Sans rentrer dans le débat, un aspect positif du Mac App Store est d’apporter sur un plateau une offre logicielle dont on n’aurait pas forcément eu connaissance, sinon suite à quelque pérégrination dans les pages résultats d’un moteur de recherche, la lecture assidue de MacGeneration ou feues les pages téléchargement du site Apple.
On peut notamment, y découvrir un nombre conséquent de logiciels de dessins vectoriels semblant prometteurs. Nous en avons comparé trois, vendus entre 15 et 30 € sur le Mac App Store : EazyDraw (14,99 €), Artboard (15,99 €) et Sketch (31,99 €).

De gauche à droite, EazyDraw, Artboard et Sketch
Dans le monde du dessin assisté par ordinateur, on peut distinguer deux grandes familles d’applications. La première est celle des logiciels qui traitent les images comme des matrices de pixels, chacun étant décrit par des coordonnées et un ensemble de valeurs permettant de lui attribuer une couleur et, de plus en plus souvent, une transparence. On parle alors de logiciels « bitmap ».
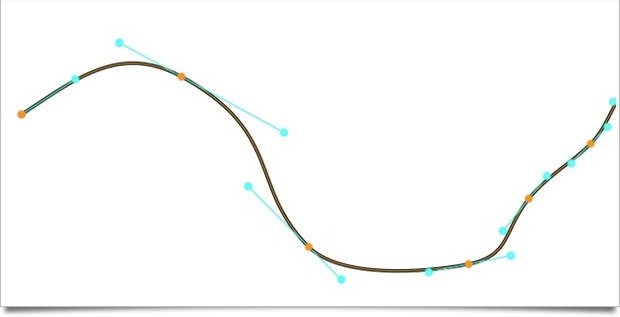
Les logiciels de la seconde famille sont eux qualifiés de "vectoriels". Au lieu de considérer les images comme des ensembles de points, ils enregistrent l’information comme un ensemble de figures géométriques – allant du point, tout bête, à la plus complexe b-spline (suite de courbes de Bézier). À ces figures sont attribuées des contours, des fonds et autres enrichissements graphiques. Le principal avantage du dessin vectoriel est son indépendance du support d'affichage : une image réalisée par cette méthode mathématique n'a pas de résolution et pourra se voir virtuellement reproduite dans toutes les tailles, sans perte.

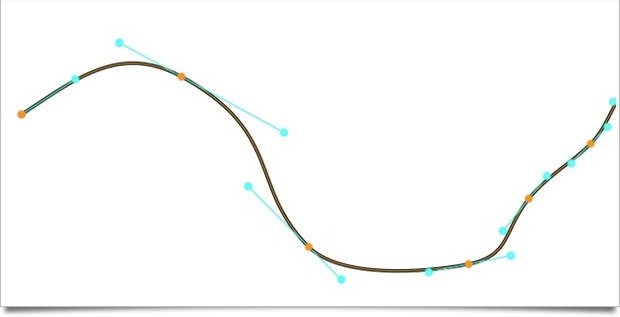
Exemple de courbe de Bézier
Les logiciels de dessin vectoriel peuvent être la plume et l’encre de l’illustrateur, qu'il soit affichiste ou concepteur d’infographies. Ils ont également bien remplacé planche à dessin, tire-ligne et perroquet des bureaux d’étude. Ils font enfin partie de la boite à outils usuelle du graphiste qui conçoit logotypes, éléments d’identité visuelle ou d’interface.
Dans les studios de création, le roi de ces logiciels a pour nom Illustrator – le prince Freehand ayant été sacrifié sur l’autel de la fusion Adobe / Macromedia. Dans les bureaux d’étude, AutoCAD règne en seigneur, mais un seigneur vieillissant et ayant, lui, quelques sérieux concurrents.
Le prix de ces deux logiciels et leur relative complexité les mettent rapidement hors de portée de l’amateur souhaitant simplement les utiliser pour réaliser un plan d’accès pour l’anniversaire du petit dernier, le plan du bureau ou l’affiche des 40 ans de mariage des beaux-parents. Les logiciels dont le prix varie entre une douzaine et une vingtaine d’euros essaient de répondre à ces besoins, mais y parviennent-ils ? Dans cette liste nous avons choisi trois logiciels disponibles sur le Mac App Store :
À l’exclusion d’Artboard, distribué exclusivement via le Mac App Store, Sketch et surtout EazyDraw ont déjà une histoire plus ancienne. Le magasin intégré les rend simplement plus accessibles, dans tous les sens du terme pour EazyDraw avec un prix nettement en baisse.
Si Pixelmator (44,99 €), dans une gamme de prix certes plus élevée, semble bien avoir gagné sa place de Photoshop pour le plus grand nombre, les choses sont plus partagées pour le logiciel qui peut remplacer Illustrator.
En fonction des besoins, illustration, logo, plans 2D, cartographie, les attentes ne seront pas les mêmes. Les points irritants comme les bonnes surprises varieront donc d’un utilisateur à l’autre. Cela étant dit, nous allons essayer d'étudier chaque logiciel sur quelques points, comme les formats supportés en entrée et en sortie. Nous allons aussi voir comment ces trois logiciels se comportent en dessin vectoriel à travers quelques exemples simples.
Dans la suite de l'article, chaque capture d'écran sera identifiée par la forme de l'icône de l'application correspondante.

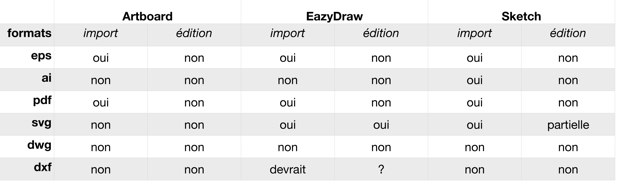
Si l’on ne part pas de zéro, il est fort probable que l’on désire ouvrir ou importer des fichiers pour les modifier ou les insérer dans une composition plus large. De même, les visuels composés ne sont pas forcément destinés à être imprimés depuis le logiciel, ils doivent pouvoir être échangés dans un format autre que celui natif.
Pour tester les trois logiciels et déterminer quels formats peuvent être importés et avec quel résultat, un visuel simple a été réalisé avec Illustrator CS5 (ci-dessous). Simple, mais avec quelques pièges : du texte éditable (format vectoriel), un dégradé transparent et une forme floue.

Ce fichier a été enregistré dans le format natif d’Illustrator (AI) et exporté par la suite dans différents autres formats classiques : EPS, SVG, DWG, DXF (pour ces deux formats, dégradés et transparences sont supprimés) et PDF.
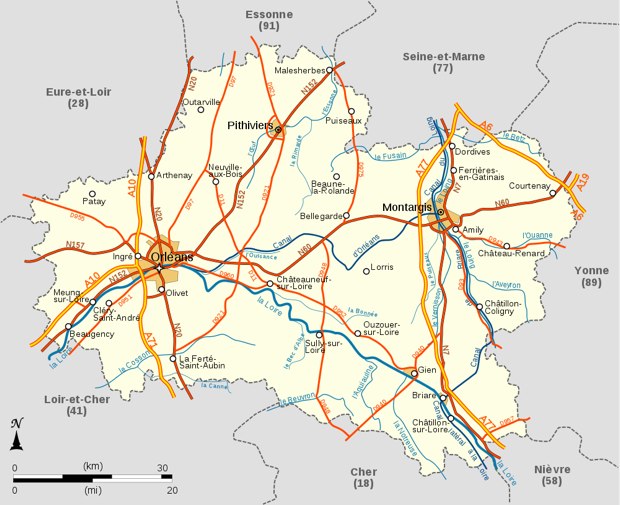
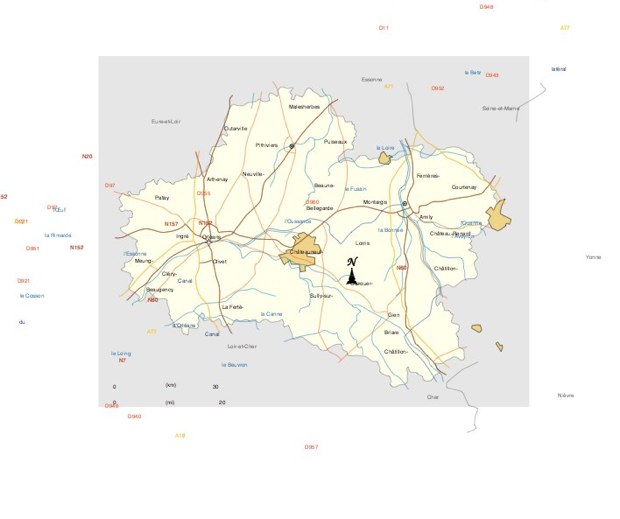
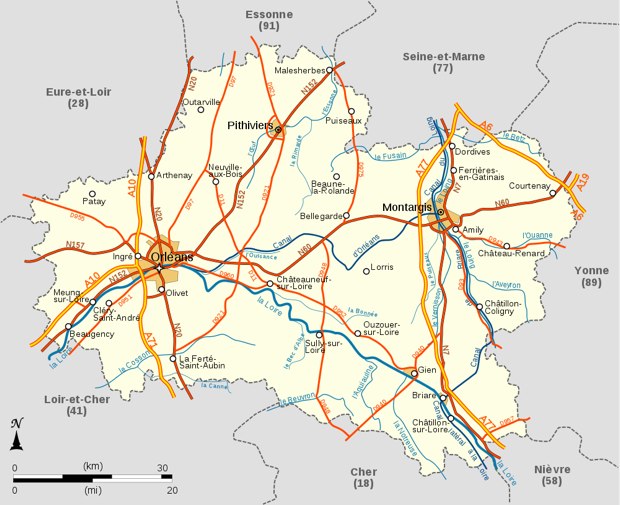
Pour ne pas reposer uniquement sur ces fichiers générés par Illustrator, qui plus est dans sa dernière version, une carte du Loiret au format SVG a été téléchargée pour être également testée.

