Si créer un site Internet ou un blog semble une affaire entendue, il n’empêche que le choix de l’application à utiliser n’est pas si simple. Entre les programmes complexes nécessitant des connaissances de codage et les logiciels de blogging en ligne au formatage souvent strict, il reste les iApps au fonctionnement souple et intuitif. Si iWeb (lire notre test) est désormais bien connu, c’est à la dernière version de RapidWeaver, son véritable concurrent, que nous nous intéressons aujourd’hui.

L’installation de RapidWeaver ne pose aucun problème, il suffit juste après téléchargement et montage de l’image disque de déposer l’icône du programme dans le dossier Applications de Leopard. Notez que RapidWeaver fonctionne en mode démo tant que l’on n’a pas entré de serial. Dans ce cas, RapidWeaver ne crée que 3 pages par sites. Après lancement, il convient de créer un nouveau projet via l’article du menu File pour faire apparaître l’interface.
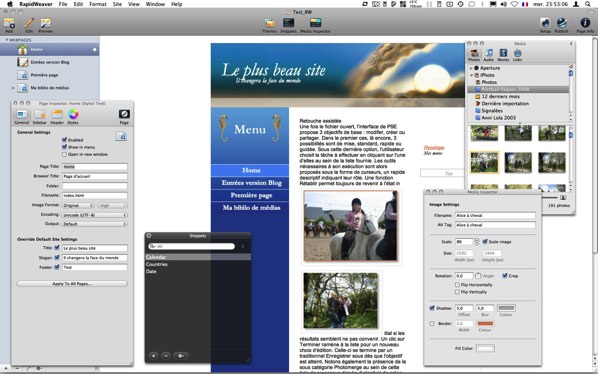
Trois groupes de boutons disposés dans une barre chapeautent la zone de visualisation et d‘édition des pages. Le premier gère l’ajout de pages et les modes d’affichage de RapidWeaver, le second les fonctions d’édition et le dernier, celles de publication.

La plupart des fonctions de RapidWeaver se gère via les 9 boutons placés dans la partie supérieure de l’interface.
La création débute par l’ajout d’une nouvelle page via le bouton Add. Une fenêtre de sélection propose le choix entre une dizaine de tâches type : de la page simple en texte stylisé au formulaire en passant par l’album photo, vidéo (QuickTime, Real) à la iFrame, une page capable d’inclure des pages d’un autre site.

Le navigateur de présélections de pages facilite la création dès le commencement du projet de site
Un choix qui peut paraître singulier pour un développeur confirmé, mais qui permet au novice de ne pas se poser de question pour réaliser ce travail ! Ceux qui veulent toutefois tâter du codage en HTML pourront le faire via la présélection HTML Code et éditer à la volée les balises.
Création
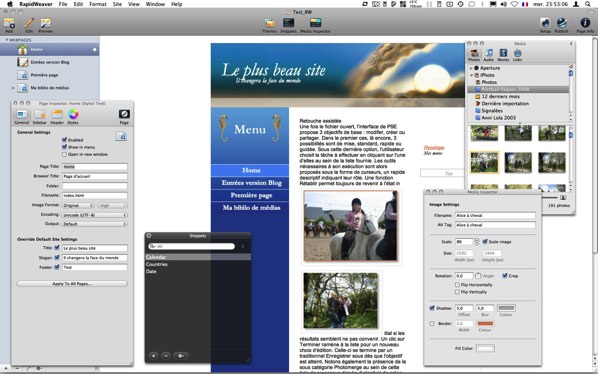
La page « tout venant » est la Styled Text dans laquelle l’utilisateur fait glisser toutes sortes de médias, texte, image ou vidéo, à partir du Finder, dans un premier temps. Une fois sélectionnée et validée dans le navigateur de presets, la page apparaît sous forme d’icône dans la bande latérale gauche de l’interface. On peut répéter le processus à loisir pour rajouter de nouvelles pages, en dupliquer et même choisir d'en créer plusieurs en une fois.
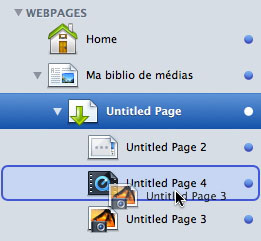
Plusieurs pages de modèles différents peuvent être générées d’un coup en effectuant une sélection multiple à partir du navigateur. L’ordre des pages constitue la future barre de navigation du site.
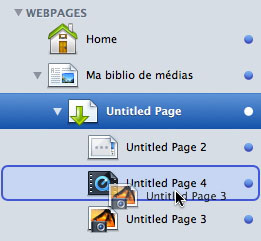
Bien entendu, il est possible de réordonner à la volée cet agencement de manière à modifier l’ordre établi lors de la création. De même, glisser une page sur une autre crée une arborescence de type « dossier hébergeant d’autres pages », une astuce très intéressante lorsque le site se complexifie au fil de sa construction.

