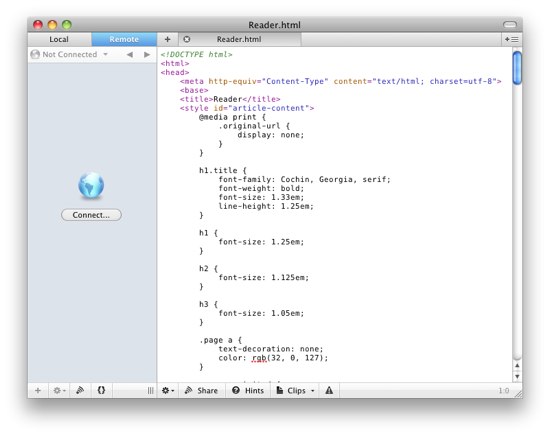
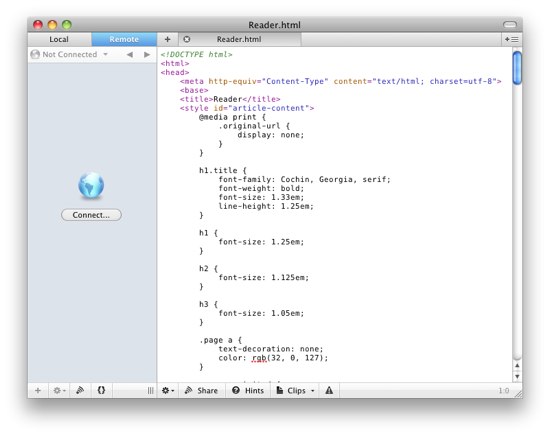
Si le Lecteur Safari permet de voir une page Web sans fioritures, sa mise en page n'est pas personnalisable. En fouinant dans le contenu de Safari, on trouve néanmoins une feuille de style que l'on peut modifier dans l'entête du fichier Safari.app/Contents/Resources/Reader.html .

Il vous faudra connaître un peu le CSS pour modifier l'apparence du Lecteur, mais Apple a gardé son code très simple. Les plus débutants pourront commencer par modifier la valeur de la propriété
A la place du
Les possibilités sont presque sans fin : on peut modifier les couleurs, les alignements, la police, ajouter une image de fond, etc. On trouvera très certainement des feuilles de style toutes prêtes sur le Web dans les jours qui viennent — reste à savoir si celles-ci conserveront toutes la philosophie de simplicité qui a présidé à la création du Lecteur Safari.

Il vous faudra connaître un peu le CSS pour modifier l'apparence du Lecteur, mais Apple a gardé son code très simple. Les plus débutants pourront commencer par modifier la valeur de la propriété
font-family des sélecteurs h1.title et .page, ce qui aura pour effet de modifier la police utilisée par le Lecteur.A la place du
Palatino, Georgia, Times, "Times New Roman", serif de base, vous pouvez essayez Cochin, Georgia, Times, "Times New Roman", serif pour utiliser Cochin, ou pourquoi pas Arial, Arial, Helvetica, sans-serif pour utiliser une police sans-serif comme Arial. N'oubliez cependant pas de faire une copie du fichier Reader.html avant toute modification (pour pouvoir revenir au fichier par défaut), et sachez que vous aurez besoin de votre mot de passe administrateur pour modifier ce fichier.Les possibilités sont presque sans fin : on peut modifier les couleurs, les alignements, la police, ajouter une image de fond, etc. On trouvera très certainement des feuilles de style toutes prêtes sur le Web dans les jours qui viennent — reste à savoir si celles-ci conserveront toutes la philosophie de simplicité qui a présidé à la création du Lecteur Safari.