On évoque souvent le Markdown, ce langage inventé pour composer des articles à publier sur internet sans avoir à taper les balises HTML qui sont à la fois encombrantes sur le plan visuel et sources d’erreur. À l’occasion de notre comparatif des éditeurs de texte spécialisés dans ce langage, nous avions publié un guide expliquant brièvement ce qu’est le Markdown et comment l’utiliser. La majorité des utilisateurs de ce langage sont journalistes ou blogueurs, mais les outils de publication n’ont pas encore vraiment été adaptés.
Jusque-là, seul Tumblr acceptait le Markdown depuis plusieurs années. Tous les autres systèmes de blog majeurs ne proposaient pas d’intégration native et il fallait convertir son article en HTML avant de le publier. Les choses changent toutefois et WordPress, moteur qui anime le plus de sites au monde (plus de 75 millions de blogs), s’y est mis à son tour. C’était déjà le cas depuis quelques semaines sur les sites hébergés par WordPress.com, c’est désormais tout aussi facile sur ceux hébergés par leurs propriétaires.

WordPress et le Markdown
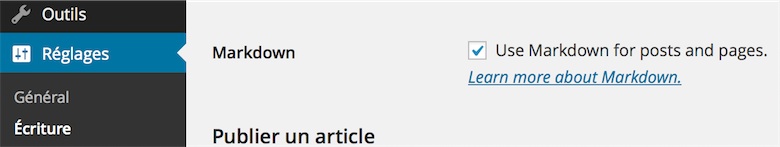
Pour activer la gestion du Markdown sur votre blog WordPress, deux options se présentent. Si vous utilisez le service WordPress.com, activez la fonction dans l’administration du blog, rubrique "Réglages" et section "Écriture". Vous pouvez aussi activer le langage pour les commentaires, cette fois dans "Réglages" et "Commentaires".

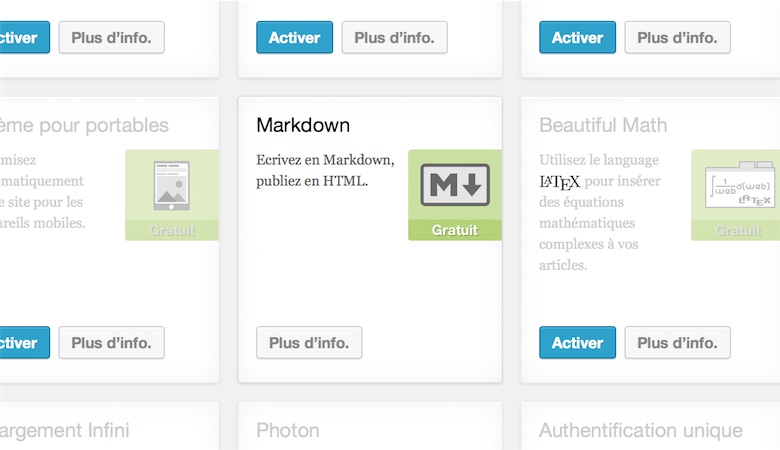
Si vous utilisez WordPress sur votre propre serveur, ou chez un hébergeur mutualisé, il faudra télécharger un module supplémentaire. Il ne s’agit pas d’un plugin inconnu toutefois, mais de Jetpack, le module conçu par Automattic, l’entreprise qui participe au développement du moteur et surtout propose le service d’hébergement WordPress.com.
Ce plugin propose de nombreuses fonctions et souvent des éléments qui finiront par être intégrés au cœur du moteur, mais qui sont testés par les volontaires avant cela. Parmi ces fonctions, la version 2.8 sortie hier soir ajoute le Markdown avec exactement la même implémentation que sur WordPress.com. La fonction sera inactive par défaut, pensez à l’activer parmi toutes les options proposées. Si vous voulez également proposer à vos lecteurs de commenter en Markdown, il faudra activer une option de plus dans les réglages des commentaires.

Contrairement à d’autres plugins qui existaient déjà, WordPress fait bien les choses et gère correctement le Markdown. Concrètement, côté administration, vous ne verrez que le langage et aucun code HTML. La traduction se fait uniquement pour le visiteur, sur le site. C’est essentiel pour garder la même facilité d’utilisation quand on veut modifier un article.
Plutôt que de s’en tenir au respect strict du Markdown, WordPress a intégré une version améliorée qui sait gérer, entre autres choses, des notes de bas de page ou encore du code avec coloration syntaxique automatique. Pour connaître tout ce qu’il est possible de faire avec le langage, cette page donne l’essentiel.
Éditeur dans le navigateur ou sur Mac
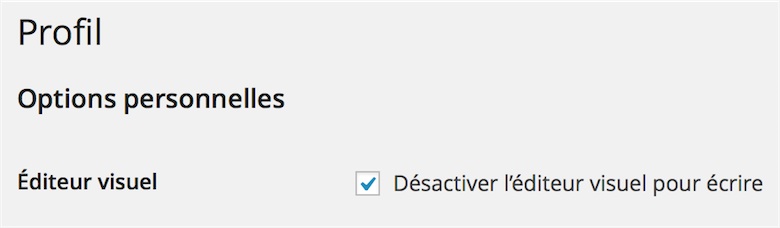
On peut écrire ses articles dans l’administration de WordPress. L’interface évolue constamment et le moteur de blog est devenu assez bon pour proposer quelque chose d’à la fois pratique — la dernière version est optimisée pour toutes les tailles d’écran — et de relativement sûr, puisque l’on peut même travailler hors ligne. Si vous activez la gestion du Markdown, il est conseillé de désactiver totalement l’éditeur visuel qui risque de poser problème et de n’utiliser que l’éditeur HTML et Markdown. On peut le faire facilement dans les réglages de chaque utilisateur.