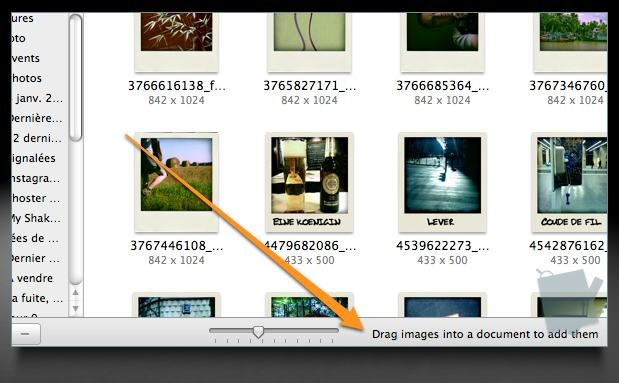
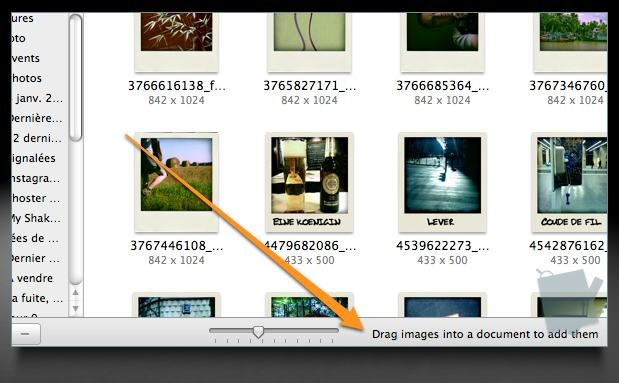
Première déconvenue : la commande Ouvrir du menu Fichier ne permet de choisir aucun des fichiers de test. On espère alors effectuer l'import par le navigateur d'images ("Image Browser") du même menu, mais il se contente de parcourir la bibliothèque iPhoto et le dossier Images dans lesquels ne sont pas nécessairement les fichiers à importer. Une ligne de texte — dont on se demande bien ce qu'elle fait là — vient nous sauver en conseillant de faire glisser les images sur le document actif pour les importer (il s'agit ici plus d’un problème ergonomique que de format, mais c'est réellement énervant la première fois).

Sitôt dit, sitôt fait, mais seuls le PDF et l’EPS sont reconnus. Les deux formats sont intégrés fidèlement au logiciel, mais sans aucune possibilité de les modifier. Tout au plus peut-on les déformer par anamorphose ou les faire tourner.
À l’export quatre formats de fichier sont proposés : le PDF, le JPEG, le TIFF et le PNG (comme précisé dans la fiche de l’App Store). Même si le PDF est un format vectoriel, il est dommage de ne pas disposer d’un export en SVG.
Comme pour Artboard, EPS et PDF sont insérés sans possibilité d’édition du texte ou des tracés. Le fichier natif Illustrator est ignoré. Le SVG est cette fois reconnu et il est même possible d’éditer texte et tracés, mais la transparence du fond dégradé n'est pas reconnue et l’ellipse "floue" disparaît purement et simplement. En revanche la carte au même format n'a pu être ouverte (message d'erreur : "SVG Parse Error: Your drawing failed to import. (at line number: 111)"). Le format .DXF devrait être reconnu, mais ni le fichier de test ni aucun autre fichier .DXF téléchargés — et ouverts sans problème par Illustrator — n'ont pu être affichés.
En matière d’export, EazyDraw n'est pas avare en formats de fichier : que ce soit du format texte (CSV), vectoriel (EPS, PDF, SVG), bitmap (GIF, BMP, JPEG, PNG, TIFF) ou encore plus spécialisé (ico et… keynote !)
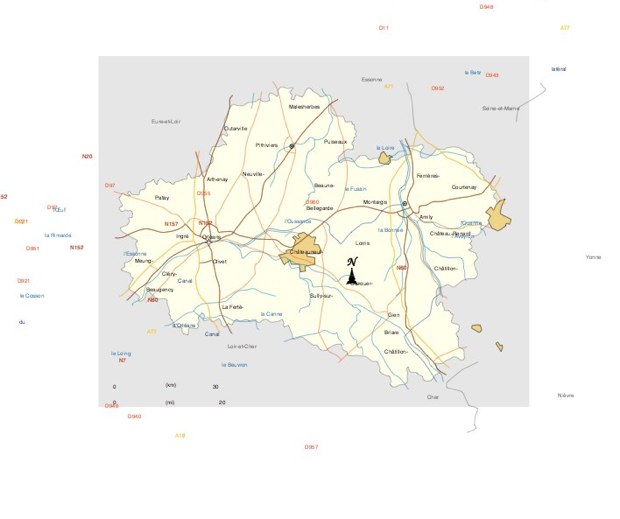
Par ouverture classique ou glisser-déposer, AI, EPS et PDF peuvent être importés, et ce sans modification possible des tracés ou du texte existants, comme avec Artboard. Dans le cas du SVG, celui généré par Illustrator n'a pas pu être ouvert — c’est sans doute dû à la version 1.1 du format SVG. La carte, elle, a été importée, mais seuls le contour du département, les cours d’eau et quelques rares repères géographiques sont restés à leurs places. Échelle, axes routiers et texte se sont retrouvés éparpillés.

La carte telle qu'elle apparaît dans Sketch
Quand il s'agit d’exporter les documents, en plus des PNG, JPEG et TIFF et PDF, Sketch sait générer des fichiers aux formats EPS et SVG.
Il est clair que ces logiciels ne pourront pas servir de boite à outils pour convertir des fichiers d’un format vectoriel à un autre, ni ne seront d’une très grande aide pour ajuster un tracé, corriger un logo ou changer les couleurs d’une carte un peu élaborée. Si EazyDraw, en permettant d’éditer le logo au format SVG avec de moindres pertes, et Sketch, en important médiocrement la carte, s'en sortent mieux, la fiabilité n'est cependant pas encore au rendez-vous.
Le tout n'est pas d’ouvrir des fichiers et d’en enregistrer d’autres, mais ce qu'on demande aux logiciels de dessin c'est avant tout de permettre de dessiner. Il est donc grand temps de rentrer dans le vif du sujet.
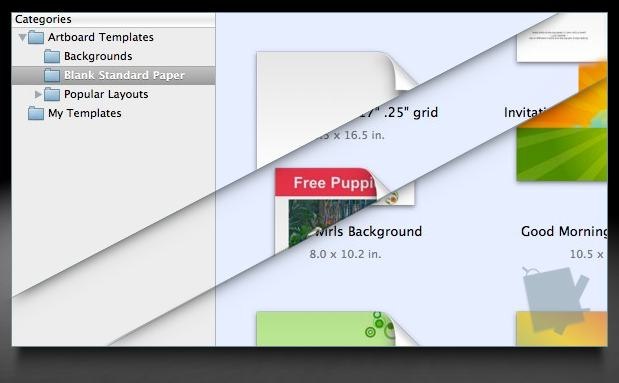
Dès le lancement, chaque application exprime fortement sa personnalité. Ainsi Artboard, tel un Word, un Pages ou autre Keynote demande à l’utilisateur de choisir un format de papier avant de créer un nouveau document. Elle propose aussi de choisir des fonds (pour le moins colorés) ou des modèles de documents (à noter le gabarit "chien perdu").