L’ajout de texte s’effectue par glisser/déposer d’un fichier ouvert par une autre application, ou copier/coller. La mise en forme est conservée si le texte provient d’un document Word, RTF ou étalé dans l’espace disponible de RapidWeaver en mode texte (txt). Son formatage s’effectue alors via le menu Format ou, plus simplement, à partir de la barre de boutons située dans la zone inférieure de l’interface.
C’est aussi de cet endroit qu’un lien sur un mot, groupe de mot ou image peut être inséré. À ce sujet, on peut regretter que RapidWeaver ne propose pas la gestion des images maps ou cartes image, la possibilité d’insérer plusieurs liens différents sur une image, une fonction appréciable sur un bandeau de logos, par exemple.

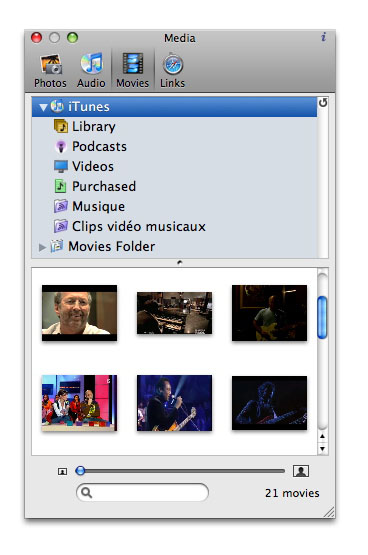
Côté images toujours, leur dépôt sur une page s’effectue par glissé du Finder à l’endroit désiré du texte, ou mieux encore, à partir de la palette iMedia Browser, le navigateur de médias qu’on retrouve dans les iApps Apple.

La palette Media inspector propose la mise à l’échelle de la photo, l’ajout d’un cadre personnalisé (couleur, épaisseur) ou d’une ombre portée éditable. Dès que l’on a façonné l’ensemble des pages, il devient possible de choisir le (ou les) thèmes graphiques du site. Chaque page peut en effet disposer de son propre thème (peu recommandé) !
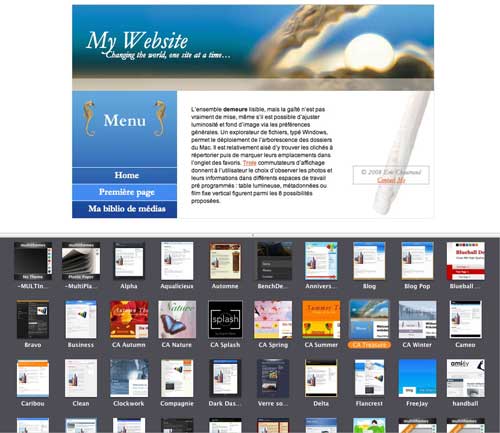
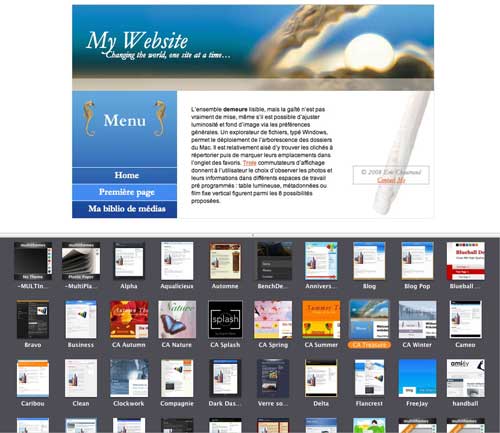
En optant pour l’article Show Themes du menu View, l’interface laisse apparaître un tiroir ajustable dans sa partie inférieure. Le choix semble impressionnant, du moins au premier abord. Dans les faits, et après expertise, ces thèmes ont souvent un air de famille et offrent des looks plutôt stricts, convenus et montés sur une seule colonne de texte. En tout cas, beaucoup moins fun que ce que propose iWeb, par exemple. Un clic sur l’un d’eux suffit à en effectuer la prévisualisation sur la page en cours de création (en mode preview).

