Le temps de chargement des pages web est devenu un enjeu essentiel aujourd’hui. Non seulement parce que les sites deviennent de plus en plus lourds et donc lents à charger, mais aussi parce que le moindre retard peut avoir des conséquences très importantes. Amazon avait ainsi estimé qu’une attente supplémentaire de 100 millisecondes lui faisait perdre 1 % de son chiffre d’affaire…
Les navigateurs font tout leur possible pour accélérer ce chargement, notamment en essayant de télécharger des ressources compressées et ainsi réduire le temps nécessaire pour les récupérer. Mais leur approche reste au fond très simple, et pas toujours efficiente : charger une page HTML, puis l’analyser et ensuite charger toutes les ressources nécessaires est un processus relativement lent.

Et surtout, en agissant ainsi, on multiplie les allers et retours entre navigateur et serveur, ce qui provoque de nombreux ralentissements. Tout est relatif bien sûr, mais il faut parfois 100 millisecondes d’attente pour chaque connexion et à l’arrivée, l’attente peut se compter en secondes. C’est pourquoi le MIT propose une nouvelle solution, nommée « Polaris ». Grâce à elle, des doctorants de l’université ont réussi à réduire en moyenne le temps de chargement des pages web à hauteur de 34 %, sans toucher au code source et aux ressources chargées.
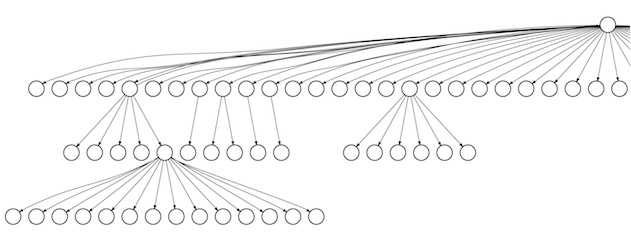
Pour parvenir à de tels résultats, Polaris commence par analyser chaque page web et à en établir un profil que ses concepteurs comparent à une carte. L’idée est de lister non seulement toutes les ressources nécessaires, mais aussi d’établir les interdépendances. Pour charger tel module, le navigateur va avoir besoin de tel fichier JavaScript. Ou bien pour afficher la galerie à tel endroit, il va falloir telles images. Toutes ces informations forment un itinéraire optimisé pour limiter au maximum le nombre d’échanges effectués avec le serveur.
Concrètement, voici comment Polaris va agir. Il faudra installer un module supplémentaire sur le serveur qui va établir des cartes pour toutes les pages. Les navigateurs devront être mis à jour pour charger en premier lieu cette carte et ensuite la suivre en téléchargeant les ressources dans l’ordre indiqué. Sur les pages web les plus complexes, celles qui contiennent le plus de ressources, la différence peut être significative, mais ce sera moins le cas sur celles qui sont plus légères.

Le MIT précise que les navigateurs essaient déjà d’optimiser le chargement des pages, par exemple en récupérant en priorité ce qui est visible quand on arrive sur le site. Néanmoins, Polaris est censé être bien meilleur, notamment en tenant compte des dépendances en JavaScript, beaucoup plus complexes à gérer. Par ailleurs, en générant la carte d’une page web à l’avance, ce nouveau dispositif n’ajoute aucun temps de chargement supplémentaire et le navigateur n’a plus à analyser quoi que ce soit.
À l’heure actuelle, Polaris est le résultat d’une thèse financée par le MIT, mais à terme, ce devrait être un outil open-source, proposé à tous les acteurs du web. Est-ce que cela veut dire qu’il sera adopté largement ? Il faudra pour cela que les navigateurs jouent le jeu, ce qui n’est pas forcément gagné d’avance.