Cet éditeur intégré au site est pratique par certains aspects, mais il n’est pas sans défaut. Outre que, même en 2014, on n’est jamais à l’abri d’un plantage du navigateur qui peut avoir des conséquences désastreuses, WordPress n’a pas été jusqu’au bout avec son intégration du Markdown. Quand on veut formater le texte, ce sont les balises HTML qui sont utilisées dans l’administration, et non celles du Markdown. Même si ce n’est pas un problème in fine — on peut mélanger les deux langages sans risque —, c’est gênant à l’utilisation.
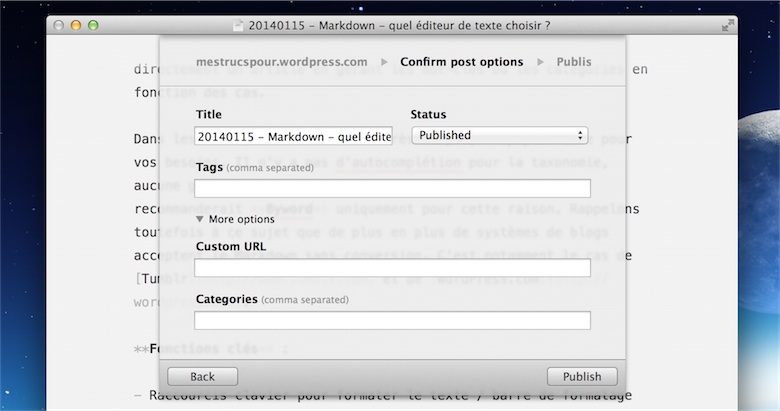
Mieux vaut ainsi écrire en local sur le Mac et publier dans un deuxième temps. À partir du moment où vous pouvez simplement copier/coller du Markdown, n’importe quel éditeur fera l’affaire. iA Writer ou Byword permettent d’écrire en Markdown sans le savoir et ils sont très agréables et parfaits à l’usage. Pour simplifier la publication, on recommandera plutôt le premier qui intègre cette fonction de mise en ligne. Si vous n’avez pas peur de passer un peu de temps à configurer un logiciel, Textmate propose un module complet pour publier sur WordPress (explications).

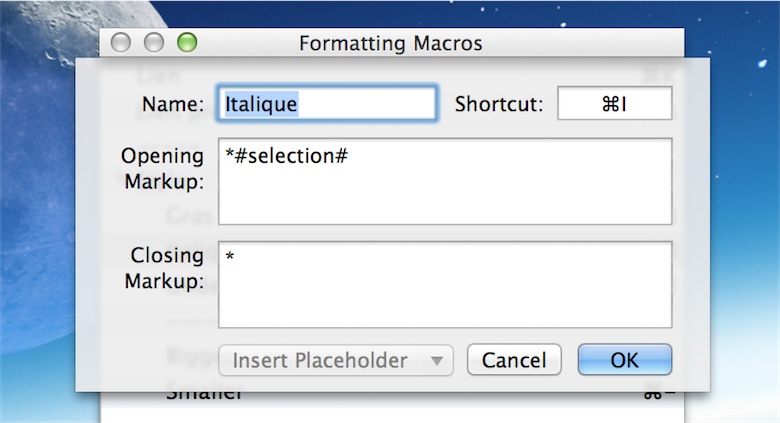
Pour une solution totalement intégrée, MarsEdit regorge de fonctions utiles. Ce logiciel permet d’écrire en Markdown et il peut convertir l’article en HTML à la volée au moment de publier, même si ce n’est plus la peine avec cette nouvelle intégration. Par rapport aux autres outils évoqués ici, celui-ci a l’avantage de gérer aussi la mise en ligne des images et autres fichiers, par exemple. La seule chose qu’il faudra faire, c’est adapter au Markdown les raccourcis clavier de mise en forme prévus pour du HTML, ainsi que la méthode pour intégrer les images.

L'intégration du Markdown par WordPress n'est pas parfaite, mais elle fonctionne correctement. L'avantage étant que l'on pourra très facilement revenir au HTML en cas de besoin, y compris dans un même article. C'est l'avantage de ce langage très souple qui mériterait à être plus utilisé…