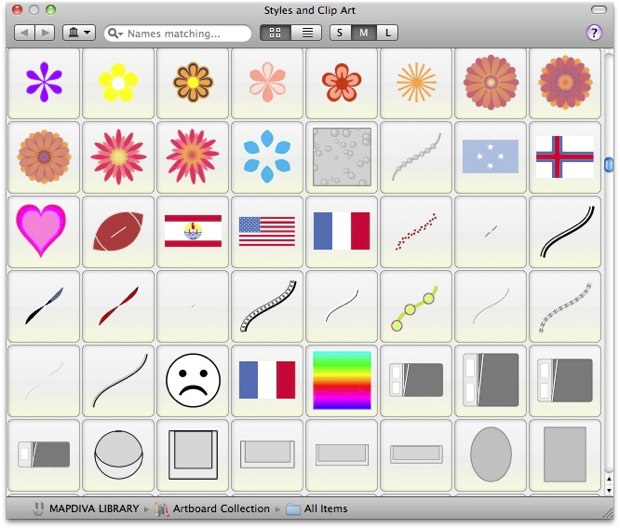
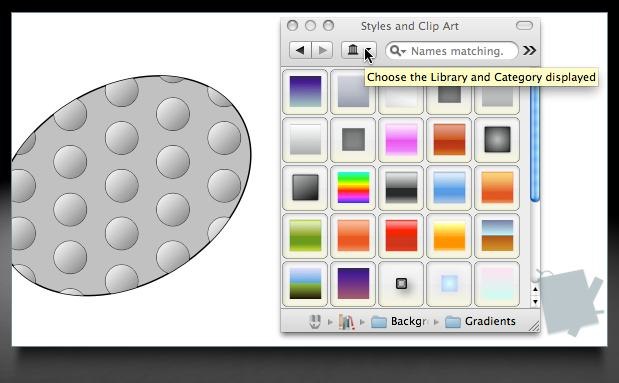
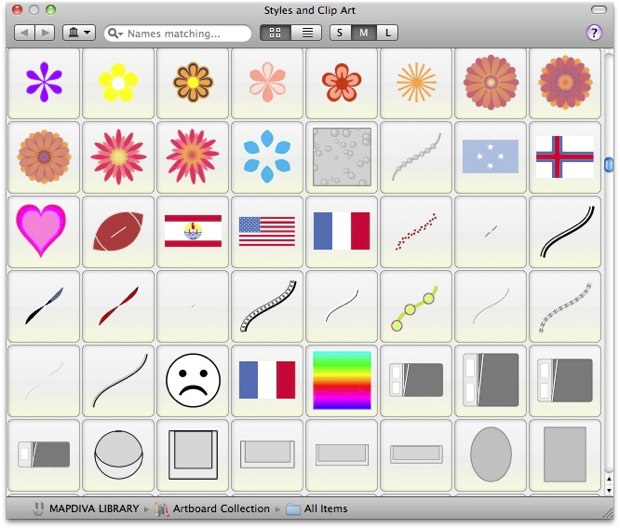
Artboard se positionne ainsi en logiciel de mise en page pour travaux grand public : affiches, invitations, cartes de visite et autres faire-part. Ce sentiment est accentué par la gigantesque bibliothèque de formes, que ne renierait pas un distributeur d’accessoires de scrapbooking, qui s'affiche en même temps que la page nouvellement créée et la palette d’outils.

Extrait de l'imposante collection de formes et fonds d'Artboard.
En parfaite opposition, Sketch livre à son utilisateur un support infini (comme précisé par la ligne de texte apparaissant brièvement en haut de la fenêtre), libre de toute palette. Il propose même à l’utilisateur de prendre possession de toute la surface disponible en basculant en mode plein écran.

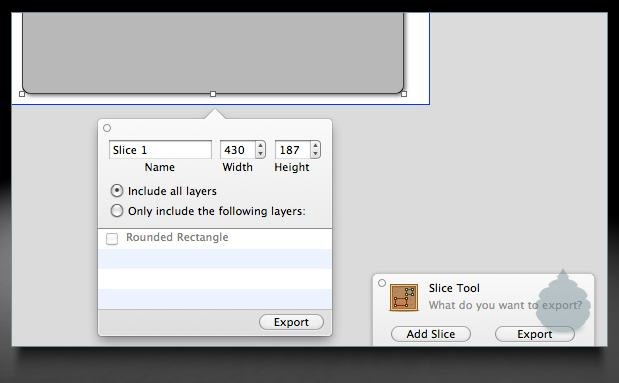
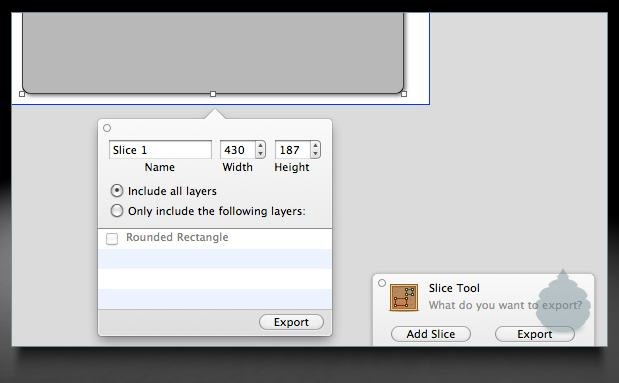
Le message est clair : voici une page infinie, faites-vous plaisir et ne conservez que ce qui vous plaît. D’ailleurs le fonctionnement de l’export reste cohérent avec cette approche en proposant de choisir un morceau de la page ou les tracés qui seront exportés.

Par analogie, on pourrait comparer Sketch à une grande nappe en papier sur laquelle on est libre de griffonner dans tous les sens (avec de café par exemple) et que l’on découpe à la fin.
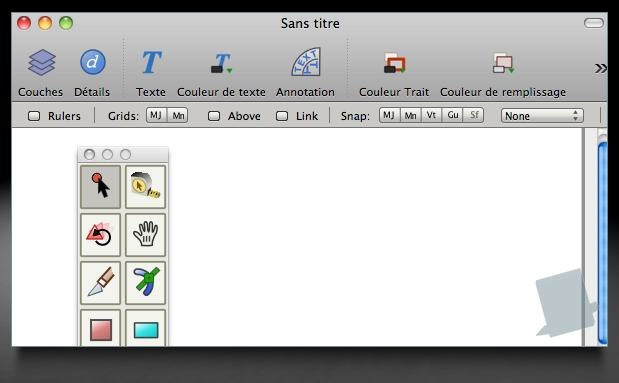
EazyDraw, enfin, s'ouvre simplement sur une page blanche aux dimensions finies accompagnée par une palette d’outils.

