L’équipe chez Apple en charge de WebKit a conçu un nouveau benchmark pour mesurer les performances des navigateurs. Baptisé MotionMark, ce nouveau-venu est chargé de mesurer uniquement les performances graphiques par une série de tests visuels assez plaisants à regarder d’ailleurs. Ce bench fonctionne aussi bien sur les ordinateurs que sur les smartphones et tablettes, où il faudra toutefois passer en mode paysage.
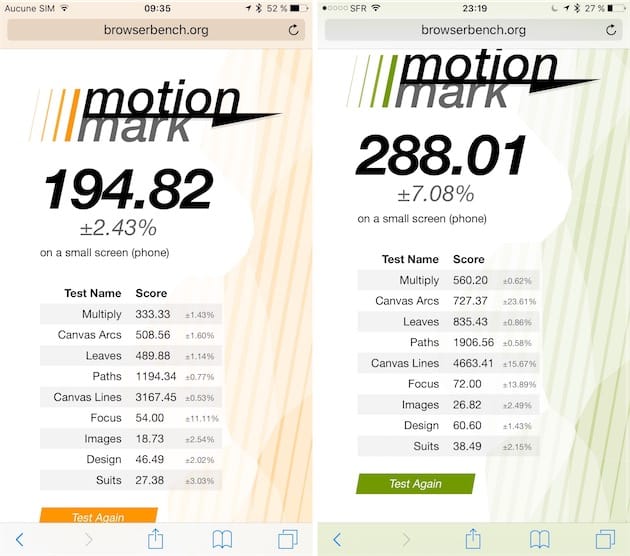
À la fin, vous obtiendrez un score bien pratique pour comparer les appareils entre eux, mais aussi les navigateurs entre eux. Par exemple, un iPhone 6s Plus réalise un score de 194, contre 288 pour un iPhone 7 Plus. Mon MacBook Pro 15 pouces Retina de première génération (Core i7 2,3 GHz et Nvidia GT650M) réalise un score de 299 sous Sierra, là où mon Hackintosh (Core i5 3,3 Ghz et Nvidia GTX960) termine avec un score de 540 points sous El Capitan. Et sur le même MacBook Pro, Chrome 55 réalise un score de 226 points.

Si le sujet vous intéresse, vous trouverez de plus amples explications sur la création de ce nouveau benchmark. Il en existait déjà plusieurs, mais ils avaient tous des défauts : certains ne fonctionnaient que sur un ordinateur, d’autres mesuraient des performances qui n’ont pas de rapport avec un usage réel. L’équipe derrière WebKit détaille aussi ses choix techniques, par exemple pour considérer que toutes les animations qui ne sont pas au moins à 60 fps sont trop lentes.
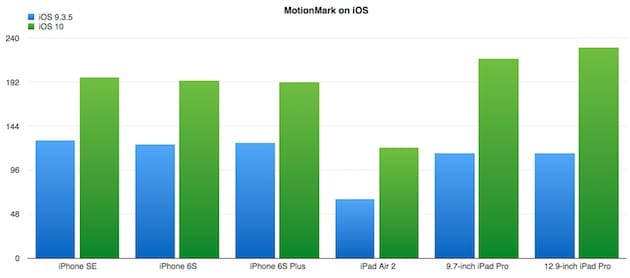
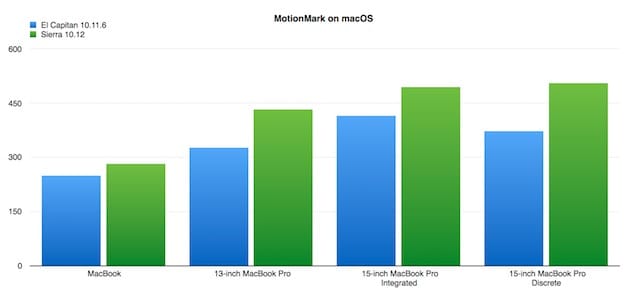
MotionMark a servi en interne pour mesurer les progrès de Sierra et d’iOS 10 et ce nouveau test l’a prouvé pour les deux plateformes. Les développeurs qui ont travaillé sur les nouvelles versions de Safari ont même exploité cet outil pour optimiser le navigateur et déniché au passage plusieurs bugs et ralentissements.


Le code source de ce nouvel outil n’est pas (encore ?) proposé, mais si vous avez des suggestions à faire, l’équipe en charge de WebKit vous encourage à utiliser cette interface.











