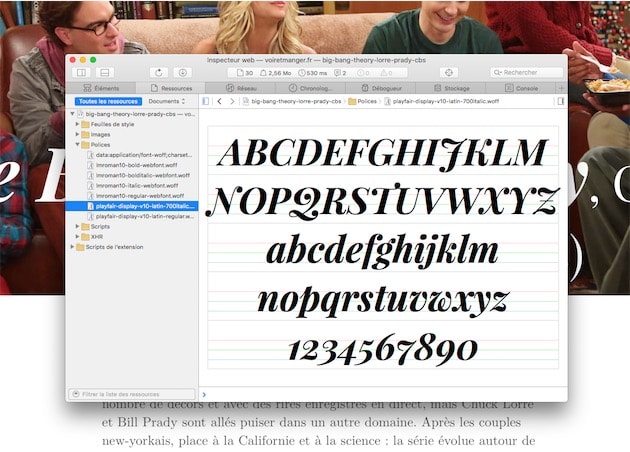
Ces fichiers ne sont pas très lourds, c’est rare qu’ils atteignent les 100 Ko, mais leur nombre augmente vite et les fichiers de police finissent par représenter une part importante de ce qui est chargé sur une page web. Avec des connexions lentes, cela devient un problème et le contenu s’affiche souvent en retard à cause des polices. Pour compliquer encore les choses, les créateurs de site qui choisissent d’héberger eux-même les polices sur leur serveur doivent gérer plusieurs formats pour que tout fonctionne sur chaque navigateur.

Bref, les polices sur le web sont une excellente idée, mais la réalisation souffre encore de quelques défauts importants, mais les créateurs de navigateurs travaillent sur ces questions pour améliorer les choses. Apple, mais aussi Google, Adobe et Microsoft, ont proposé récemment une idée bien trouvée pour régler en partie le problème : les polices variables.
L’idée est d’envoyer un seul fichier avec les formes de base de chaque lettre et c’est le navigateur qui affichera la police plus ou moins finement en fonction de la feuille de style du site. Les polices variables ne règlent pas le problème de l’italique, puisque les lettres ont alors des formes différentes, mais il ne sera plus nécessaire d’avoir un fichier par niveau de graisse. Voici ce que cela pourrait donner concrètement pour San Francisco, la nouvelle police d’Apple :
La dernière version de Safari Technology Preview sous Sierra prend en charge ces polices variables. Si vous avez la bonne version du navigateur et la dernière version de macOS, vous pouvez voir à quoi cela ressemble concrètement avec ces deux exemples : ici et là. Outre des sites allégés, cette nouveauté apporte plus de souplesse encore : jusque-là, l’épaisseur des lettres était définie en amont, par le créateur de la police.
Désormais, n’importe quelle valeur pourra être affichée et l’on pourra avoir un rendu extrêmement précis. Ce qui signifie aussi que l’on pourra changer l’épaisseur des lettres en fonction de l’appareil. Ou alors animer des changements d’épaisseur, comme sur l’animation plus haut, ce qui offre de nouvelles opportunités pour les sites. Et tout ça, à partir d’un unique fichier, ce qui sera aussi nettement plus simple à gérer.
La solution proposée est très ambitieuse, puisqu’elle prévoit de changer non seulement l’épaisseur des lettres, mais aussi l’espacement entre chaque lettre et même la hauteur et la largeur de chaque lettre. De quoi affiner l’affichage et obtenir un rendu aussi propre que si l’on chargeait directement la police créée à l’origine. Et peut-être qu’à terme, on pourra aller plus loin encore et « programmer » une italique pour ne charger vraiment qu’un seul fichier.

Cette nouvelle technologie est encore à ses débuts sur le web et sauf erreur, seule cette version bien spécifique de Safari sous macOS Sierra la prend en charge pour le moment. Il ne fait aucun doute néanmoins qu’à terme, tous les navigateurs pourront afficher les polices variables. Il restera néanmoins à convertir toutes les polices pour les rendre compatibles avec ce nouveau fonctionnement… et c’est probablement sur ce point qu’il y a le plus de travail à mener.