Cependant, au-delà de cette apparente simplicité, le nombre et le type d'éléments disponibles dans la barre d’outils principale destinent d'emblée le logiciel vers le dessin technique ou scientifique.
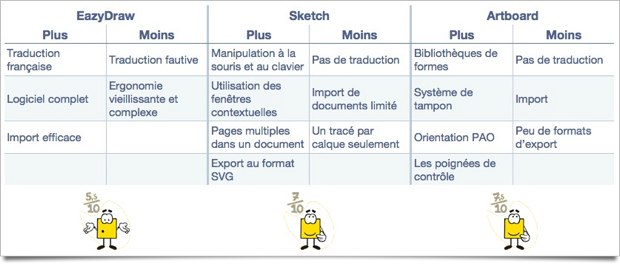
Sans trop forcer le trait, on peut associer chacune de ces applications à une utilisation principale :
Bien évidemment, les utilisations ne sont pas exclusives et nous allons voir si cette segmentation se vérifie à l’utilisation.
Les interactions élémentaires que l’on a avec un logiciel de dessin vectoriel sont en gros les suivantes :
On dispose pour cela de formes élémentaires (dites primitives), de points de contrôles, de calques (ou couches), d’opérateurs (pour combiner, aligner ou répartir) et de palettes de traits et de fonds. Pour des travaux demandant plus de précision (les plans notamment), des outils de mesure sont également requis.
Nous allons étudier le comportement de chaque application sur quatre points :
Artboard procède de manière assez classique pour l’ajout d’une nouvelle forme sur la page : une fois la primitive choisie dans la palette flottante, il reste à la "dessiner". C'est-à-dire la dimensionner et la positionner sur la page.
Une fois la forme dessinée, le logiciel donne accès à des points de contrôles en fonction de chaque forme. Ainsi, en plus des "poignées" permettant l’anamorphose de la forme, un contrôleur supplémentaire (de couleur violette) donne accès à la rotation de ce même objet sans avoir à invoquer une commande de rotation. Pour les formes plus complexes (polygones réguliers, arc de cercle) des poignées supplémentaires s’ajoutent encore.
Sketch a une tout autre approche qui rappelle assez les logiciels de 3D : on ne dessine pas la nouvelle forme, mais on l’ajoute à la page. Elle apparaît alors au milieu de la surface affichée à une taille par défaut. Le nouvel objet est alors automatiquement sélectionné et, en fonction de la géométrie choisie, un inspecteur contextuel fait varier les paramètres éventuels déterminants : par exemple le nombre de sommets d’un polygone régulier ou le rayon des coins du rectangle arrondi.
Pour effectuer une déformation ou une rotation, il faut soit aller chercher les commandes dans la barre d’outil, ce qui peut rapidement demander pas mal d’allers-retours, soit utiliser les raccourcis clavier (sans doute le plus efficace).
Si les deux logiciels précédemment évoqués offrent un panel d’une dizaine de formes initiales chacun, avec EazyDraw c’est un déluge de primitives qui est mis à disposition. On fait face alors à une hyperspécialisation : rien que dans la palette flottante d’outils, il y a un rectangle (rien de plus normal), un carré (là déjà, on commence à tiquer un peu) et un rectangle rotatif (là on est perdu). Même chose pour l’ellipse, le cercle et l’ellipse rotative. Ellipse et rectangle rotatifs fonctionnent comme l’ellipse et le rectangle d’Artboard : une poignée supplémentaire permet de régler l’angle de rotation de la forme… est-ce dire pour autant que les autres formes ne peuvent pas pivoter ? Et bien si, mais chacune à sa manière. De plus, il existe un outil pivot similaire à celui de Sketch.
Et ce n’est pas fini : dans la barre d’outils, EazyDraw propose d’insérer des éléments de diagramme (traduit étrangement "tableau"), des étoiles, des courbes de fonctions mathématiques, des symboles techniques parmi lesquelles ont peut trouver des axes et du quadrillage carré ou hexagonal (pour les amateurs de mechwarrior souhaitant faire leurs propres plateaux ?).
À la base du dessin vectoriel, les lignes sont formées d’une suite de points reliés entre eux par des droites ou des courbes dites de Bézier (ces courbes étant contrôlées, en gros, par des vecteurs tangentiels à celles-ci).
Pour tracer des lignes, il y a deux méthodes : la première consiste à dessiner point par point les portions de ligne et leurs courbures ; la seconde consiste à dessiner à main levée la ligne que l’on souhaite obtenir, le logiciel crée alors une version simplifiée de celle-ci en déterminant la position des points de contrôle et leurs caractéristiques.
Quelque soit le logiciel employé il n’y a pas grand-chose à dire sur la création « point par point » même si EazyDraw se démarque avec deux modes, le second assurant une transition douce entre deux segments de manière à éviter les effets de cassure.
Pour le mode « main levée », Artboard propose l’expérience de dessin la plus intéressante (même si un peu déroutante au début). La transformation en B-spline (suite de courbes de Bézier) se fait en direct. Le tracé en résultant est simple, fluide, sans cassure.
À côté Sketch et EazyDraw génèrent des tracés certes plus proches du mouvement de la main, mais plus complexes et par la suite lourds à manipuler. D’ailleurs, est-il vraiment utile à un logiciel de dessin vectoriel de reproduire les approximations d’un tracé ?
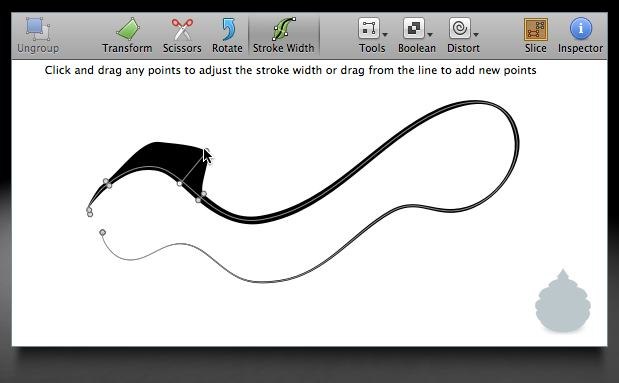
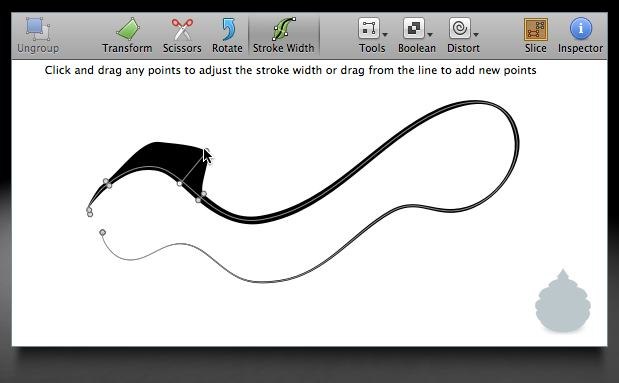
Pour finir sur ce chapitre, quelques lignes pour parler d’un dernier type de tracé, celui à largeur variable, simulant le trait d’un pinceau. Seul Sketch le propose. D’ailleurs il est à noter que Sketch va assez loin dans le concept d’épaisseur variable avec un outil dédié. Il permet de faire varier la graisse du trait en tout point du tracé et même d’ajouter des points de contrôle réservé à cet usage.

Dernière précision, l’information de pression donnée par une palette graphique n’est pas reconnue, l’orientation du stylet non plus : cela aurait été un plus.
Une fois les formes et tracés créés, il reste à leur donner une apparence en assignant des caractéristiques graphiques au contour ou au fond de l’objet sélectionné.
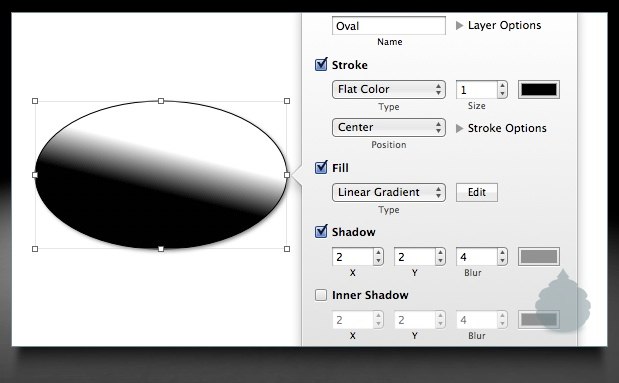
Avec Sketch, cela se fait avec un panneau contextuel qui vient se placer à droite de la forme sélectionnée. Pour appeler cet inspecteur, il faut passer par le (i) placé dans la barre d’outils ou, ce qui est bien plus efficace, car la fenêtre disparaît une fois la forme déselectionnée, en pressant la touche « i » du clavier.

On accède alors à tous les paramètres nécessaires pour assigner fond et contour à l’objet courant, mais également les classiques ombres (portée ou intérieure). C’est aussi là que peuvent être définies les caractéristiques de transparence : mode de fusion et pourcentage. Cela se fait dans les options de calque, chaque objet créé dans Sketch donnant naissance à un calque (ce point sera abordé plus tard).
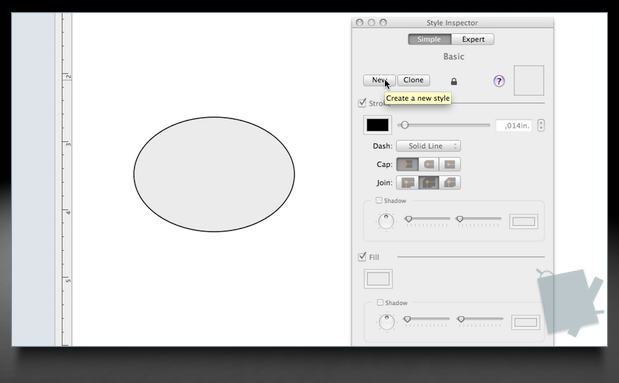
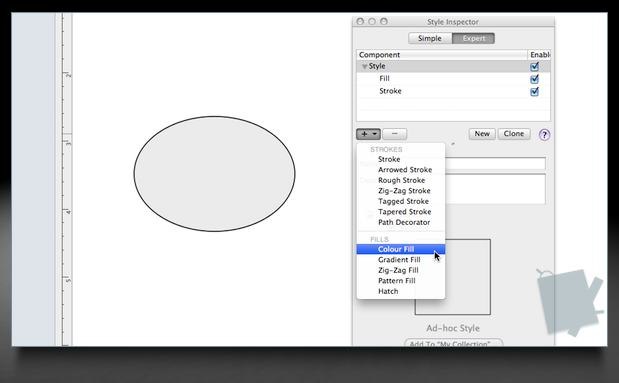
Artboard utilise également un inspecteur, mais une fois affiché, il ne disparaît pas. L’inspecteur de style, c’est son nom, n’incite pas vraiment à l’expérimentation. Tous les contrôles sont « grisés » (donc inactifs) par défaut et on ne peut pas les déverrouiller… jusqu’à ce que l’on créé un nouveau style, ce qui permet alors de changer trait, fond et d’appliquer une ombre.

En s’enhardissant et passant l’inspecteur de « simple » à « expert ». Les choses deviennent alors intéressantes : en définissant son style, on peut associer plusieurs types de fonds et de contour, un peu comme un sandwich. Passer dans ce mode expert est par ailleurs la seule manière d’accéder aux dégradés de couleur pour le fond, seuls les aplats étant disponible dans la configuration initiale.