Le sélecteur de thèmes avec prévisualisation immédiate sur la page en cours d’édition
On s’appuiera sur l’importante communauté de développeurs pour télécharger de nouveaux thèmes, gratuits ou payants, accessible à partir du site de l’éditeur. Les attributs du site et de la page en cours sont constitués de champs textes à remplir via une boîte de dialogue dédiée (bouton Setup). Là encore, tout est facilité puisqu'une adresse email de contact, les notifications liées au copyright situées dans le pied de page (fauter), le slogan, le titre du site, le favicon et les metatags se génèrent en une passe, une fois pour toutes.
Images animées
RapidWeaver 4 met l’accent sur le multimédia en offrant la mise en ligne de galeries d’images animées, motorisées par Flash. La collaboration avec iPhoto est parfaite puisque chacun des albums existants dans l’application Apple se retrouve listé en mode d’édition d’une page image.
La sélection de l’un d’eux fait apparaître les vignettes de clichés le composant, une coche servant à retenir ou non ceux que l’on désire conserver dans le futur diaporama. La palette d’info suffit au paramétrage complet du film, ajout de musique, durée d’affichage, transition, indexation chez FlickR…

Edition d’un diaporama à partir d’un album iPhoto
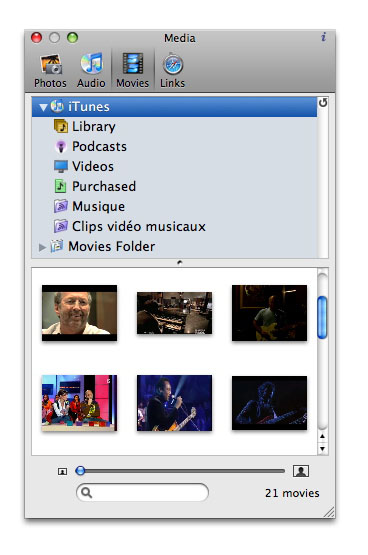
La prévisualisation de la page ne prend que quelques secondes, le résultat frisant l’excellence. Reste qu’iPhoto ne constitue que l’une des sources possibles de création, Aperture, Lightroom et toutes les images résidant dans le dossier Images du Mac étant aussi éligibles. La création d’une page QuickTime ou d’une galerie vidéo s’effectue avec la même souplesse, en utilisant cette fois le Finder ou la palette iMedia comme source d’origine des médias.
RapidWeaver pour blogguer
En ajoutant une page blog, l’utilisateur sait utiliser RapidWeaver comme un logiciel de blog. L’interface sert d’abord à créer les nouvelles entrées, chacune se décomposant alors en résumé et corps de texte principal. Rien n’empêche d’ajouter des images, dans l’une ou l’autre des parties du billet. Les options du blog s’ajustent à partir de l’inspecteur de page : tags, noms du blog, nombre et type de catégories d’entrées, ping, le référencement vers les principaux trackers de blogs et surtout élaboration du flux RSS pour l’abonnement des visiteurs sont au programme. Les étapes consistent, comme à l’accoutumée, à remplir des champs dont les objets sont clairement définis. En cas d’existence d’un flux déjà référencé, RapidWeaver propose d’entrer cette adresse en lieu et place de celle à générer lors de la publication du site. Simple et efficace !

