Jusque-là, seul Firefox prenait en charge les variables CSS, mais depuis le début de l’année, le rythme s’est accéléré. Après Safari qui ajoute cette fonction avec la version 9.1 sur OS X et iOS (actuellement en bêta), c’est Chrome qui l’a intégrée dans sa bêta. La version 49 qui sera finalisée dans les prochaines semaines et distribuée automatiquement à tous les utilisateurs permet également d’en bénéficier.

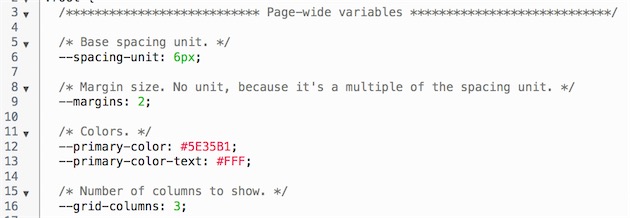
Les variables CSS permettent aux concepteurs de sites web de mémoriser un élément de mise en page, comme une couleur ou encore une taille. On définit la variable à un endroit donné et on peut ensuite l’utiliser dans tout le site, mais au lieu de dupliquer la valeur partout, on utilise le nom de la variable. Avantage évident, si on veut changer cette valeur — par exemple, si on voulait passer MacGeneration en violet —, il suffit de la changer une seule fois, au moment où on enregistre la variable. Le changement sera alors répercuté sur tout le document.
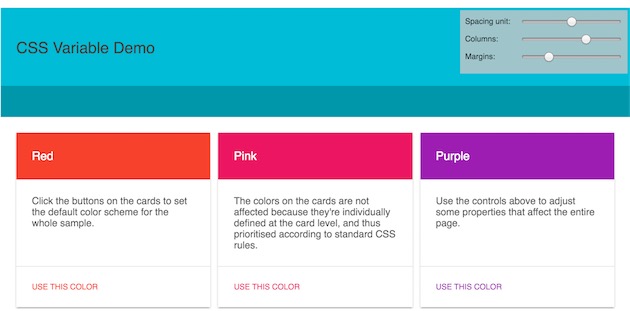
Les développeurs utilisaient déjà des variables en CSS, mais ils exploitaient des langages intermédiaires, comme le SASS ou le LESS. Au moment de la publication, ils devaient les convertir en fichiers CSS standard. Avec les variables CSS natives, il n’est plus nécessaire d’utiliser un autre langage et autre avantage, on peut exploiter ces variables sur le site lui-même. Google a mis en place un petit exemple (il fonctionne dans les dernières versions de Chrome et de Firefox, mais bizarrement, pas dans les bêtas de Safari) où le visiteur peut changer l’interface de la page. Avec une petite dose de JavaScript, on peut créer une interface pour changer la couleur, mais aussi le nombre de colonnes et l’espace entre chaque élément.

Pour que les variables CSS puissent vraiment se généraliser, il faudrait que tous les navigateurs le prennent en charge. L’ajout de Chrome est une étape essentielle, d’autant que le navigateur de Google est toujours en tête des parts de marché. Néanmoins, il faudra encore patienter que la version 49 soit disponible partout et notamment sur Android, ce qui ne sera pas si simple. Et puis il manquera encore un navigateur majeur : Microsoft ne semble pas vraiment intéressé pour ajouter ces variables à Edge. Peut-être que l’arrivée de Chrome changera les choses ?
Source :