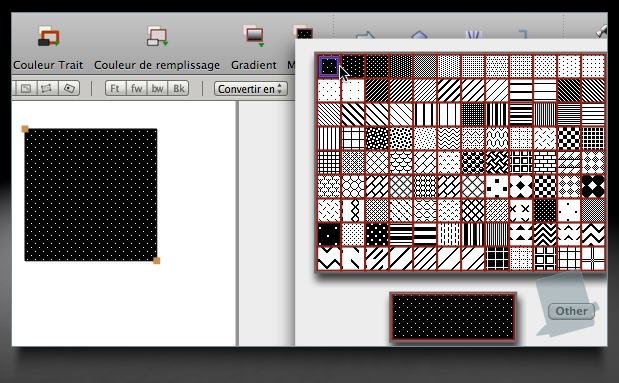
EazyDraw quant à lui fait l’impasse sur l’inspecteur — alors que ce fameux panneau flottant est presque devenu un standard sur Mac OS X — pour proposer des éléments d’interface d’un autre âge. On peut y spécifier couleur de trait, de remplissage, motif et de « gradient » (là encore la traduction…). Mais voyez plutôt :

Pour une ombre ? Il faudra aller voir du côté du menu « outils » et ouvrir un panneau flottant énervant, car passablement buggué.
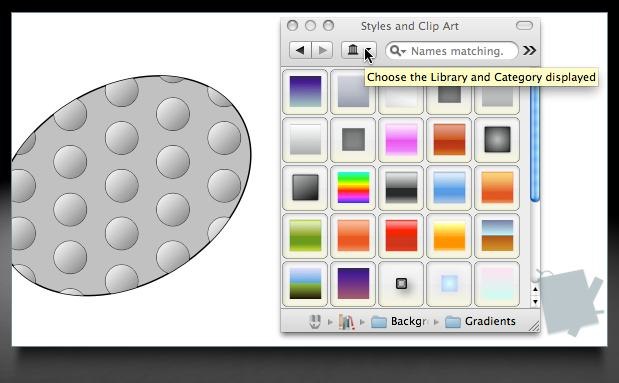
Il est utile de pouvoir disposer d’éléments prêts à l'emploi pour certaines compositions. Comme évoqué dès le début de cet article, Artboard est le plus généreux en la matière… même s’il faut fouiller un peu dans sa bibliothèque où sont allègrement mélangés pointillés, aplats, dégradés, flèches et combinaisons de ceux-ci.

Sketch prévoit également un système de bibliothèque, mais il faudra soit la créer par soi-même en transformant des objets ou groupes d’objets en symboles, soit en téléchargement des extensions depuis le site de l'éditeur.
EazyDraw propose quelques objets évoqués plus haut, mais se limite à un univers technique : éléments de logigramme, modèles de courbes mathématiques, axes gradués…
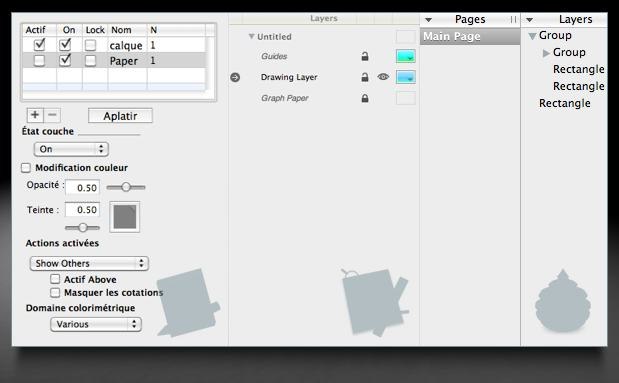
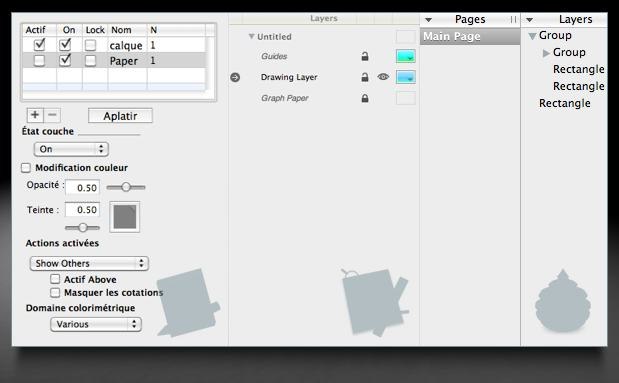
Aussi bien bien qu’Artboard ou EazyDraw, Sketch fonctionne avec un système de calques. Cependant, il le fait d’une manière assez particulière. Alors qu’usuellement plusieurs tracés et autres objets peuvent cohabiter sur un calque, pour ce logiciel chaque objet dispose de son propre calque. Si cela s’avère pratique pour placer précisément les objets les uns au-dessus des autres dans un ordre souhaité, les scènes riches en éléments, si l’on n’a pas fait l’effort de renommer ses calques/objets, deviennent compliquées à gérer. Heureusement, un calque peut regrouper plusieurs autres calques en son sein (eux-mêmes pouvant être des groupes de calques, etc.). Le logiciel de Bohemian Coding donne également la possibilité de gérer plusieurs pages au sein d'un même document.
L’approche d’Artboard est beaucoup plus traditionnelle. Trois calques sont proposés à l’ouverture : celui du fond, le calque actif et enfin un calque destiné à recevoir les repères. On peut ajouter autant de calques que l’on veut et les renommer. Pour distinguer les éléments appartenant à un calque, une couleur leur est affectée et c’est tout : ni transparence ni mode de fusion au programme.
EazyDraw, sans surprise, déploie là tout son savoir-faire en matière d’interfaces. Il y a de tout : cases à cocher, menus déroulants (qui a dit déroutants ?) et traduction approximative. Ceci dit, ce foisonnement permet, une fois décrypté, de définir un ordre, un taux d’opacité et même une teinte, à chaque calque.

Les trois logiciels comparés ici n'ont pas l'ambition de remplacer Illustrator, mais ils peuvent suffire dans la plupart des usages grand public. Ce sont trois logiciels très différents tant par leur philosophie que par leur conception : en fonction de vos intérêts, de ce que vous voulez en faire, l'un sera plus intéressant qu'un autre.
EazyDraw, avec son histoire et sa culture très « CAD », n’est pas le choix le plus logique pour le dessin ou l’illustration artistiques. Il satisfera cependant les enseignants, techniciens et scientifiques trouvant là toutes les ressources dont ils pourraient avoir besoin en matière de schématisation, d’échelles et de surfaces graduées. Son ergonomie assez lourde et sa traduction approximative, forcent par ailleurs à fouiller dans les menus pour découvrir telle ou telle fonctionnalité recherchée (voir insoupçonnée), ce qui est assez décourageant.
Artboard est plein de trouvailles et de bonnes surprises. Un rien touffu sous son apparente simplicité, il est polyvalent, mais aussi très formatant. Le nombre de ses modèles et éléments de décoration prêts à être utilisés l’oriente assez clairement vers la PAO familiale même s’il n’est pas pris au dépourvu quand il s’agit de réaliser un plan ou une carte simplifiée (on sent bien là le savoir-faire de Mapdiva venant du monde de la cartographie avec Ortelius).
Pour finir, les maitres mots de Sketch sont liberté, rapidité et simplicité. Son credo est celui de l’immersion dans le dessin, qui est vraiment au cœur de ce programme. Pas de palette, une gestion automatique des calques, des raccourcis-claviers simples. Une main sur le clavier, l’autre sur la souris (ou le stylet) et tout est dit.

Chacun de ces trois logiciels peut être testé gratuitement sur les sites des développeurs, y compris pour Artboard, pourtant distribué uniquement vie l’App Store.
 Certains s'étonnaient peut-être de ce que le célèbre fork de Sodipodi n'ait pas encore été cité. C'est désormais chose faite : Inkscape, puisqu'il s'agit de lui, a son rôle à jouer. S’il est en décalage total avec le look & feel de Mac OS X — il repose sur le gestionnaire de fenêtre X11 — et est assez frustre dans son d’ergonomie, il est cependant le mieux placé pour servir de boite à outils vectorielle. Ni le logo test — et ce dans n'importe quel format hors DWG et DXF (une problème de librairie python à ajouter) — ni la carte ne lui ont posé de problème. Une carte maîtresse à garder dans sa manche si l’on veut pouvoir manipuler des fichiers vectoriels pour un investissement minimum : un peu de temps d’apprentissage et de la place sur le disque dur.
Certains s'étonnaient peut-être de ce que le célèbre fork de Sodipodi n'ait pas encore été cité. C'est désormais chose faite : Inkscape, puisqu'il s'agit de lui, a son rôle à jouer. S’il est en décalage total avec le look & feel de Mac OS X — il repose sur le gestionnaire de fenêtre X11 — et est assez frustre dans son d’ergonomie, il est cependant le mieux placé pour servir de boite à outils vectorielle. Ni le logo test — et ce dans n'importe quel format hors DWG et DXF (une problème de librairie python à ajouter) — ni la carte ne lui ont posé de problème. Une carte maîtresse à garder dans sa manche si l’on veut pouvoir manipuler des fichiers vectoriels pour un investissement minimum : un peu de temps d’apprentissage et de la place sur le disque dur.
On peut notamment, y découvrir un nombre conséquent de logiciels de dessins vectoriels semblant prometteurs. Nous en avons comparé trois, vendus entre 15 et 30 € sur le Mac App Store : EazyDraw (14,99 €), Artboard (15,99 €) et Sketch (31,99 €).
De gauche à droite, EazyDraw, Artboard et Sketch
Introduction : qu'est-ce que le dessin vectoriel ?
Dans le monde du dessin assisté par ordinateur, on peut distinguer deux grandes familles d’applications. La première est celle des logiciels qui traitent les images comme des matrices de pixels, chacun étant décrit par des coordonnées et un ensemble de valeurs permettant de lui attribuer une couleur et, de plus en plus souvent, une transparence. On parle alors de logiciels « bitmap ».
Les logiciels de la seconde famille sont eux qualifiés de "vectoriels". Au lieu de considérer les images comme des ensembles de points, ils enregistrent l’information comme un ensemble de figures géométriques – allant du point, tout bête, à la plus complexe b-spline (suite de courbes de Bézier). À ces figures sont attribuées des contours, des fonds et autres enrichissements graphiques. Le principal avantage du dessin vectoriel est son indépendance du support d'affichage : une image réalisée par cette méthode mathématique n'a pas de résolution et pourra se voir virtuellement reproduite dans toutes les tailles, sans perte.