Edition des paramètres du flux RSS avant publication du blog
Pour aller plus loin …
La création d’une page en mode HTML permet d’entrer (ou de copier) puis éditer du code à la main. Mais pas uniquement du HTML, PHP, JavaScript et les CSS sont totalement acceptés par RapidWeaver. Il suffit que l’inspecteur de page soit au courant pour que RapidWeaver accepte de traiter et de prévisualiser le code. Plus fort encore, RapidWeaver introduit le concept de Snippets, des petits bouts de code servant à apporter des fonctions à une page donnée. Le site de l’éditeur est encore une fois le bon endroit pour télécharger ces fragments que l’on placera dans le dossier Utilisateurs/Applications Support/RapidWeaver/Snippets pour en profiter en permanence via la palette éponyme de RapidWeaver. Un simple glisser/déposer suffit alors à ajouter un calendrier, la date et l’heure courante dans l’entête de page ou créer un champ de sélection par pays, par exemple. Autant dire que la plupart de ces bouts de code sont gratuits et que la liste des fonctions disponibles est plus longue que cet article !
Publication
RapidWeaver propose 3 modes d’exportation, dans un dossier sur le Mac (via l’article Export Site), vers un compte .Mac dont il sait configurer l’accès automatiquement lorsque disponible ou par FTP vers un site personnel, l’utilisateur se chargeant d’indiquer dans les champs ad hoc l’adresse du serveur, l’ID et le mot de passe associé. Une animation se charge d’afficher l’état d’envoi des fichiers vers l’emplacement sélectionné.
Notons également la fonction Smart Publishing qui propose, lorsque le site a déjà été publié, de n’envoyer que les changements effectués depuis la dernière publication. Ne reste plus qu’à visiter le site avec son navigateur favori, RapidWeaver étant compatible avec tout ce qui se fait en ce moment, sur Mac comme sur PC.
Le mot de la fin
Le bilan de cette version 4 est donc positif à plus d’un titre. On retient particulièrement sa facilité d’utilisation, son aptitude à proposer des créations évoluées pour tous les niveaux d’utilisateurs et d’utilisation.
Autre point important, surtout en regard de son concurrent direct qu’est iWeb, son aptitude à générer du code propre. N’importe quel développeur saura réutiliser les pages générées à partir d’un autre logiciel d’édition de pages web. Ce qui n’est pas vraiment le cas d’iWeb qui publie les pages dans d’innombrables dossiers, dont la hiérarchie et le système d’attribution de noms risquent de plonger le novice (et les autres) dans une torpeur bien légitime ! Pour autant, RapidWeaver n’est pas la panacée, iWeb fait mieux en matière d’apparence graphique, ses thèmes sont plus recherchés, il sait gérer les cartes image sur les photos et est localisé en français. Concernant ce dernier point, Realmac Software promet de corriger le tir prochainement.

L’installation de RapidWeaver ne pose aucun problème, il suffit juste après téléchargement et montage de l’image disque de déposer l’icône du programme dans le dossier Applications de Leopard. Notez que RapidWeaver fonctionne en mode démo tant que l’on n’a pas entré de serial. Dans ce cas, RapidWeaver ne crée que 3 pages par sites. Après lancement, il convient de créer un nouveau projet via l’article du menu File pour faire apparaître l’interface.
Trois groupes de boutons disposés dans une barre chapeautent la zone de visualisation et d‘édition des pages. Le premier gère l’ajout de pages et les modes d’affichage de RapidWeaver, le second les fonctions d’édition et le dernier, celles de publication.

La création débute par l’ajout d’une nouvelle page via le bouton Add. Une fenêtre de sélection propose le choix entre une dizaine de tâches type : de la page simple en texte stylisé au formulaire en passant par l’album photo, vidéo (QuickTime, Real) à la iFrame, une page capable d’inclure des pages d’un autre site.

