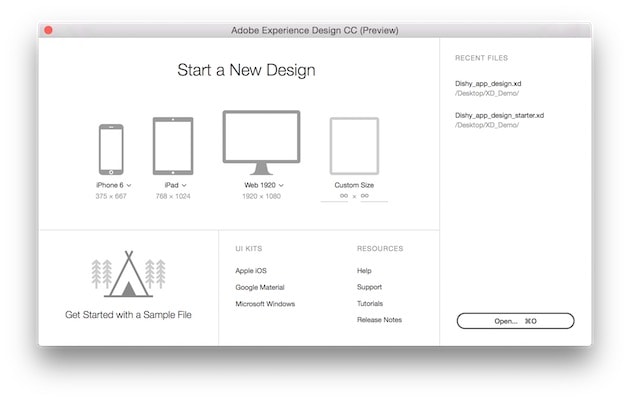
Le projet Comet lancé par Adobe fin 2015 a désormais un nom officiel : XD. Adobe XD, pour « Experience Design » — et non pour le smiley mort de rire —, est disponible aujourd'hui en preview publique sur Mac. Il suffit de se connecter avec un compte Adobe pour récupérer le logiciel et le tester gratuitement.
Malgré ce nom amusant, Adobe XD ne va pas faire rire Bohemian Coding, l'éditeur de Sketch. Il vient en effet le concurrencer frontalement sur le marché de la création d'interfaces logicielles. Un marché sur lequel Adobe était déjà présent, mais pas de la meilleure des manières. XD rassemble des outils éparpillés dans plusieurs applications (Photoshop, Illustrator...) et optimise ainsi le flux de travail des designers d'applications et de sites web.

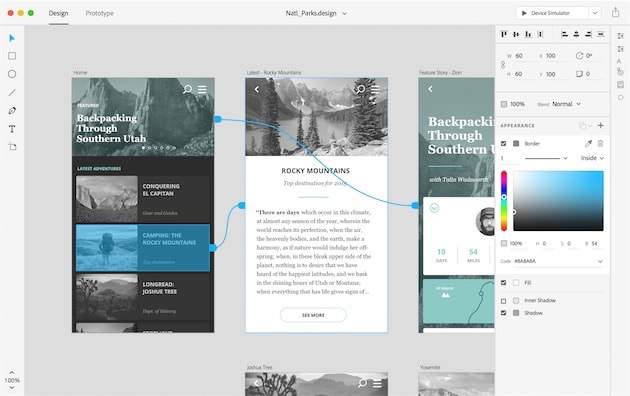
Très loin de la complexité d'un Photoshop, Adobe XD contient deux modes. C'est dans le premier, Design, que l'on crée l'interface avec les outils vectoriels à disposition. Les principaux sont présents : formes, lignes, textes et courbes de Bézier.
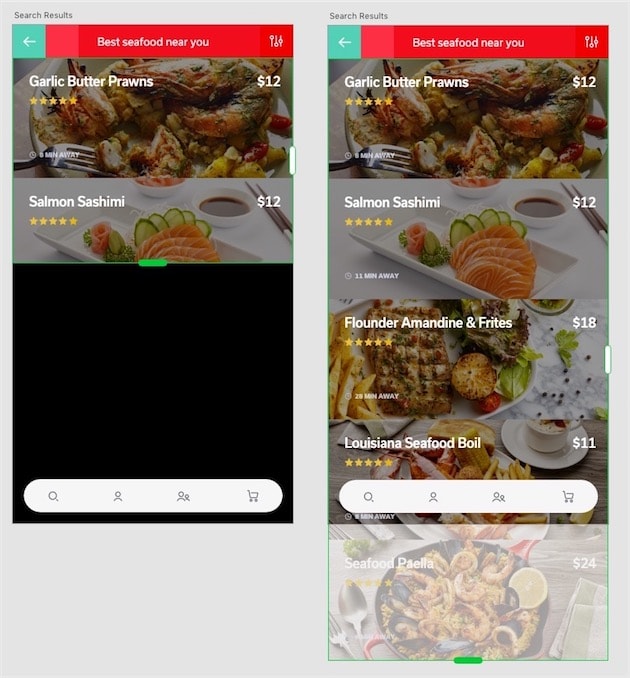
Une fonction mise en avant par l'éditeur est Repeat Grid ; elle permet de créer une grille ou une liste rien qu'en glissant une tirette à partir du premier élément. L'espacement entre tous les éléments de la grille est automatiquement ajusté. De plus, si on effectue un changement de style sur un des éléments (par exemple la couleur de la police du texte), celui-ci sera répercuté sur tous les autres éléments.