Exemple de courbe de Bézier
Les logiciels de dessin vectoriel peuvent être la plume et l’encre de l’illustrateur, qu'il soit affichiste ou concepteur d’infographies. Ils ont également bien remplacé planche à dessin, tire-ligne et perroquet des bureaux d’étude. Ils font enfin partie de la boite à outils usuelle du graphiste qui conçoit logotypes, éléments d’identité visuelle ou d’interface.
Quelques noms
Dans les studios de création, le roi de ces logiciels a pour nom Illustrator – le prince Freehand ayant été sacrifié sur l’autel de la fusion Adobe / Macromedia. Dans les bureaux d’étude, AutoCAD règne en seigneur, mais un seigneur vieillissant et ayant, lui, quelques sérieux concurrents.
Le prix de ces deux logiciels et leur relative complexité les mettent rapidement hors de portée de l’amateur souhaitant simplement les utiliser pour réaliser un plan d’accès pour l’anniversaire du petit dernier, le plan du bureau ou l’affiche des 40 ans de mariage des beaux-parents. Les logiciels dont le prix varie entre une douzaine et une vingtaine d’euros essaient de répondre à ces besoins, mais y parviennent-ils ? Dans cette liste nous avons choisi trois logiciels disponibles sur le Mac App Store :
- Artboard (15,99 €) de chez Mapdiva (lire : Artboard : un Illustrator bon marché ?)
- EazyDraw (14,99 €) de chez Dekorra Optics (lire : EazyDraw joue la carte du Mac App Store)
- Sketch (31,99 €) de chez Bohemian Coding (lire : Sketch : un nouveau logiciel vectoriel)
À l’exclusion d’Artboard, distribué exclusivement via le Mac App Store, Sketch et surtout EazyDraw ont déjà une histoire plus ancienne. Le magasin intégré les rend simplement plus accessibles, dans tous les sens du terme pour EazyDraw avec un prix nettement en baisse.
Quel logiciel choisir ?
Si Pixelmator (44,99 €), dans une gamme de prix certes plus élevée, semble bien avoir gagné sa place de Photoshop pour le plus grand nombre, les choses sont plus partagées pour le logiciel qui peut remplacer Illustrator.
En fonction des besoins, illustration, logo, plans 2D, cartographie, les attentes ne seront pas les mêmes. Les points irritants comme les bonnes surprises varieront donc d’un utilisateur à l’autre. Cela étant dit, nous allons essayer d'étudier chaque logiciel sur quelques points, comme les formats supportés en entrée et en sortie. Nous allons aussi voir comment ces trois logiciels se comportent en dessin vectoriel à travers quelques exemples simples.
Dans la suite de l'article, chaque capture d'écran sera identifiée par la forme de l'icône de l'application correspondante.

Import et export
Formats supportés
Si l’on ne part pas de zéro, il est fort probable que l’on désire ouvrir ou importer des fichiers pour les modifier ou les insérer dans une composition plus large. De même, les visuels composés ne sont pas forcément destinés à être imprimés depuis le logiciel, ils doivent pouvoir être échangés dans un format autre que celui natif.
Pour tester les trois logiciels et déterminer quels formats peuvent être importés et avec quel résultat, un visuel simple a été réalisé avec Illustrator CS5 (ci-dessous). Simple, mais avec quelques pièges : du texte éditable (format vectoriel), un dégradé transparent et une forme floue.

Ce fichier a été enregistré dans le format natif d’Illustrator (AI) et exporté par la suite dans différents autres formats classiques : EPS, SVG, DWG, DXF (pour ces deux formats, dégradés et transparences sont supprimés) et PDF.
Pour ne pas reposer uniquement sur ces fichiers générés par Illustrator, qui plus est dans sa dernière version, une carte du Loiret au format SVG a été téléchargée pour être également testée.

Artboard
Première déconvenue : la commande Ouvrir du menu Fichier ne permet de choisir aucun des fichiers de test. On espère alors effectuer l'import par le navigateur d'images ("Image Browser") du même menu, mais il se contente de parcourir la bibliothèque iPhoto et le dossier Images dans lesquels ne sont pas nécessairement les fichiers à importer. Une ligne de texte — dont on se demande bien ce qu'elle fait là — vient nous sauver en conseillant de faire glisser les images sur le document actif pour les importer (il s'agit ici plus d’un problème ergonomique que de format, mais c'est réellement énervant la première fois).

Sitôt dit, sitôt fait, mais seuls le PDF et l’EPS sont reconnus. Les deux formats sont intégrés fidèlement au logiciel, mais sans aucune possibilité de les modifier. Tout au plus peut-on les déformer par anamorphose ou les faire tourner.
À l’export quatre formats de fichier sont proposés : le PDF, le JPEG, le TIFF et le PNG (comme précisé dans la fiche de l’App Store). Même si le PDF est un format vectoriel, il est dommage de ne pas disposer d’un export en SVG.
EazyDraw
Comme pour Artboard, EPS et PDF sont insérés sans possibilité d’édition du texte ou des tracés. Le fichier natif Illustrator est ignoré. Le SVG est cette fois reconnu et il est même possible d’éditer texte et tracés, mais la transparence du fond dégradé n'est pas reconnue et l’ellipse "floue" disparaît purement et simplement. En revanche la carte au même format n'a pu être ouverte (message d'erreur : "SVG Parse Error: Your drawing failed to import. (at line number: 111)"). Le format .DXF devrait être reconnu, mais ni le fichier de test ni aucun autre fichier .DXF téléchargés — et ouverts sans problème par Illustrator — n'ont pu être affichés.
En matière d’export, EazyDraw n'est pas avare en formats de fichier : que ce soit du format texte (CSV), vectoriel (EPS, PDF, SVG), bitmap (GIF, BMP, JPEG, PNG, TIFF) ou encore plus spécialisé (ico et… keynote !)
Sketch
Par ouverture classique ou glisser-déposer, AI, EPS et PDF peuvent être importés, et ce sans modification possible des tracés ou du texte existants, comme avec Artboard. Dans le cas du SVG, celui généré par Illustrator n'a pas pu être ouvert — c’est sans doute dû à la version 1.1 du format SVG. La carte, elle, a été importée, mais seuls le contour du département, les cours d’eau et quelques rares repères géographiques sont restés à leurs places. Échelle, axes routiers et texte se sont retrouvés éparpillés.

La carte telle qu'elle apparaît dans Sketch
Quand il s'agit d’exporter les documents, en plus des PNG, JPEG et TIFF et PDF, Sketch sait générer des fichiers aux formats EPS et SVG.
Des logiciels trop limités pour les conversions
Il est clair que ces logiciels ne pourront pas servir de boite à outils pour convertir des fichiers d’un format vectoriel à un autre, ni ne seront d’une très grande aide pour ajuster un tracé, corriger un logo ou changer les couleurs d’une carte un peu élaborée. Si EazyDraw, en permettant d’éditer le logo au format SVG avec de moindres pertes, et Sketch, en important médiocrement la carte, s'en sortent mieux, la fiabilité n'est cependant pas encore au rendez-vous.
Prise en main
Le tout n'est pas d’ouvrir des fichiers et d’en enregistrer d’autres, mais ce qu'on demande aux logiciels de dessin c'est avant tout de permettre de dessiner. Il est donc grand temps de rentrer dans le vif du sujet.
Quelques bonds dans le Dock et puis…
Dès le lancement, chaque application exprime fortement sa personnalité. Ainsi Artboard, tel un Word, un Pages ou autre Keynote demande à l’utilisateur de choisir un format de papier avant de créer un nouveau document. Elle propose aussi de choisir des fonds (pour le moins colorés) ou des modèles de documents (à noter le gabarit "chien perdu").

Artboard se positionne ainsi en logiciel de mise en page pour travaux grand public : affiches, invitations, cartes de visite et autres faire-part. Ce sentiment est accentué par la gigantesque bibliothèque de formes, que ne renierait pas un distributeur d’accessoires de scrapbooking, qui s'affiche en même temps que la page nouvellement créée et la palette d’outils.

Extrait de l'imposante collection de formes et fonds d'Artboard.
En parfaite opposition, Sketch livre à son utilisateur un support infini (comme précisé par la ligne de texte apparaissant brièvement en haut de la fenêtre), libre de toute palette. Il propose même à l’utilisateur de prendre possession de toute la surface disponible en basculant en mode plein écran.