Un choix qui peut paraître singulier pour un développeur confirmé, mais qui permet au novice de ne pas se poser de question pour réaliser ce travail ! Ceux qui veulent toutefois tâter du codage en HTML pourront le faire via la présélection HTML Code et éditer à la volée les balises.
Création
La page « tout venant » est la Styled Text dans laquelle l’utilisateur fait glisser toutes sortes de médias, texte, image ou vidéo, à partir du Finder, dans un premier temps. Une fois sélectionnée et validée dans le navigateur de presets, la page apparaît sous forme d’icône dans la bande latérale gauche de l’interface. On peut répéter le processus à loisir pour rajouter de nouvelles pages, en dupliquer et même choisir d'en créer plusieurs en une fois.
Plusieurs pages de modèles différents peuvent être générées d’un coup en effectuant une sélection multiple à partir du navigateur. L’ordre des pages constitue la future barre de navigation du site.
Bien entendu, il est possible de réordonner à la volée cet agencement de manière à modifier l’ordre établi lors de la création. De même, glisser une page sur une autre crée une arborescence de type « dossier hébergeant d’autres pages », une astuce très intéressante lorsque le site se complexifie au fil de sa construction.

L’ajout de texte s’effectue par glisser/déposer d’un fichier ouvert par une autre application, ou copier/coller. La mise en forme est conservée si le texte provient d’un document Word, RTF ou étalé dans l’espace disponible de RapidWeaver en mode texte (txt). Son formatage s’effectue alors via le menu Format ou, plus simplement, à partir de la barre de boutons située dans la zone inférieure de l’interface.
C’est aussi de cet endroit qu’un lien sur un mot, groupe de mot ou image peut être inséré. À ce sujet, on peut regretter que RapidWeaver ne propose pas la gestion des images maps ou cartes image, la possibilité d’insérer plusieurs liens différents sur une image, une fonction appréciable sur un bandeau de logos, par exemple.

Côté images toujours, leur dépôt sur une page s’effectue par glissé du Finder à l’endroit désiré du texte, ou mieux encore, à partir de la palette iMedia Browser, le navigateur de médias qu’on retrouve dans les iApps Apple.

La palette Media inspector propose la mise à l’échelle de la photo, l’ajout d’un cadre personnalisé (couleur, épaisseur) ou d’une ombre portée éditable. Dès que l’on a façonné l’ensemble des pages, il devient possible de choisir le (ou les) thèmes graphiques du site. Chaque page peut en effet disposer de son propre thème (peu recommandé) !
En optant pour l’article Show Themes du menu View, l’interface laisse apparaître un tiroir ajustable dans sa partie inférieure. Le choix semble impressionnant, du moins au premier abord. Dans les faits, et après expertise, ces thèmes ont souvent un air de famille et offrent des looks plutôt stricts, convenus et montés sur une seule colonne de texte. En tout cas, beaucoup moins fun que ce que propose iWeb, par exemple. Un clic sur l’un d’eux suffit à en effectuer la prévisualisation sur la page en cours de création (en mode preview).

On s’appuiera sur l’importante communauté de développeurs pour télécharger de nouveaux thèmes, gratuits ou payants, accessible à partir du site de l’éditeur. Les attributs du site et de la page en cours sont constitués de champs textes à remplir via une boîte de dialogue dédiée (bouton Setup). Là encore, tout est facilité puisqu'une adresse email de contact, les notifications liées au copyright situées dans le pied de page (fauter), le slogan, le titre du site, le favicon et les metatags se génèrent en une passe, une fois pour toutes.
Images animées
RapidWeaver 4 met l’accent sur le multimédia en offrant la mise en ligne de galeries d’images animées, motorisées par Flash. La collaboration avec iPhoto est parfaite puisque chacun des albums existants dans l’application Apple se retrouve listé en mode d’édition d’une page image.
La sélection de l’un d’eux fait apparaître les vignettes de clichés le composant, une coche servant à retenir ou non ceux que l’on désire conserver dans le futur diaporama. La palette d’info suffit au paramétrage complet du film, ajout de musique, durée d’affichage, transition, indexation chez FlickR…