Les différents éléments de la composition peuvent être verrouillés pour empêcher leur modification et on peut les importer depuis Photoshop, Illustrator ou tout simplement le Finder.
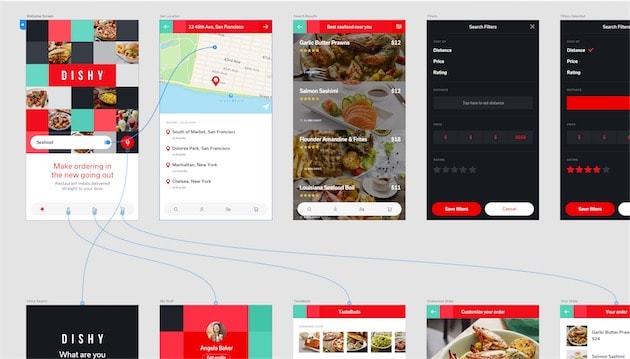
Le deuxième mode est consacré au prototypage. On lie les artboards (les cadres fixes à l'intérieur du canevas infini) entre eux et définit ainsi la structure de l'application.

Pour montrer son travail à un client ou un développeur, le designer a deux possibilités. Soit il enregistre une vidéo de son utilisation avec la fonction dédiée, soit il met en ligne sa création sur le web. La personne qui a connaissance de l'URL (xd.adobe.com/quelquechose) peut alors tester la création dans son navigateur. Pour l'instant, c'est le seul moyen de tester le prototype, y compris pour le designer. Il n'y a pas d'application mobile dédiée, comme Silver pour Sketch, mais ça va venir.
Les artboards et les assets sont exportables en PNG et SVG. Des profils d'exportation pour le web, iOS et Android sont disponibles.
Est-ce qu'Adobe XD peut détrôner Sketch ? Dans l'immédiat, non. Le logiciel de Bohemian Coding est beaucoup plus complet, tout simplement parce qu'il a déjà des années derrière lui. Mais l'éditeur indépendant se méfie de ce nouveau concurrent, considéré comme une « menace sérieuse » :
Le risque avec une société comme Adobe est que leur logiciel n'a pas besoin d'être un succès instantané pour eux. Ils peuvent perdre de l'argent dessus pendant des années tout en continuant de l'améliorer.
Et c'est ce qui va se passer. Dans les prochains mois, Adobe XD va s'intégrer au Creative Cloud, aussi bien commercialement que fonctionnellement. Il prendra en charge les Bibliothèques Creative Cloud pour partager des ressources entre plusieurs personnes et donnera accès à l'immense catalogue d'images Adobe Stock.

Le logiciel sera par ailleurs traduit dans plusieurs langues (il n'est qu'en anglais aujourd'hui) et sortira sur d'autres plateformes (iOS, Android et Windows), quand Sketch reste toujours à l'écart de l'iPad, au grand dam d'une partie de ses utilisateurs.
Pour résister face à XD, Sketch compte sur sa communauté très active à laquelle on doit notamment de nombreux plug-ins et scripts, et son modèle économique sans abonnement — une licence perpétuelle coûte 99 $.
Adobe n'a pas encore fixé de date de sortie pour la version finale, mais ce devrait être pour cette année.