Le message est clair : voici une page infinie, faites-vous plaisir et ne conservez que ce qui vous plaît. D’ailleurs le fonctionnement de l’export reste cohérent avec cette approche en proposant de choisir un morceau de la page ou les tracés qui seront exportés.

Par analogie, on pourrait comparer Sketch à une grande nappe en papier sur laquelle on est libre de griffonner dans tous les sens (avec de café par exemple) et que l’on découpe à la fin.
EazyDraw, enfin, s'ouvre simplement sur une page blanche aux dimensions finies accompagnée par une palette d’outils.

Cependant, au-delà de cette apparente simplicité, le nombre et le type d'éléments disponibles dans la barre d’outils principale destinent d'emblée le logiciel vers le dessin technique ou scientifique.
Sans trop forcer le trait, on peut associer chacune de ces applications à une utilisation principale :
- à Sketch la création débridée,
- à Artboard l’orientation PAO légère,
- à EazyDraw graphiques et schémas techniques.
Bien évidemment, les utilisations ne sont pas exclusives et nous allons voir si cette segmentation se vérifie à l’utilisation.
À l'usage
Les interactions élémentaires que l’on a avec un logiciel de dessin vectoriel sont en gros les suivantes :
- créer des tracés,
- les modifier,
- les arranger entre eux,
- les combiner,
- les habiller.
On dispose pour cela de formes élémentaires (dites primitives), de points de contrôles, de calques (ou couches), d’opérateurs (pour combiner, aligner ou répartir) et de palettes de traits et de fonds. Pour des travaux demandant plus de précision (les plans notamment), des outils de mesure sont également requis.
Nous allons étudier le comportement de chaque application sur quatre points :
- la création de primitives,
- le tracé libre ou à la plume,
- l'habillage,
- les modèles,
- et enfin l'organisation des éléments au sein du document.
À l'usage : primitives
Artboard procède de manière assez classique pour l’ajout d’une nouvelle forme sur la page : une fois la primitive choisie dans la palette flottante, il reste à la "dessiner". C'est-à-dire la dimensionner et la positionner sur la page.
Une fois la forme dessinée, le logiciel donne accès à des points de contrôles en fonction de chaque forme. Ainsi, en plus des "poignées" permettant l’anamorphose de la forme, un contrôleur supplémentaire (de couleur violette) donne accès à la rotation de ce même objet sans avoir à invoquer une commande de rotation. Pour les formes plus complexes (polygones réguliers, arc de cercle) des poignées supplémentaires s’ajoutent encore.
Sketch a une tout autre approche qui rappelle assez les logiciels de 3D : on ne dessine pas la nouvelle forme, mais on l’ajoute à la page. Elle apparaît alors au milieu de la surface affichée à une taille par défaut. Le nouvel objet est alors automatiquement sélectionné et, en fonction de la géométrie choisie, un inspecteur contextuel fait varier les paramètres éventuels déterminants : par exemple le nombre de sommets d’un polygone régulier ou le rayon des coins du rectangle arrondi.
Pour effectuer une déformation ou une rotation, il faut soit aller chercher les commandes dans la barre d’outil, ce qui peut rapidement demander pas mal d’allers-retours, soit utiliser les raccourcis clavier (sans doute le plus efficace).
Si les deux logiciels précédemment évoqués offrent un panel d’une dizaine de formes initiales chacun, avec EazyDraw c’est un déluge de primitives qui est mis à disposition. On fait face alors à une hyperspécialisation : rien que dans la palette flottante d’outils, il y a un rectangle (rien de plus normal), un carré (là déjà, on commence à tiquer un peu) et un rectangle rotatif (là on est perdu). Même chose pour l’ellipse, le cercle et l’ellipse rotative. Ellipse et rectangle rotatifs fonctionnent comme l’ellipse et le rectangle d’Artboard : une poignée supplémentaire permet de régler l’angle de rotation de la forme… est-ce dire pour autant que les autres formes ne peuvent pas pivoter ? Et bien si, mais chacune à sa manière. De plus, il existe un outil pivot similaire à celui de Sketch.
Et ce n’est pas fini : dans la barre d’outils, EazyDraw propose d’insérer des éléments de diagramme (traduit étrangement "tableau"), des étoiles, des courbes de fonctions mathématiques, des symboles techniques parmi lesquelles ont peut trouver des axes et du quadrillage carré ou hexagonal (pour les amateurs de mechwarrior souhaitant faire leurs propres plateaux ?).
À l'usage : les tracés
À la base du dessin vectoriel, les lignes sont formées d’une suite de points reliés entre eux par des droites ou des courbes dites de Bézier (ces courbes étant contrôlées, en gros, par des vecteurs tangentiels à celles-ci).
Pour tracer des lignes, il y a deux méthodes : la première consiste à dessiner point par point les portions de ligne et leurs courbures ; la seconde consiste à dessiner à main levée la ligne que l’on souhaite obtenir, le logiciel crée alors une version simplifiée de celle-ci en déterminant la position des points de contrôle et leurs caractéristiques.
Quelque soit le logiciel employé il n’y a pas grand-chose à dire sur la création « point par point » même si EazyDraw se démarque avec deux modes, le second assurant une transition douce entre deux segments de manière à éviter les effets de cassure.
Pour le mode « main levée », Artboard propose l’expérience de dessin la plus intéressante (même si un peu déroutante au début). La transformation en B-spline (suite de courbes de Bézier) se fait en direct. Le tracé en résultant est simple, fluide, sans cassure.
À côté Sketch et EazyDraw génèrent des tracés certes plus proches du mouvement de la main, mais plus complexes et par la suite lourds à manipuler. D’ailleurs, est-il vraiment utile à un logiciel de dessin vectoriel de reproduire les approximations d’un tracé ?
Pour finir sur ce chapitre, quelques lignes pour parler d’un dernier type de tracé, celui à largeur variable, simulant le trait d’un pinceau. Seul Sketch le propose. D’ailleurs il est à noter que Sketch va assez loin dans le concept d’épaisseur variable avec un outil dédié. Il permet de faire varier la graisse du trait en tout point du tracé et même d’ajouter des points de contrôle réservé à cet usage.

Dernière précision, l’information de pression donnée par une palette graphique n’est pas reconnue, l’orientation du stylet non plus : cela aurait été un plus.
À l'usage : l’habillage
Une fois les formes et tracés créés, il reste à leur donner une apparence en assignant des caractéristiques graphiques au contour ou au fond de l’objet sélectionné.
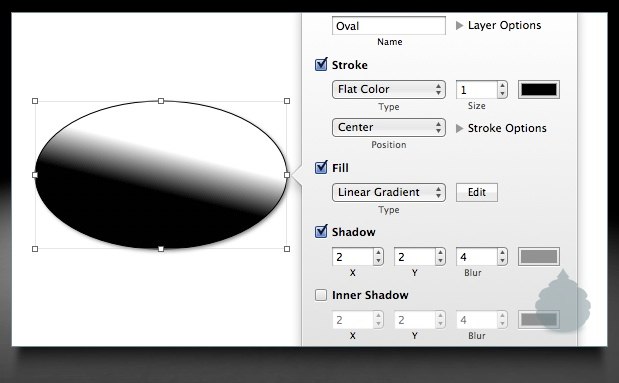
Avec Sketch, cela se fait avec un panneau contextuel qui vient se placer à droite de la forme sélectionnée. Pour appeler cet inspecteur, il faut passer par le (i) placé dans la barre d’outils ou, ce qui est bien plus efficace, car la fenêtre disparaît une fois la forme déselectionnée, en pressant la touche « i » du clavier.

On accède alors à tous les paramètres nécessaires pour assigner fond et contour à l’objet courant, mais également les classiques ombres (portée ou intérieure). C’est aussi là que peuvent être définies les caractéristiques de transparence : mode de fusion et pourcentage. Cela se fait dans les options de calque, chaque objet créé dans Sketch donnant naissance à un calque (ce point sera abordé plus tard).
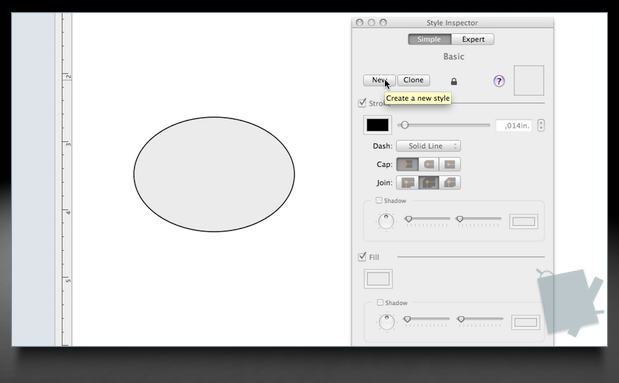
Artboard utilise également un inspecteur, mais une fois affiché, il ne disparaît pas. L’inspecteur de style, c’est son nom, n’incite pas vraiment à l’expérimentation. Tous les contrôles sont « grisés » (donc inactifs) par défaut et on ne peut pas les déverrouiller… jusqu’à ce que l’on créé un nouveau style, ce qui permet alors de changer trait, fond et d’appliquer une ombre.