La prévisualisation de la page ne prend que quelques secondes, le résultat frisant l’excellence. Reste qu’iPhoto ne constitue que l’une des sources possibles de création, Aperture, Lightroom et toutes les images résidant dans le dossier Images du Mac étant aussi éligibles. La création d’une page QuickTime ou d’une galerie vidéo s’effectue avec la même souplesse, en utilisant cette fois le Finder ou la palette iMedia comme source d’origine des médias.
RapidWeaver pour blogguer
En ajoutant une page blog, l’utilisateur sait utiliser RapidWeaver comme un logiciel de blog. L’interface sert d’abord à créer les nouvelles entrées, chacune se décomposant alors en résumé et corps de texte principal. Rien n’empêche d’ajouter des images, dans l’une ou l’autre des parties du billet. Les options du blog s’ajustent à partir de l’inspecteur de page : tags, noms du blog, nombre et type de catégories d’entrées, ping, le référencement vers les principaux trackers de blogs et surtout élaboration du flux RSS pour l’abonnement des visiteurs sont au programme. Les étapes consistent, comme à l’accoutumée, à remplir des champs dont les objets sont clairement définis. En cas d’existence d’un flux déjà référencé, RapidWeaver propose d’entrer cette adresse en lieu et place de celle à générer lors de la publication du site. Simple et efficace !

Pour aller plus loin …
La création d’une page en mode HTML permet d’entrer (ou de copier) puis éditer du code à la main. Mais pas uniquement du HTML, PHP, JavaScript et les CSS sont totalement acceptés par RapidWeaver. Il suffit que l’inspecteur de page soit au courant pour que RapidWeaver accepte de traiter et de prévisualiser le code. Plus fort encore, RapidWeaver introduit le concept de Snippets, des petits bouts de code servant à apporter des fonctions à une page donnée. Le site de l’éditeur est encore une fois le bon endroit pour télécharger ces fragments que l’on placera dans le dossier Utilisateurs/Applications Support/RapidWeaver/Snippets pour en profiter en permanence via la palette éponyme de RapidWeaver. Un simple glisser/déposer suffit alors à ajouter un calendrier, la date et l’heure courante dans l’entête de page ou créer un champ de sélection par pays, par exemple. Autant dire que la plupart de ces bouts de code sont gratuits et que la liste des fonctions disponibles est plus longue que cet article !
Publication
RapidWeaver propose 3 modes d’exportation, dans un dossier sur le Mac (via l’article Export Site), vers un compte .Mac dont il sait configurer l’accès automatiquement lorsque disponible ou par FTP vers un site personnel, l’utilisateur se chargeant d’indiquer dans les champs ad hoc l’adresse du serveur, l’ID et le mot de passe associé. Une animation se charge d’afficher l’état d’envoi des fichiers vers l’emplacement sélectionné.
Notons également la fonction Smart Publishing qui propose, lorsque le site a déjà été publié, de n’envoyer que les changements effectués depuis la dernière publication. Ne reste plus qu’à visiter le site avec son navigateur favori, RapidWeaver étant compatible avec tout ce qui se fait en ce moment, sur Mac comme sur PC.
Le mot de la fin
Le bilan de cette version 4 est donc positif à plus d’un titre. On retient particulièrement sa facilité d’utilisation, son aptitude à proposer des créations évoluées pour tous les niveaux d’utilisateurs et d’utilisation.
Autre point important, surtout en regard de son concurrent direct qu’est iWeb, son aptitude à générer du code propre. N’importe quel développeur saura réutiliser les pages générées à partir d’un autre logiciel d’édition de pages web. Ce qui n’est pas vraiment le cas d’iWeb qui publie les pages dans d’innombrables dossiers, dont la hiérarchie et le système d’attribution de noms risquent de plonger le novice (et les autres) dans une torpeur bien légitime ! Pour autant, RapidWeaver n’est pas la panacée, iWeb fait mieux en matière d’apparence graphique, ses thèmes sont plus recherchés, il sait gérer les cartes image sur les photos et est localisé en français. Concernant ce dernier point, Realmac Software promet de corriger le tir prochainement.