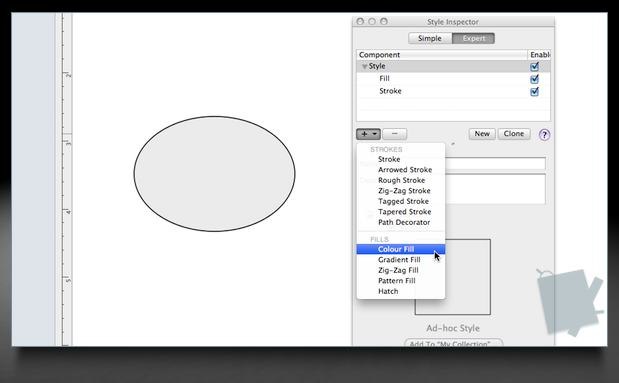
En s’enhardissant et passant l’inspecteur de « simple » à « expert ». Les choses deviennent alors intéressantes : en définissant son style, on peut associer plusieurs types de fonds et de contour, un peu comme un sandwich. Passer dans ce mode expert est par ailleurs la seule manière d’accéder aux dégradés de couleur pour le fond, seuls les aplats étant disponible dans la configuration initiale.

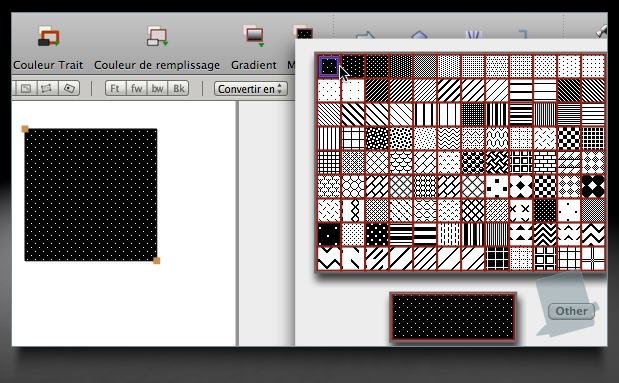
EazyDraw quant à lui fait l’impasse sur l’inspecteur — alors que ce fameux panneau flottant est presque devenu un standard sur Mac OS X — pour proposer des éléments d’interface d’un autre âge. On peut y spécifier couleur de trait, de remplissage, motif et de « gradient » (là encore la traduction…). Mais voyez plutôt :

Pour une ombre ? Il faudra aller voir du côté du menu « outils » et ouvrir un panneau flottant énervant, car passablement buggué.
À l'usage : modèles
Il est utile de pouvoir disposer d’éléments prêts à l'emploi pour certaines compositions. Comme évoqué dès le début de cet article, Artboard est le plus généreux en la matière… même s’il faut fouiller un peu dans sa bibliothèque où sont allègrement mélangés pointillés, aplats, dégradés, flèches et combinaisons de ceux-ci.

Sketch prévoit également un système de bibliothèque, mais il faudra soit la créer par soi-même en transformant des objets ou groupes d’objets en symboles, soit en téléchargement des extensions depuis le site de l'éditeur.
EazyDraw propose quelques objets évoqués plus haut, mais se limite à un univers technique : éléments de logigramme, modèles de courbes mathématiques, axes gradués…
À l'usage : organisation du document
Aussi bien bien qu’Artboard ou EazyDraw, Sketch fonctionne avec un système de calques. Cependant, il le fait d’une manière assez particulière. Alors qu’usuellement plusieurs tracés et autres objets peuvent cohabiter sur un calque, pour ce logiciel chaque objet dispose de son propre calque. Si cela s’avère pratique pour placer précisément les objets les uns au-dessus des autres dans un ordre souhaité, les scènes riches en éléments, si l’on n’a pas fait l’effort de renommer ses calques/objets, deviennent compliquées à gérer. Heureusement, un calque peut regrouper plusieurs autres calques en son sein (eux-mêmes pouvant être des groupes de calques, etc.). Le logiciel de Bohemian Coding donne également la possibilité de gérer plusieurs pages au sein d'un même document.
L’approche d’Artboard est beaucoup plus traditionnelle. Trois calques sont proposés à l’ouverture : celui du fond, le calque actif et enfin un calque destiné à recevoir les repères. On peut ajouter autant de calques que l’on veut et les renommer. Pour distinguer les éléments appartenant à un calque, une couleur leur est affectée et c’est tout : ni transparence ni mode de fusion au programme.
EazyDraw, sans surprise, déploie là tout son savoir-faire en matière d’interfaces. Il y a de tout : cases à cocher, menus déroulants (qui a dit déroutants ?) et traduction approximative. Ceci dit, ce foisonnement permet, une fois décrypté, de définir un ordre, un taux d’opacité et même une teinte, à chaque calque.

Puisqu’il faut conclure
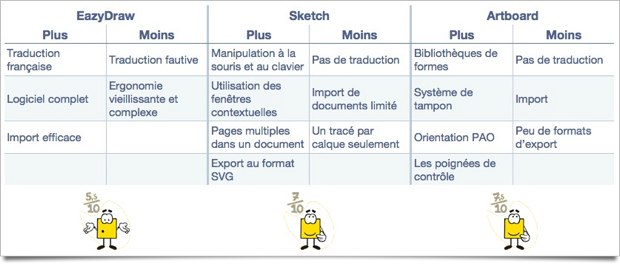
Les trois logiciels comparés ici n'ont pas l'ambition de remplacer Illustrator, mais ils peuvent suffire dans la plupart des usages grand public. Ce sont trois logiciels très différents tant par leur philosophie que par leur conception : en fonction de vos intérêts, de ce que vous voulez en faire, l'un sera plus intéressant qu'un autre.
Quel logiciel choisir ?
EazyDraw, avec son histoire et sa culture très « CAD », n’est pas le choix le plus logique pour le dessin ou l’illustration artistiques. Il satisfera cependant les enseignants, techniciens et scientifiques trouvant là toutes les ressources dont ils pourraient avoir besoin en matière de schématisation, d’échelles et de surfaces graduées. Son ergonomie assez lourde et sa traduction approximative, forcent par ailleurs à fouiller dans les menus pour découvrir telle ou telle fonctionnalité recherchée (voir insoupçonnée), ce qui est assez décourageant.
Artboard est plein de trouvailles et de bonnes surprises. Un rien touffu sous son apparente simplicité, il est polyvalent, mais aussi très formatant. Le nombre de ses modèles et éléments de décoration prêts à être utilisés l’oriente assez clairement vers la PAO familiale même s’il n’est pas pris au dépourvu quand il s’agit de réaliser un plan ou une carte simplifiée (on sent bien là le savoir-faire de Mapdiva venant du monde de la cartographie avec Ortelius).
Pour finir, les maitres mots de Sketch sont liberté, rapidité et simplicité. Son credo est celui de l’immersion dans le dessin, qui est vraiment au cœur de ce programme. Pas de palette, une gestion automatique des calques, des raccourcis-claviers simples. Une main sur le clavier, l’autre sur la souris (ou le stylet) et tout est dit.

Chacun de ces trois logiciels peut être testé gratuitement sur les sites des développeurs, y compris pour Artboard, pourtant distribué uniquement vie l’App Store.
Bonus : du carrément gratuit et entièrement libre ?
 Certains s'étonnaient peut-être de ce que le célèbre fork de Sodipodi n'ait pas encore été cité. C'est désormais chose faite : Inkscape, puisqu'il s'agit de lui, a son rôle à jouer. S’il est en décalage total avec le look & feel de Mac OS X — il repose sur le gestionnaire de fenêtre X11 — et est assez frustre dans son d’ergonomie, il est cependant le mieux placé pour servir de boite à outils vectorielle. Ni le logo test — et ce dans n'importe quel format hors DWG et DXF (une problème de librairie python à ajouter) — ni la carte ne lui ont posé de problème. Une carte maîtresse à garder dans sa manche si l’on veut pouvoir manipuler des fichiers vectoriels pour un investissement minimum : un peu de temps d’apprentissage et de la place sur le disque dur.
Certains s'étonnaient peut-être de ce que le célèbre fork de Sodipodi n'ait pas encore été cité. C'est désormais chose faite : Inkscape, puisqu'il s'agit de lui, a son rôle à jouer. S’il est en décalage total avec le look & feel de Mac OS X — il repose sur le gestionnaire de fenêtre X11 — et est assez frustre dans son d’ergonomie, il est cependant le mieux placé pour servir de boite à outils vectorielle. Ni le logo test — et ce dans n'importe quel format hors DWG et DXF (une problème de librairie python à ajouter) — ni la carte ne lui ont posé de problème. Une carte maîtresse à garder dans sa manche si l’on veut pouvoir manipuler des fichiers vectoriels pour un investissement minimum : un peu de temps d’apprentissage et de la place sur le disque dur.